webpack已成為現代Web開發中最重要的工具之一。它是一個用於JavaScript的模塊打包工具,但是它也可以轉換所有的前端資源,例如HTML和CSS,甚至是圖片。它可以讓你更好地控制應用程序所產生的HTTP請求數量、允許你使用其他資源的特性(例如Jade、Sass和ES6)。webpack還可以讓你輕松地從npm下載包。
本文主要針對那些剛接觸webpack的同學,將介紹初始設置和配置、模塊、加載器、插件、代碼分割和熱模塊替換。
在繼續學習下面的內容之前需要確保你的電腦中已經安裝了Node.js。
初始配置
使用npm初始化一個新項目並安裝webpack:
mkdir webpack-demo cd webpack-demo npm init -y npm install webpack@beta --save-dev mkdir src touch index.html src/app.js webpack.config.js
編寫下面這些文件:
<!-- index.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Hello webpack</title> </head> <body> <div id="root"></div> <script src="dist/bundle.js"></script> </body> </html>
// src/app.js
const root = document.querySelector('#root')
root.innerHTML = `<p>Hello webpack.</p>`
// webpack.config.js
const webpack = require('webpack')
const path = require('path')
const config = {
context: path.resolve(__dirname, 'src'),
entry: './app.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
module: {
rules: [{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
use: [{
loader: 'babel-loader',
options: {
presets: [
['es2015', { modules: false }]
]
}
}]
}]
}
}
module.exports = config
上面的配置是一個普通的出發點,它通知webpack將入口文件src/app.js編譯輸出到文件/dist/bundle.js中、使用babel將所有的.js文件從ES2015轉換成ES5。
為了讓它可以轉換到ES5格式的JS文件,我們需要安裝三個包:babel-core、webpack加載器babel-loader和預置babel-preset-es2015。使用{ modules: false }讓Tree Shaking 從打包文件中刪除未使用的導出項(exports)以減少文件大小。
npm install babel-core babel-loader babel-preset-es2015 --save-dev
最後,用以下內容替換package.json的scripts部分:
"scripts": {
"start": "webpack --watch",
"build": "webpack -p"
},
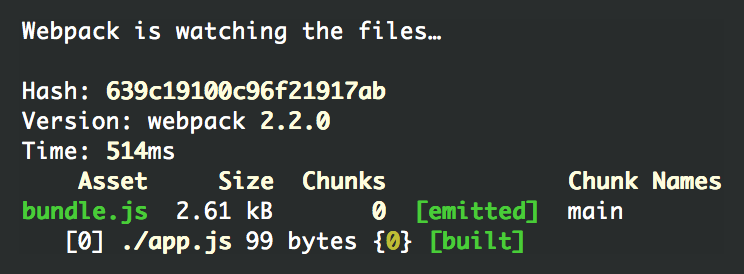
在命令行中運行npm start將以監視模式啟動webpack,當src目錄中的.js文件更改時,它將重新編譯bundle.js。控制台中的輸出展示了打包文件的信息,注意打包文件的數量和大小十分重要。

現在當你在浏覽器中加載index.html頁面時會看到"Hello webpack."。
open index.html
打開dist/bundle.js文件看看webpack都做了哪些事情,頂部是webpack的模塊引導代碼,底部是我們的模塊。到目前為止,你可能對於這個還沒有一個深刻的印象。但是現在你可以開始編寫ES6模塊,webpack將生成適用於所有浏覽器的打包文件。
使用Ctrl + C停止webpack,運行npm run build以生產模式編譯我們的bundle.js。
注意,打包文件的大小從2.61 kB減少到了585字節。再看一下dist/bundle.js文件,你會看到大量難懂的代碼,因為我們使用UglifyJS壓縮了它。這樣的話,我們可以使用更少的代碼達到與之前一樣的效果。
模塊
優秀的webpack知道如何使用各種格式的JavaScript模塊,最著名的兩個是:
- ES2015 import語句
- CommonJS require()語句
我們可以通過安裝、導入lodash來測試這些格式的模塊。
npm install lodash --save
// src/app.js
import {groupBy} from 'lodash/collection'
const people = [{
manager: 'Jen',
name: 'Bob'
}, {
manager: 'Jen',
name: 'Sue'
}, {
manager: 'Bob',
name: 'Shirley'
}, {
manager: 'Bob',
name: 'Terrence'
}]
const managerGroups = groupBy(people, 'manager')
const root = document.querySelector('#root')
root.innerHTML = `<pre>${JSON.stringify(managerGroups, null, 2)}</pre>`
運行npm start啟動webpack並刷新index.html,你可以看到一個根據manager分組的數組。
讓我們將這個數組轉移到它自己的模塊people.js中。
// src/people.js
const people = [{
manager: 'Jen',
name: 'Bob'
}, {
manager: 'Jen',
name: 'Sue'
}, {
manager: 'Bob',
name: 'Shirley'
}, {
manager: 'Bob',
name: 'Terrence'
}]
export default people
我們可以在app.js中使用相對路徑輕松的導入它。
// src/app.js
import {groupBy} from 'lodash/collection'
import people from './people'
const managerGroups = groupBy(people, 'manager')
const root = document.querySelector('#root')
root.innerHTML = `<pre>${JSON.stringify(managerGroups, null, 2)}</pre>`
注意:像lodash/collection這樣沒有相對路徑的導入是導入安裝在/node_modules的模塊,你自己的模塊需要一個類似./people的相對路徑,你可以以此區分它們。
加載器
我們已經介紹過,你可以通過配置像babel-loader這樣的加載器來告訴webpack在遇到不同文件類型的導入時該怎麼做。你可以將多個加載器組合在一起,應用到很多文件轉換中。在JS中導入.sass文件是一個非常的例子。
Sass
這種轉換涉及三個單獨的加載器和node-sass庫:
npm install css-loader style-loader sass-loader node-sass --save-dev
在配置文件中為.scss文件添加新規則。
// webpack.config.js
rules: [{
test: /\.scss$/,
use: [
'style-loader',
'css-loader',
'sass-loader'
]
}, {
// ...
}]
注意: 任何時候更改webpack.config.js中的任意一個加載規則都需要使用Ctrl + C和npm start重新啟動構建。
加載器序列以相反的順序進行處理:
- sass-loader 將Sass轉換為CSS。
- css-loader 將CSS解析為JavaScript並解析所有依賴。
- style-loader將我們的CSS輸出到文檔中的
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。