基於jquery實現的鼠標懸停提示案例
編輯:JQuery入門技巧
//這是JS裡的代碼MOMO.js
因為剛學封裝JQUERY插件 所以就做的稍微麻煩一點,其實在前台頁面直接就可以用mouseover,mouseout,mousemove三個事件就行了
(function ($) {
$.fn.extend({
"titleOver": function (e) {
this[0].myTitle = this[0].title;
this[0].title = "";
//創建div元素
var tooltip = "<div id='tooltip' style='border:1px solid #000000;width:auto;position:absolute;'>" + this[0].myTitle + "</div>"
$("body").append(tooltip);
$("#tooltip").css({ "top": (e.pageY + y) + "px", "left": (e.pageX + x) + "px" }).show('fast');
}, "titleOut": function () {
this[0].title = this[0].myTitle;
$("#tooltip").remove();
}, "titleMove": function (e) {
$("#tooltip").css({ "top": (e.pageY + y) + "px", "left": (e.pageX + x) + "px" });
}
});
//默認鼠標坐標
var x = 10;
var y = 20;
})(window.jQuery);
前台的頁面:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JqueryDemo</title>
<script type="text/javascript" src="script/jquery-1.8.3.js"></script>
<script type="text/javascript" src="script/MOMO.js"></script>
<script type="text/javascript">
$(function () {
$("a").mouseover(function (e) {
$(this).titleOver(e);
}).mouseout(function () {
$(this).titleOut();
}).mousemove(function (e) {
$(this).titleMove(e);
});
});
</script>
</head>
<body>
<a href="#" title="這是一個鏈接">這是一個鏈接^_^!</a>
</body>
</html>
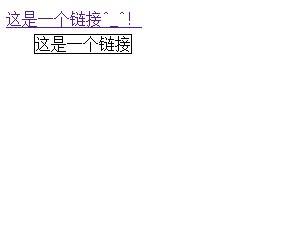
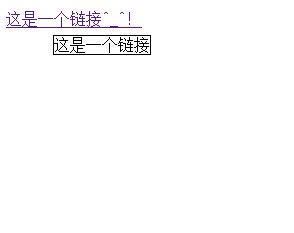
運行效果:

當然還可以把DIV的內容換成圖片,就形成了圖片的懸浮效果
努力學習.....
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持!
小編推薦
熱門推薦