現在,在實現前端圖片即時預覽,可以說是一件很簡單的事情了。
我們只需要用file對象和FileReader對象,既可以輕松實現,無需下載類庫。
HTML代碼
<!DOCTYPE html> <html> <body> <img src=""> <form> <input type="file" name="image" /> </form> </body> </html>
先來說說input,input這個元素,具有一個files屬性,該屬性是一個filelist對象,是file對象的集合。
你可以通過input.files[0]的語法形式拿到這個file對象,不過遺憾的是,這個對象僅僅包含了用戶選擇的文件的相關信息,如文件名,大小,類型,最後修改時間等,並不直接提供文件的數據。
程序員只能通過這些信息對用戶選擇的文件進行一些限制。
所以,我們要使用另一個對象FileReader來讀取到用戶選擇的文件的數據
我們初始化一個FileReader對象
var x=new FileReader;
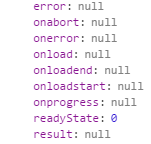
這是一個初始化完成的FileReader對象具有的一些屬性和支持的事件

類似於Ajax,FileReader提供了readyState來查看讀取的狀態,不過並沒有什麼卵用
因為FileReader還提供了onloadend這樣的事件,來處理數據讀取完成後該干些什麼,onprogress是最有趣的,只要在讀取數據,那麼這個事件會被不停的觸發,可以實現那種進度條效果。
還有一個極其重要的屬性result,初始化完成時,該值是null,當讀取數據後,該值就是所獲得的數據。
接下來,我們就可以使用這個對象讀取用戶選擇的圖片了,沒有錯就是這麼簡單
當用戶選擇了某一個文件時,就會在input上觸發change事件,這意味著我們可以開始讀取數據了
document.forms[0].elements[0].onchange=function(){
x.readAsDataURL(this.files[0]);
}
readASDateURL這個方法,可以讀取一個file對象,並把數據以base64的格式填充到FileReader對象中的result屬性中去。
當數據讀取完畢,就會觸發onloadend事件,在這個事件中,就可以把數據填到img標簽中去
x.onloadend=function(){
document.images[0].src=this.result;
}
完整版代碼
<!DOCTYPE html>
<html>
<body>
<img src="">
<form>
<input type="file" name="image" />
</form>
<script type="text/javascript">
var x=new FileReader;
document.forms[0].elements[0].onchange=function(){
x.readAsDataURL(this.files[0]);
}
x.onloadend=function(){
document.images[0].src=this.result;
}
</script>
</body>
</html>
當然,這裡只是一個小小的Demo,僅僅實現了本地預覽,拋磚引玉,你還可以在此基礎上輕松實現對上傳文件的一些判斷和限制,或者是UI上的提升。
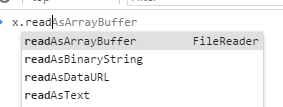
FileReader的能力並不止步於此,不僅僅有readASDataURL這種方法。

不僅是圖片,音樂,視頻都可以實現對於的本地預覽,只要把result屬性的值,賦值給對應的audio或video標簽的src屬性即可,不過因為內存限制,讀取視頻往往失敗。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。