DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery入門技巧 >> JQuery.validationEngine表單驗證插件(推薦)
JQuery.validationEngine表單驗證插件(推薦)
編輯:JQuery入門技巧
一、說明
jQuery.validationEngine表單驗證控件功能強大,自帶了樣式顯示模式:
1.字符類型:非空驗證、最大長度、最小長度、相等判斷、數字和空格、數字和英文字母
2.數字類型:數字、整數、最大值、最小值
3.日期類型:日期(yyyy-MM-dd/ yyyy/MM/dd等)、日期+時間、最小日期、最大日期、日期時間段
4.業務字段:url、email、phone、ipv4;ciaoca版擴展支持:qq、郵政編碼、身份證、漢字。
5.Ajax後台驗證:支持全局擴展定義,後台可定義消息內容,但是沒有回調處理的擴展。
6.其他自定義擴展。
二、相關文檔
1.Git源代碼地址:https://github.com/posabsolute/jQuery-Validation-Engine
2.中文文檔API參考:http://code.ciaoca.com/jquery/validation-engine/
3.中文優化版 Ciaoca下載
4.Asp.NET Demo實例源代碼地址:https://git.oschina.net/tiama3798/BootstrapBack_Demo/tree/JQuery.validationEngine
三、其他表單標簽驗證
1.引用:
<link href="~/Scripts/validation/validationEngine.jquery.css" rel="stylesheet" /> <script src="~/Scripts/validation/jquery.validationEngine.js"></script> <script src="~/Scripts/validation/jquery.validationEngine-zh_CN.js"></script> <script src="~/Scripts/validation/jquery.validationEngine.js"></script>
2.HTMl:
<div class="panel panel-default">
<div class="panel-heading">
<div class="panel-title">常用業務字段驗證</div>
</div>
<div class="panel-body">
<form role="form" id="form1" class="demoform" action="#">
<div class="form-group">
<label class="control-label">分類:</label>
<div class="select">
<select class="form-control validate[required]" name="type">
<option value="">==請選擇==</option>
<option value="1">一星級</option>
<option value="2">二星級</option>
<option value="3">三星級</option>
</select>
</div>
</div>
<div class="form-group">
<label class="control-label">多選框:</label>
<div>
<label class="checkbox-inline">
<input class="validate[minCheckbox[2]]" type="checkbox" name="chb1" />一星級
</label>
<label class="checkbox-inline">
<input class="validate[minCheckbox[2]]" type="checkbox" name="chb1" />二星級
</label>
<label class="checkbox-inline">
<input class="validate[minCheckbox[2]]" type="checkbox" name="chb1" />三星級
</label>
</div>
</div>
<div class="form-group">
<label class="control-label">單選框:</label>
<div>
<label class="radio-inline">
<input class="validate[required]" type="radio" name="rad1" />男
</label>
<label class="radio-inline">
<input class="validate[required]" type="radio" name="rad1" />女
</label>
<label class="radio-inline">
<input class="validate[required]" type="radio" name="rad1" />其他
</label>
</div>
</div>
<div class="form-group">
<label class="control-label">簡介:</label>
<textarea class="form-control validate[required]"></textarea>
</div>
<div class="form-group">
<label class="control-label">
上傳圖片:
</label>
<div >
<input type="file" class="form-control validate[required]" />
</div>
</div>
<div>
<br /><br />
<input type="submit" class="btn btn-success" value="提交" />
</div>
</form>
</div>
</div>
3.Js:
$(function () {
/*
* 特別說明:
* 1.對於select標簽,必須都指定value屬性,沒有可以指定空字符串
* 2.對於checkbox和radio驗證失敗消息,顯示在第一個按鈕附近
*/
//自定義錯誤顯示位置
$('.demoform').validationEngine({
promptPosition: 'bottomRight',
addPromptClass: 'formError-white'
});
});
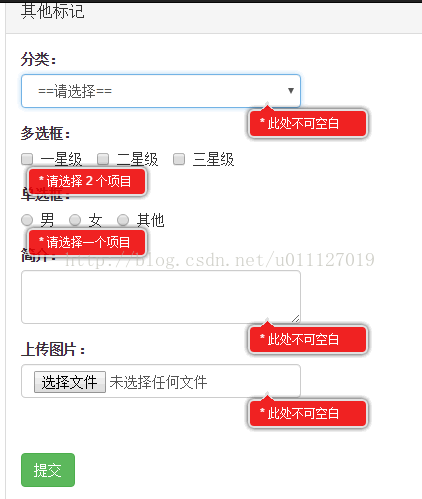
顯示結果:

三、Ajax後台驗證實例:
1.後台定義:
public JsonResult Exists(string fieldId, string fieldValue)
{
if (fieldValue.Length > 3)
return Json(new object[] { fieldId, true});
return Json(new object[] { fieldId,false });
}
public JsonResult GetInfoByCode(string fieldId, string fieldValue)
{
if (fieldValue.Length > 3)
return Json(new object[] { fieldId, true, "張三豐" });
return Json(new object[] { fieldId, false, "驗證失敗" });
}
public JsonResult GetByName(string fieldId, string fieldValue)
{
if (fieldValue.Length > 3)
return Json(new object[] { fieldId, true, "後台驗證成功", new {
name="張三豐",
age=20
} });
return Json(new object[] { fieldId, false, "驗證失敗,來自後台的消息" });
}
2.ajax驗證方法擴展:

3.HTML定義:
<div class="panel panel-default">
<div class="panel-heading">
<div class="panel-title">Ajax後台驗證</div>
</div>
<div class="panel-body">
<form role="form" id="form1" class="demoform" action="#">
<div class="form-group">
<label class="control-label">昵稱:</label>
<input class="form-control validate[required,ajax[ajaxNickName]]" name="nickname" />
</div>
<div class="form-group">
<label class="control-label">編號:</label>
<input class="form-control validate[required,ajax[ajaxCode]]" name="code" value="12" />
</div>
<div class="form-group">
<label class="control-label">編號:</label>
<input class="form-control validate[required,ajax[ajaxName]]" name="code" value="12" />
</div>
<div>
<input type="submit" class="btn btn-success" value="提交" />
</div>
</form>
</div>
</div>
4.JS
/*
* 特別說明:
* 1.ajax驗證規則或其他擴展驗證規則,可以擴充在jquery.validationEngine-zh_CN.js中
* 2.ajax後台的返回json對象格式:
* 返回數據內容:[String,Boolean]
* 第一個值類型為 String,是接收到 fieldId 的值;
* 第二個值類型為 Boolean,驗證通過返回 true,不通過返回 false
* 3.如果有第三個值可以作為‘消息內容顯示',
* 4.對於單個Ajax驗證提交,沒有提供回調處理等事件
*/
//自定義錯誤顯示位置
$('.demoform').validationEngine({
promptPosition: 'bottomRight',
//此屬性,指定ajax提交表以及字段ajax驗證的方式
ajaxFormValidationMethod: 'post',
//指定使用Ajax模式提交表單處理
ajaxFormValidation: true,
onAjaxFormComplete: function (status, form, json, options) {
console.info(status);
console.info(form);
},
onBeforeAjaxFormValidation: function (form, options) {
console.info(form);
}
});
顯示結果:

以上所述是小編給大家介紹的JQuery.validationEngine表單驗證插件(推薦),希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
小編推薦
熱門推薦