微信小程序 rich-text的使用方法
編輯:JavaScript技巧
微信小程序 rich-text的使用方法
rich-text
- 屬性:nodes 類型:Array / String 結點列表 / HTML String
- 全局支持class和style屬性,不支持id屬性。
- 結點類型:type = node , name 標簽名 String 是 支持部分受信任的HTML結點, attrs 屬性 Object 否 支持部分受信任的屬性,遵循Pascal命名法 , children 子結點列表 Array 否 結構和nodes一致
- 結點類型:type = text ,text 文本 String 是 支持entities
- nodes 不推薦使用 String 類型,性能會有所下降
- rich-text 組件內屏蔽所有結點的事件。
- attrs 屬性不支持 id ,支持 class 。
- name 屬性大小寫不敏感。
- 如果使用了不受信任的HTML結點,該結點及其所有子結點將會被移除。
- img 標簽僅支持網絡圖片。
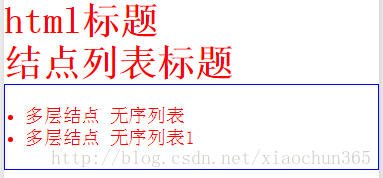
<rich-text nodes="{{nodes}}" />
<rich-text nodes="{{nodes1}}" />
<rich-text nodes="{{nodes2}}" />

this.setData({
nodes: "<h1 style='color:red;'>html標題</h1>",
nodes1: [{
name: "h1",
attrs: {
style: "color:red",
class: "red"
},
children: [{
type: "text",
text: '結點列表標題'
}]
}],
nodes2: [{
name: "ul",
attrs: {
style: "padding:20px;border:1px solid blue;",
class: "red"
},
children: [
{
name: "li",
attrs: {
style: "color:red",
class: "red"
},
children: [{
type: "text",
text: '多層結點 無序列表'
}],
}, {
name: "li",
attrs: {
style: "color:red",
class: "red"
},
children: [{
type: "text",
text: '多層結點 無序列表1'
}],
}]
}]
})
以上就是微信小程序 rich-text的介紹,如有疑問請留言或者到本站社區交流討論,感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
小編推薦
熱門推薦