promise處理多個相互依賴的異步請求(實例講解)
編輯:JavaScript技巧
在項目中,經常會遇到多個相互依賴的異步請求。如有a,b,c三個ajax請求,b需要依賴a返回的數據,c又需要a和b請求返回的數據。如果采用請求嵌套請求的方式自然是不可取的。導致代碼難以維護,如何請求很多。會出現很多問題。
Promise就是解決多個異步請求的問題。 Promise是ES6提供的一個對象,用來傳遞異步操作的消息。
Promise有三種狀態:Pending(進行中)、Resolved(已完成,又稱 Fulfilled)和 Rejected(已失敗)。
直接上代碼。有a,b請求,b依賴a的請求數據。如下:
function a(){
return new Promise(function(res,rej){
$.ajax({
url:"a",
type: "GET",
async:true,
dataType:"json",
success:function(data){
console.log(data,"a");
res(data);
}
})
});
}
function b(data){
console.log(data,"data");
return new Promise(function(res,rej){
$.ajax({
url:"b",
type: "POST",
async:true,
data:JSON.stringify(data),
dataType:"json",
success:function(data){
console.log(data,"b");
res();
}
})
});
}
$("#btn").click(function(){
a().then(function (data){
b(data);
}).then(function(){
})
})
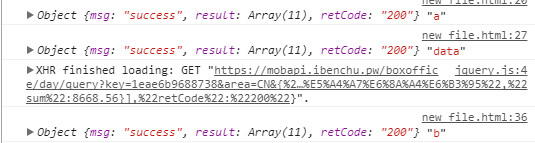
接口url在網上找了一個,可以看運行結果:

以上這篇promise處理多個相互依賴的異步請求(實例講解)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
相關文章
- css學習筆記之background-position
- vue-router路由參數刷新消失的問題解決方法
- ionic2自定義cordova插件開發以及使用(Android)
- ZeroClipboard.js使用一個flash復制多個文本框
- vue router路由參數刷新消失問題的解決方法
- 詳解vue+vueRouter+webpack的簡單實例
- Ajax配合Spring實現文件上傳功能代碼
- 解決spring mvc 返回json數據到ajax報錯parseerror問題
- 配置Chrome支持本地(file協議)的AJAX請求
- 利用 FormData 對象和 Spring MVC 配合實現Ajax文件下載功能
小編推薦
熱門推薦