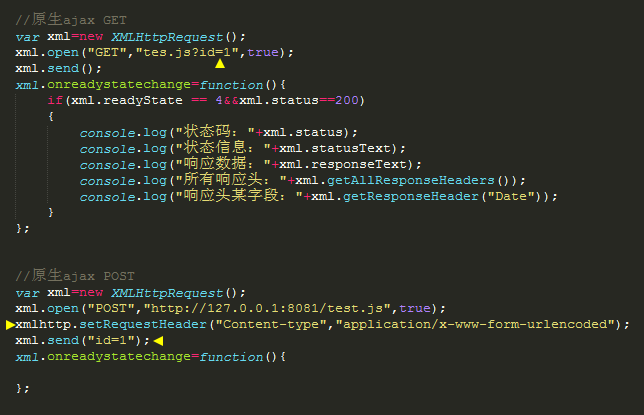
1.原生ajax
get請求和post請求區別:黃色小三角

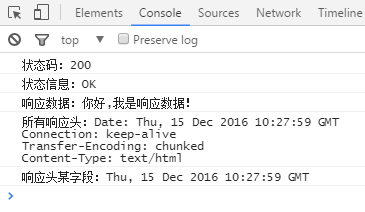
以get請求為例,輸出結果如下:

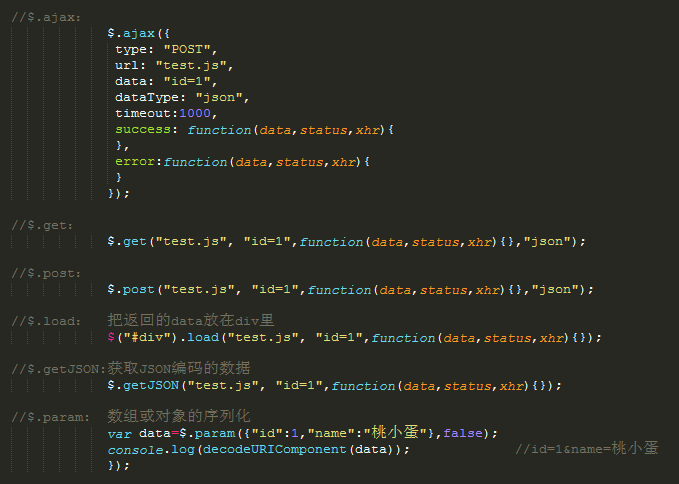
2.jquery中的ajax
列了常用的6個方法:

3.狀態說明
readystate:
0:請求未初始化,open未調用
1:服務器連接已建立,open已經調用了
2:請求已接受,也就是接收到頭信息了
3:請求處理中,也就是接收到響應主體了
4:請求已完成,且響應已就緒,也就是響應完成了
http狀態碼:
200:OK 一切正常,對GET和POST請求的應答文檔跟在後面
301:Moved Permanently 客戶請求的文檔在其他地方,新的URL在Location頭中給出,浏覽器應該自動地訪問新的URL。
302:Found 類似於301,但新的URL應該被視為臨時性的替代,而不是永久性的。
304:Not Modified 客戶端有緩沖的文檔並發出了一個條件性的請求(一般是提供If-Modified-Since頭表示客戶只想比指定日期更新的文檔)。服務器告訴客戶,原來緩沖的文檔還可以繼續使用。
307:Temporary Redirect 和302(Found)相同。許多浏覽器會錯誤地響應302應答進行重定向,即使原來的請求是 POST,即使它實際上只能在POST請求的應答是303時才能重定向。由於這個原因,HTTP 1.1新增了307,以便更加清除地區分幾個狀態代碼: 當出現303應答時,浏覽器可以跟隨重定向的GET和POST請求;如果是307應答,則浏覽器只能跟隨對GET請求的重定向。
400:Bad Request 請求出現語法錯誤。
401: Unauthorized 客戶試圖未經授權訪問受密碼保護的頁面。應答中會包含一個WWW-Authenticate頭,浏覽器據此顯示用戶名字/密碼對話框,然後在填寫合適的Authorization頭後再次發出請求。
403: Forbidden 資源不可用。
404: Not Found 無法找到指定位置的資源
410: Gone 所請求的文檔已經不再可用,而且服務器不知道應該重定向到哪一個地址。它和404的不同在於,返回407表示文檔永久地離開了指定的位置,而404表示由於未知的原因文檔不可用。
500: Internal Server Error 服務器遇到了意料不到的情況,不能完成客戶的請求
501: Not Implemented 服務器不支持實現請求所需要的功能。例如,客戶發出了一個服務器不支持的PUT請求
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持!