最近在學習ReactNative,本文介紹了ReactNative列表ListView的用法,分享給大家,也給自己留個筆記
ListView
在Android中,如果我們需要顯示一個ListView,有兩項是比不可少的,首先是ListView的數據源,其次是ListView每個item的樣式。ReactNative中一樣。首先我們來看一個簡單的例子:
constructor(props) {
super(props);
var ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {
dataSource: ds.cloneWithRows(['row 1', 'row 2']),
};
},
render() {
return (
<ListView
dataSource={this.state.dataSource}
renderRow={(rowData) => <Text>{rowData}</Text>}
/>
);
},
在render()中,我們渲染一個ListView,在ListView的屬性中,我們指定了dataSource和renderRow,這兩個屬性分別代表ListView的數據源和渲染的每一行。
dataSource
如果我們要創建一個數據源,最基本的方法就是創建一個ListView.DataSource數據源,然後通過cloneWithRows方法為其傳遞一個數組。
其中提供給數據源的rowHasChanged函數可以告訴ListView它是否需要重繪一行數據,即數據是否發生了改變,即在需要重繪界面的時候會進行判斷,如果之前頁面中的改行數據沒有發生變化,則不再進行重繪,否則進行重繪。
如上述代碼,我們對數據源設置數據時直接傳入一個數組,當然我們也可以通過一個獲取數據的方法,在設置數據的時候調用方法即可:
constructor(props){
super(props);
var ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {
dataSource: ds.cloneWithRows(this._genRows()),
};
}
_genRows(){
const dataBlob = [];
for(let i = 0 ; i< 200 ; i ++ ){
dataBlob.push("aa"+i);
}
return dataBlob;
}
這樣通過方法獲取數據,方便我們進行一些邏輯的處理。
renderRow
(rowData, sectionID, rowID, highlightRow) => renderable
該屬性需要傳入一個方法,該方法如上所示,他會從數據源中接受一條數據,以及他和他所在的section的Id,返回一個可渲染的組件來為這行數據進行渲染,默認情況下參數中的數據就是放進數據源中的數據本身,不過也可以提供一些轉換器。
如果某一行正在被高亮(通過調用highlightRow函數),ListView會得到相應的通知。當一行被高亮時,其兩側的分割線會被隱藏。行的高亮狀態可以通過調用highlightRow(null)來重置。
_renderRow(rowData, sectionID, rowID){
return (
<View>
<Text>{"rowData:"+rowData+" rowId:"+rowID}</Text>
</View>
);
}
render() {
return (
<ListView
dataSource={this.state.dataSource}
renderRow={this._renderRow}
/>
);
},
因為renderRow中的方法會自動接受從數據源中的一條數據,因此我們可以通過調用外部方法的方式進行實現,同時只需要在外部方法的參數中傳入我們需要從數據源中獲取的數據即可,如上代碼所示。
當我們需要實現比較復雜的布局時,也可以通過導入外部組件的方式作為ListView的每一行的樣式。
例如我們自定義了一個組件Item_MyListView,我們需要在文件開頭通過import方式將其導入到當前組件中:
import Item_MyListView from './Item_MyListView';
然後就可以通過導入的名稱直接使用我們導入的組件了:
_renderRow(rowData, sectionID, rowID){
return (
<TouchableOpacity onPress={this._pressRow}>
<View>
<Text>{"rowData:"+rowData+" rowId:"+rowID}</Text>
<Item_MyListView></Item_MyListView>
</View>
</TouchableOpacity>
);
}
ListView的點擊
當我們需要給ListView的每一行添加點擊事件時,只需要在其外層包裹一層TouchableOpacity或者TouchableHighlight,定義好onPress方法即可。
如下代碼所示:
_pressRow(rowID){
alert("hellow"+rowID);
}
_renderRow(rowData, sectionID, rowID){
return (
<TouchableOpacity onPress={()=>this._pressRow(rowID)}>
<View>
<Text>{"rowData:"+rowData+" rowId:"+rowID}</Text>
<Item_MyListView info={rowData}></Item_MyListView>
</View>
</TouchableOpacity>
);
}
需要注意的是,在ListView的renderRow屬性中調用_renderRow一定要綁定this,否則onPress中的this就會指向錯誤,如下所示:
復制代碼 代碼如下:
<ListView dataSource={this.state.dataSource} renderRow={this._renderRow.bind(this)}/>
完整代碼如下所示:
import React,{
View,
Text,
TouchableOpacity,
ListView,
} from 'react-native';
import Item_MyListView from './Item_MyListView';
export default class SecondPageComponent extends React.Component{
constructor(props){
super(props);
var ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {
dataSource: ds.cloneWithRows(this._genRows()),
};
}
_genRows(){
const dataBlob = [];
for(let i = 0 ; i< 200 ; i ++ ){
dataBlob.push("aa"+i);
}
return dataBlob;
}
_pressRow(rowID){
alert("hellow"+rowID);
}
_renderRow(rowData, sectionID, rowID){
return (
<TouchableOpacity onPress={()=>this._pressRow(rowID)}>
<View>
<Text>{"rowData:"+rowData+" rowId:"+rowID}</Text>
<Item_MyListView info={rowData}></Item_MyListView>
</View>
</TouchableOpacity>
);
}
render(){
return (
<View style={{flex:1,}}>
<ListView dataSource={this.state.dataSource} renderRow={this._renderRow.bind(this)}/>
</View>
);
}
}
其中Item_MyListView只是隨意定義了一個組件,沒什麼實際意義,就不再展示。
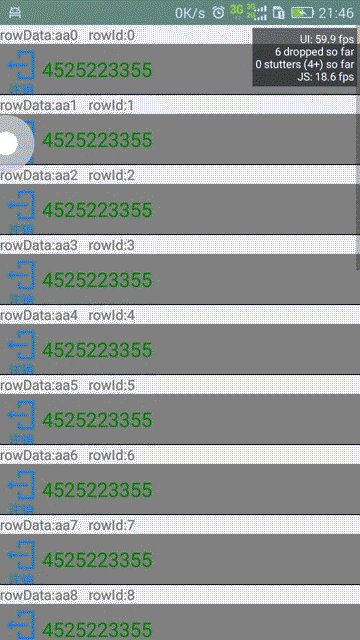
最終效果如下圖所示:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。