react native仿微信PopupWindow效果的實例代碼
編輯:JavaScript技巧
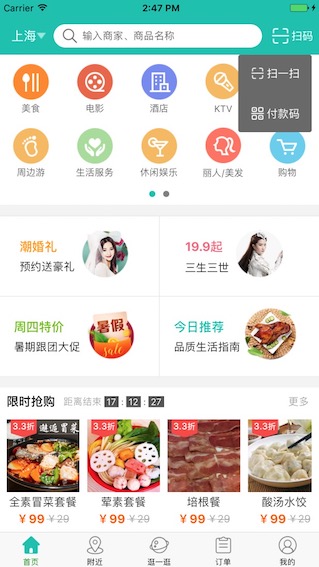
在原生APP開發中,相信很多開發者都會見到這種場景:點擊右上角更多的選項,彈出一個更多界面供用戶選擇。這種控件在原生開發中Android可以用PopupWindow實現,在iOS中可以用CMPopTipView,也可以自己寫一個View實現。其類似的效果如下圖所示:

實現思路分析:
要實現上面的視圖,有很多種實現方式。前面的文章說過,要實現彈框相關的可以用React Native 提供的 Modal組件(Modal組件),使用Modal組件可以實現我們原生開發中的大多數效果。
要實現下拉三角,可以讓美工切一個帶下拉三角的背景,當然也可以自己通過ART實現(ART繪制)。對於選項卡的內容,在原生開發中為了適應更多的場景,我們一般會選擇使用ListView組件,然後當點擊某個Item的時候獲得相應的屬性即可。為了控制Modal的顯示與消失,我們可以給Modal內置一個isVisible: this.props.show狀態。
源碼
要實現上面的效果,會這涉及到三個js文件:MorePopWidows.js、Utils.js、HomeActionBar.js,按照先後順序,代碼如下:
Utils.js
import {Dimensions} from 'react-native'
const deviceH = Dimensions.get('window').height
const deviceW = Dimensions.get('window').width
const basePx = 375
export default function px2dp(px) {
return px * deviceW / basePx
}
MorePopWidows.js
import React from 'react'
import {
StyleSheet,
Platform,
View,
Text,
Image,
TouchableOpacity,
Alert,
Modal,
Dimensions,
} from 'react-native'
import SpacingView from "./SpacingView";
import QRScanPage from "../home/QRScanPage";
const { width, height } = Dimensions.get('window');
import px2dp from '../util/Utils'
const mTop = px2dp(Platform.OS == "ios" ? 64 : 44)
let mwidth = 95;
let mheight = 100;
const marginTop = mTop;
export default class MorePopWidows extends React.Component {
constructor(props) {
super(props);
this.state = {
isVisible: this.props.show,
}
mwidth = this.props.width ;
mheight = this.props.height ;
}
componentWillReceiveProps(nextProps) {
this.setState({ isVisible: nextProps.show });
}
closeModal() {
this.setState({
isVisible: false
});
this.props.closeModal(false);
}
scan() {
this.props.navigator.push({
component: QRScanPage,
})
}
render() {
return (
<View style={styles.container}>
<Modal
transparent={true}
visible={this.state.isVisible}
animationType={'fade'}
onRequestClose={() => this.closeModal()}>
<TouchableOpacity style={styles.container} activeOpacity={1} onPress={() => this.closeModal()}>
<View style={styles.modal}>
<TouchableOpacity activeOpacity={1} onPress={this.scan.bind(this)} style={styles.itemView}>
<Image style={styles.imgStyle} source={require('../images/ic_scan_code_white.png')} />
<Text style={styles.textStyle}>掃一掃</Text>
</TouchableOpacity>
<SpacingView/>
<TouchableOpacity activeOpacity={1} onPress={() => Alert.alert('點擊了付款碼')} style={styles.itemView}>
<Image style={styles.imgStyle} source={require('../images/ic_code_white.png')} />
<Text style={styles.textStyle}>付款碼</Text>
</TouchableOpacity>
</View>
</TouchableOpacity>
</Modal>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
width: width,
height: height,
},
modal: {
backgroundColor: '#696969',
width: mwidth,
height: mheight,
position: 'absolute',
left: width - mwidth - 10,
top: marginTop,
padding: 5,
justifyContent: 'center',
alignItems: 'center',
borderRadius: 3,
},
itemView: {
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
flex: 1,
},
textStyle: {
color: '#fff',
fontSize: 14,
marginLeft: 2,
},
imgStyle: {
width: 20,
height: 20,
}
});
最後是在代碼中使用MorePopWidows的代碼:
HomeActionBar.js
/**
* https://github.com/facebook/react-native
* @flow 首頁的標題欄
*/
import React, {Component} from 'react';
import {Platform, View, Dimensions, Text, StyleSheet, TouchableOpacity, Image} from 'react-native';
import SelectCityPage from '../home/SelectCityPage'
import MorePopWidows from '../component/MorePopWidows'
import px2dp from '../util/Utils'
const isIOS = Platform.OS == "ios"
const {width, height} = Dimensions.get('window')
const headH = px2dp(isIOS ? 64 : 44)
export default class HomeActionBar extends Component {
constructor(props) {
super(props);
this.state = {
showPop: false,
}
}
city() {
this.props.navigator.push({
component: SelectCityPage,
})
}
renderHeader() {
return (
<View >
<View style={styles.headerStyle}>
<TouchableOpacity style={styles.action} onPress={this.city.bind(this)}>
<Text style={styles.text}>上海</Text>
<Image
source={require('../images/ic_arrow_down.png')}/>
</TouchableOpacity>
<TouchableOpacity style={styles.searchBar}>
<Image source={require('../images/ic_search.png')} style={styles.iconStyle}/>
<Text style={{fontSize: 13, color: "#666", marginLeft: 5}}>輸入商家、商品名稱</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.action} onPress={() => { this.setState({ showPop: !this.state.showPop }) }}>
<Image style={styles.scanIcon}
source={require('../images/ic_scan_code_white.png')}/>
<Text style={styles.scanText}>掃碼</Text>
</TouchableOpacity>
</View>
<View style={{ position: 'absolute', top: headH, left: 0, width: width, height: height }}>
<MorePopWidows width={90} height={100} show={this.state.showPop} closeModal={(show) => {
this.setState({showPop: show})
}} {...this.props}/>
</View>
</View>
)
}
render() {
return (
<View>
{this.renderHeader()}
</View>
);
}
}
const styles = StyleSheet.create({
headerStyle: {
backgroundColor: "#06C1AE",
height: headH,
paddingTop: px2dp(isIOS ? 20 : 0),
paddingHorizontal: 16,
flexDirection: 'row',
alignItems: 'center',
},
searchBar: {
width: width * 0.65,
height: 30,
borderRadius: 19,
marginLeft: 10,
flexDirection: 'row',
justifyContent: 'flex-start',
alignItems: 'center',
backgroundColor: 'white',
alignSelf: 'center',
paddingLeft: 10,
},
text: {
fontSize: 16,
color: '#ffffff',
justifyContent: 'center',
},
iconStyle: {
width: 22,
height: 22,
},
action: {
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
},
scanIcon: {
width: 28,
height: 28,
alignItems: 'center',
marginLeft: 10,
},
scanText: {
fontSize: 14,
color: '#ffffff',
justifyContent: 'center',
alignItems: 'center',
},
});
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦