前言
大家應該都知道,在 React 中 render collections 的 items 時, Keys 扮演著重要的角色, 它直接決定接下來的 rendered 和 re-rendered,下面話不多說,來一起看看詳細的介紹:
React 不會 render 重復的 keys
為了徹底明白這個, 我們來聲明一個這樣的數組
const nums = [1, 2, 3, 5, 2]; // 它有兩個元素的值是相等的
現在, 我們在 react 中來 render
<ul>
{nums.map(num => <li key={num}>{num}</li>)}
</ul>
這小段代碼構造出的理想 element 結構, 應該是這樣的
<ul> <li key="1">1</li> <li key="2">2</li> <li key="3">3</li> <li key="5">5</li> <li key="2">2</li> </ul>
然而, 實際 DOM 是這樣的
<ul> <li>1</li> <li>2</li> <li>3</li> <li>5</li> </ul>
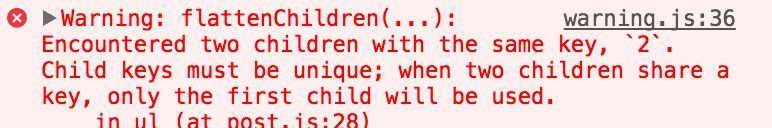
React 給出了以下warning

意思就是, 你必須為數組中的元素提供唯一的 key 值
React 會 re-render 某個 key 指向的內容發生變化的元素
我們來看一個向 users 集合添加 user 的例子
const users = [
{username:'bob'},
{username:'sue'}
];
users.map((u, i) =>
<div key={u.username}>{u.username}</div>);
render 的結果如下
<div key="bob">bob</div> <div key="sue">sue</div>
現在, 我們更新一下 users
const users = [
{username:'joe'},
{username:'bob'},
{username:'sue'}
];
render 的結果將會改變如下
<div key="joe">joe</div> <div key="bob">bob</div> <div key="sue">sue</div>
在上面例子中, React 調用了它的 Reconciliation 算法, 然後把返回的結果也就是一個 key 為 sue 的新元素添加到了 users 的最前面
如何選擇 Key
其實, 即使內容沒有發生變化, 改變對應的 key 值, React 也會觸發 re-render.
使用 map 函數的 index 來作為元素的 key, 對開發者來說是常見的, 因為有時這是必要的, 然而, 有時這也會導致性能下降問題
users.map((u, i) =>
<div key={i}>{u.username}</div>);
還是以上的例子, 作了一點小小的改變後, React 瞬間由一個步驟變成了三個步驟:
- 將 id 為 "1" 的元素從 "bob" 更改為 "joe"
- 將 id 為 "2" 的元素從 "sue" 更改為 "bob"
- 新增一個 id 為 "3" 的元素, 他的值為 "sue"
總結
所以, 當我們使用 collections 時, 不僅不能忘了 Key, 還要學會選擇好的 Key.
好了,以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對的支持。
原文鏈接: Why you need keys for collections in React