JS+Ajax實現百度智能搜索框
編輯:JavaScript技巧
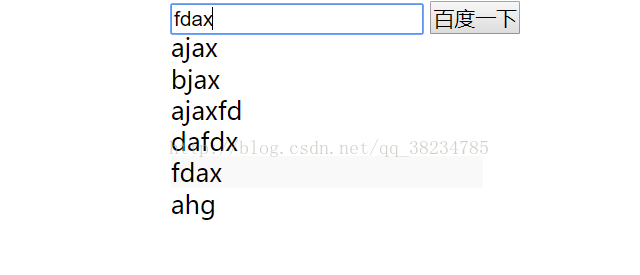
首先浏覽實現後的結果,輸入一個a之後會出現包含a的下拉列表,當我們點擊某一個的時候,搜索框中就會出現點擊的值。實現所需要的主要是ajax+js。

前端search.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<title>Insert title here</title>
<script src="js/jquery.min.js"></script>
<style type="text/css">
*{
margin: 0 auto;
padding: 0;
}
li{
margin:0;
height: 20px;
width: 200px;
list-style: none;
}
/* #c li:HOVER{
background-color: #F9F9F9;
} */
.onmouse{
background-color: #F9F9F9;
}
.outmouse{
background-color:white;
}
#contain{
width: 50%;
}
</style>
<!-- jquery -->
<script type="text/javascript">
var xmlHttp;
function getMoreContents() {
var content=document.getElementById("keyword");
if(content.value==""){
ClearContent();
return;//如果不設置,傳到後台的是空值,所有的值都會被輸出
}
xmlHttp=creatXMLHttp();
//alert(xmlHttp);
//要給服務器發送數據
var url="searchServlet?keyword="+escape(content.value);
xmlHttp.open("GET",url,true);
xmlHttp.onreadystatechange=callback;
xmlHttp.send(null);
}
//獲取XMLHttp對象
function creatXMLHttp() {
var xmlHttp;
if(window.XMLHttpRequest){
xmlHttp=new XMLHttpRequest();
}
if(window.ActiveXObject)
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
if(!xmlHttp){
xmlHttp=new ActiveXOject("Msxml2.XMLHTTP");
}
}
return xmlHttp;
} //獲取XMLHttp對象
function callback() {
if(xmlHttp.readyState==4 && xmlHttp.status==200){
var result=xmlHttp.responseText;
//解析數據
var json=eval("("+result+")");
//動態顯示數據,線束數據在輸入框對的下面
setContent(json);
}
}
//設置關聯數據的展示
function setContent(contents) {
ClearContent();
var size=contents.length;
for(var i=0;i<size;i++)
{
var nextNode=contents[i];//json格式的第i個數據
var li =document.createElement("li");
li.onmouseover=function(){
this.className="onmouse";
document.getElementById("keyword").value=this.innerHTML;
}
li.onmouseout=function(){
this.className="outmouse";
}
var text=document.createTextNode(nextNode);
li.appendChild(text);
document.getElementById("c").appendChild(li);
}
}
//清空數據
function ClearContent() {
document.getElementById("c").innerHTML="";
}
//當控件失去焦點時,清空數據
function outFouce() {
ClearContent();
}
//獲得焦點時,
</script>
</head>
<body>
<div id="contain">
<div style="height: 20px;">
<input type="text" id="keyword" style="size:50px;" onkeyup="getMoreContents()" onblur="outFouce()" onfocus="getMoreContents()">
<input type="button" id="bu" value="百度一下" style="">
</div>
<div id="popDiv">
<ul id="c">
<li></li>
</ul>
</div>
</div>
</body>
</html>
後台searchServlet.Java
package search;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import net.sf.json.JSONArray;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class searchServlet
*/
@WebServlet("/searchServlet")
public class searchServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
static List<String> datas=new ArrayList<String>();
static {//假數據,模擬數據庫讀取
datas.add("ajax");
datas.add("bjax");
datas.add("ajaxfd");
datas.add("bfvd");
datas.add("dafdx");
datas.add("fdax");
datas.add("ahg");
datas.add("ddx");
}
/**
* @see HttpServlet#HttpServlet()
*/
public searchServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doPost(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
String keyword=request.getParameter("keyword");
//System.out.println(keyword);
List<String> listdata= getData(keyword);
// 返回json,以流的形式寫到前台
response.getWriter().write(JSONArray.fromObject(listdata).toString());
}
//獲取假數據中符合條件的值
public List<String> getData(String keyword)
{
List<String> list=new ArrayList<String>();
for(String data:datas)
{
if(data.contains(keyword)){
list.add(data);
}
}
return list;
}
}
xml配置
<span style="font-size:18px;"><strong><?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1"> <servlet> <servlet-name>searchServlet</servlet-name> <servlet-class>search.searchServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>searchServlet</servlet-name> <url-pattern>/search/searchServlet</url-pattern> </servlet-mapping> <display-name>DropMeum</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> </web-app></strong></span>
目錄結構

總結
以上所述是小編給大家介紹的JS+Ajax實現百度智能搜索框,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦