詳解jQuery簡單的表單應用
編輯:JQuery入門技巧
大致介紹
接下來的這幾個博客是對前面所學知識的一個簡單的應用,來加深理解
單行文本框
只介紹一個簡單的樣式:獲取和失去焦點改變樣式
基本結構:
<form action="#" method="post" id="regFrom"> <fieldset> <legend>個人基本信息</legend> <div> <label for="username">名稱:</label> <input id="username" type="text" /> </div> <div> <label for="pass">密碼:</label> <input id="pass" type="passward" /> </div> <div> <label for="msg">詳細信息:</label> <textarea id="msg" ></textarea> </div> </fieldset> </form>
在CSS中添加一個類為focus的樣式
.focus{
border: 1px solid #f00;
background: #fcc;
}
然後為文本框添加獲取和失去焦點事件
$(function(){
$(':input').focus(function(){
$(this).addClass('focus');
}).blur(function(){
$(this).removeClass('focus');
});
});
效果

多行文本框應用
1、高度變化
改變多行文本框的高度
基本結構:
<form action="#" method="POST" id="regFrom"> <div class="msg"> <div class="msg_caption"> <span class="bigger">放大</span> <span class="small">縮小</span> </div> <div> <textarea id="comment" rows="8" cols="20"> 多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框, </textarea> </div> </div> </form>
要實現的功能:
1、當單擊“放大”按鈕後,如果評論框的高度小於500px,則在原有的高度的基礎上增加50px
1、當單擊“縮小”按鈕後,如果評論框的高度大於50px,則在原有的高度的基礎上減少50px
添加事件:
$(function(){
var $comment = $('#comment');
$('.bigger').click(function(){
if($comment.height() < 500){
$comment.height( $comment.height() + 50 );
}
});
$('.small').click(function(){
if($comment.height() > 50){
$comment.height( $comment.height() - 50 );
}
});
});
效果:

2、滾動條高度變化
添加事件:
$(function(){
var $comment = $('#comment');
$('.bigger').click(function(){
if(!$comment.is(':animated')){
$comment.animate({scrollTop : '-=50'},400);
}
});
$('.small').click(function(){
if(!$comment.is(':animated')){
$comment.animate({scrollTop : '+=50'},400);
}
});
});
效果:

復選框應用
對復選框的基本應用,就是對復選框進行全選、反選和全部選等操作
基本樣式:
<form action="#" method="POST" id="regFrom"> <p>你愛好的運動</p> <input type="checkbox" name="items" value="足球" />足球 <input type="checkbox" name="items" value="籃球" />籃球 <input type="checkbox" name="items" value="羽毛球" />羽毛球 <input type="checkbox" name="items" value="乒乓球" />乒乓球 <br /> <input type="button" id="CheckedAll" value="全 選" /> <input type="button" id="CheckedNo" value="全不選" /> <input type="button" id="CheckedRev" value="反 選" /> <input type="button" id="send" value="提 交" /> </form>
添加全選按鈕和全不選事件
$('#CheckedAll').click(function(){
$('[name=items]:checkbox').attr('checked',true);
});
$('#CheckedNo').click(function(){
$('[name=items]:checkbox').attr('checked',false);
});
添加反選事件
$('#CheckedRev').click(function(){
$('[name=items]:checkbox').each(function(){
this.checked = !this.checked;
});
});
添加提交事件:輸出選中的值
var str = "你選中的是:\r\n";
$('#send').click(function(){
$('[name=items]:checkbox:checked').each(function(){
str += $(this).val() + "\r\n";
});
alert(str);
});
效果:

下拉框應用
基本結構:
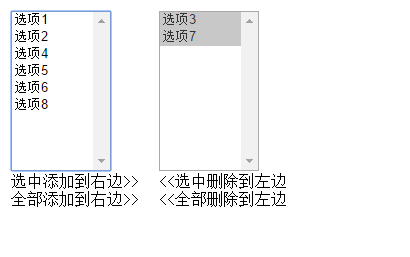
<div class="centent"> <select multiple id="select1" style="width:100px;height:160px;"> <option value="1" >選項1</option> <option value="2" >選項2</option> <option value="3" >選項3</option> <option value="4" >選項4</option> <option value="5" >選項5</option> <option value="6" >選項6</option> <option value="7" >選項7</option> <option value="8" >選項8</option> </select> <div> <span id="add">選中添加到右邊>></span><br /> <span id="add_all">全部添加到右邊>></span> </div> </div> <div class="centent"> <select multiple id="select2" style="width:100px;height:160px;"></select> <div> <span id="remove"><<選中刪除到左邊</span><br /> <span id="remove_all"><<全部刪除到左邊</span> </div> </div>
實現的功能:
1、將選中的選項添加給對方
$('#add').click(function(){
var $options = $('#select1 option:selected');
$options.appendTo($('#select2'));
});
2、全部的選項添加給對方
$('#add_all').click(function(){
var $options = $('#select1 option');
$options.appendTo($('#select2'));
});
3、雙擊某個按鈕將其添加給對方
$('#select1').dblclick(function() {
var $options = $('option:selected');
$options.appendTo($('#select2'));
});
效果:

表單應用
基本結構:
<form methos="post" action=""> <div class="int"> <label for="username">用戶名</label> <input type="text" id="username" class="required" /> </div> <div class="int"> <label for="email">郵箱</label> <input type="text" id="email" class="required" /> </div> <div class="int"> <label for="personinfo">個人資料</label> <input type="text" id="personinfo" /> </div> <div class="sub"> <input type="submit" value="提交" id="send" /> <input type="reset" id="red" /> </div> </form>
驗證用戶輸入的是否正確
$('form :input').blur(function(){
var $parent = $(this).parent();
// 刪除以前的提示元素
$parent.find(".formtips").remove();
// 驗證用戶名
if($(this).is('#username')){
if(this.value == '' || this.value.length < 6){
var errorMsg = '請輸入至少6位的用戶名';
$parent.append('<span class="formtips onError">'+errorMsg+' </span>');
}else{
var okMsg = '輸入正確';
$parent.append('<span class="formtips onSuccess">'+okMsg+'</span>');
}
}
// 驗證郵箱
if($(this).is('#email')){
if(this.value == '' || (this.value != "" && !/.+@.+\.[a-zA-Z] {2,4}$/.test(this.value))){
var errorMsg = '請輸入正確的E-Mail地址';
$parent.append('<span class="formtips onError">'+errorMsg+' </span>');
}else{
var okMsg = '輸入正確';
$parent.append('<span class="formtips onSuccess">'+okMsg+'</span>');
}
}
});
提交按鈕綁定事件
// 提交按鈕
$('#send').click(function(){
$('form .required:input').trigger('blur');
var numError = $('form .onError').length;
if(numError){
return false;
}
alert("注冊成功");
});
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持!
小編推薦
熱門推薦