JavaScript調試之console.log調試的一個小技巧分享
編輯:JavaScript技巧
前言
對於JavaScript程序的調試,相比於alert(),使用console.log()是一種更好的方式,原因在於:alert()函數會阻斷JavaScript程序的執行,從而造成副作用;
alert彈出框需要點擊確認比較麻煩,而console.log()僅在控制台中打印相關信息,因此不會造成類似的顧慮。
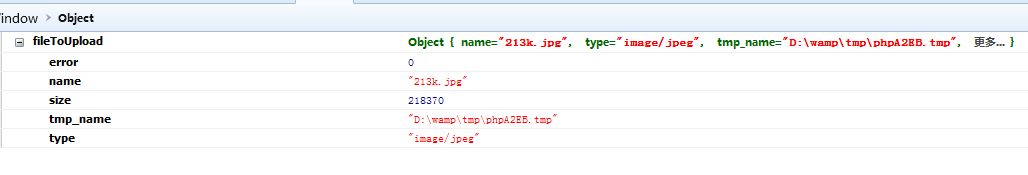
最重要的是alert只能輸出字符串,不能輸出對象裡面的結構,console.log()可以接受任何字符串、數字和JavaScript對象,可以看到清楚的對象屬性結構,在ajax返回json數組對象時調試很方便。
//兼容Firefox/IE/Opera使用console.log
if(!window.console){
window.console = {log : function(){}};
}
window.console = window.console || {};
console.log || (console.log = opera.postError);
下面分享兩張打印出來的信息圖片:

上面簡單的介紹了console.log調試,下面本文將給大家分享一個JavaScript中console.log調試的小技巧,話不多說,來一起看看詳細的介紹:
console出正確的值
我們直接來看這一段代碼
var obj = {
name: '小傻子',
age: 12
}
console.log(obj)
obj.name = '大傻子'
很明顯我在第四行的位置添加了console是想查看obj在第四行的時候的值。
但是結果並不如意會打印出
{name: "大傻子", age: 12}
究其原因,是因為obj為引用型變量,console後面的操作同樣會影響到console的內容。
我們看一下這一段代碼
var obj = {
name: '小傻子',
age: 12
}
console.log(obj.name)
obj.name = '大傻子'
這個時候打印的結果就是預期的小傻子
解決方案
我們不可能去打印obj的所有屬性,因為這是不現實的。我們還是希望打印obj但是得到在當前位置的結果,我下面貼出自己的解決方案
console.log(JSON.parse(JSON.stringify(obj)))
通過JSON的方法進行深拷貝是我知道的最簡單有效的方法
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對的支持。
小編推薦
熱門推薦