本文實例講述了jQuery validate插件功能與用法。分享給大家供大家參考,具體如下:
前言:對於表單內容格式的驗證,原生JS的寫法,較為繁瑣,筆者曾在寫一個注冊界面的時候,驗證郵箱格式,用戶名格式,密碼格式,多處使用了正則,並且錯誤提示信息也要用display:none/顯示隱藏,在用過jQuery validate插件後,則大大加快了開發速度!
1.jQuery validate插件提供了強大的驗證功能,jQuery validate插件的官網是http://jqueryvalidation.org/,官方網站上有詳細的文檔介紹了jQuery插件的使用方法。對於插件的使用
(1)首先下載jquery.validate.js插件
然後在HTML文件中插入
<script type="text/JavaScript" src="js/jquery-1.11.3.js"></script> <script type="text/javascript" src="js/jquery.validate.js"></script> <script type="text/javascript" src="js/js1.js"></script>
因為jQuery插件是基於jQuery庫基礎之上的,因此在導入jQuery validate.js文件之前一定要先導入jQuery.js文件
(2) jQuery validate插件提供了$(form).validate(options)方法,本插件自帶必填的數字,文字等驗證規則
其中form表示表單元素名稱,options表示調用validate方法時的配置對象,所有配置信息和異常信息顯示的規則都包含在對象options中。
2.對於使用jQuery validate的方法有很多種,這裡詳細介紹通過表單元素名稱來驗證表單規則的方法。
即一種與HTML元素無直接聯系,而是通過name屬性來關聯字段和驗證規則的驗證寫法,這種方法可以實現行為與結構的分離。
<form id="form-sp"> <fieldset> <legend>用戶登錄</legend> <p> <label for="username">用戶名</label> <input type="text" name="username" /> </p> <p class="tip"></p> <p> <label for="password">密 碼</label> <input type="password" name="password"/> </p> <p class="tip"></p> <p> <label for="confirm-password">再輸入</label> <input type="password" name="confirm-password"/> </p> <p class="tip"></p> <label for="verify"></label> <input type="button" value="確定" name="verify" id="btn-ver"/> </fieldset> </form>
這對上訴的HTML文件,我們可以寫成如下驗證規則:
$("#form-sp").validate({
rules:{
username:{
required:true,
minlength:3
},
password:{
required:true,
minlength:6
},
"confirm-password":{
required:true,
equalTo:"#password"
}
},
messages:{
username:{
required:"請輸入你的用戶名",
minlength:"至少輸入三位的用戶名"
}
},
errorPlacement:function(error,element){
error.appendTo(element.parent().next());
}
})
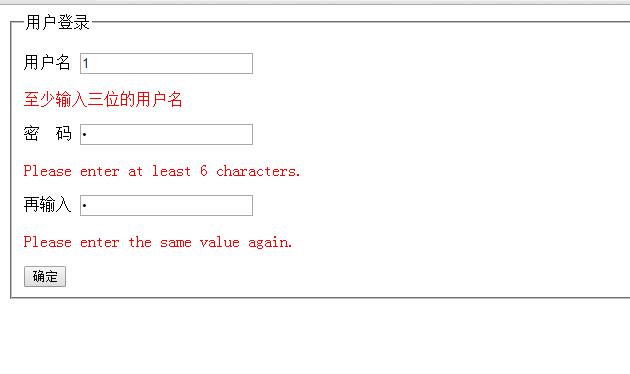
運行這段代碼後,顯示為

我們發現在自定義規則之後,表單自帶了驗證方法,下面我們來看validate對象中,具體屬性的作用
(1)首先在rules屬性中,我們根據表單的name,來確定各個表單元素的規則:
比如required:true
說明用戶名這個表單元素,不能為空,
minlength:2,表示用戶名至少為2位字符
maxlength:10,表示用戶名至多為10位的字符
(2)其次在messages屬性中,定義了當表單中的信息與規則不符合情況下的,錯誤提示信息,
如果不修改,默認為英文提示。在這裡我們修改了username表單元素的required:屬性的錯誤信息
因為在報錯的時候會提示,“至少輸入三位用戶名”
3.了解jQuery validate插件的兩個基本屬性rules和messages,
下面jQuery validate默認校驗表單:
1
required:true
必須輸入的字段。
2
remote:"check.php"
使用 ajax 方法調用 check.php 驗證輸入值。
3
email:true
必須輸入正確格式的電子郵件。
4
url:true
必須輸入正確格式的網址。
5
date:true
必須輸入正確格式的日期。日期校驗 ie6 出錯,慎用。
6
dateISO:true
必須輸入正確格式的日期(ISO),例如:2009-06-23,1998/01/22。只驗證格式,不驗證有效性。
7
number:true
必須輸入合法的數字(負數,小數)。
8
digits:true
必須輸入整數。
9
creditcard:
必須輸入合法的信用卡號。
10
equalTo:"#field"
輸入值必須和 #field 相同。
11
accept:
輸入擁有合法後綴名的字符串(上傳文件的後綴)。
12
maxlength:5
輸入長度最多是 5 的字符串(漢字算一個字符)。
13
minlength:10
輸入長度最小是 10 的字符串(漢字算一個字符)。
14
rangelength:[5,10]
輸入長度必須介於 5 和 10 之間的字符串(漢字算一個字符)。
15
range:[5,10]
輸入值必須介於 5 和 10 之間。
16
max:5
輸入值不能大於 5。
17
min:10
輸入值不能小於 10。
這裡對於各個校驗元素就不一一分析
我們來分析來個有意思的校驗元素
(1)equalTo
對於equalTo元素,使用方法為equalTo:"#filed"
在具體的使用時,只有當前的表單元素中的值與name為filed的表單元素的值相等時,返回true 不會報錯,否則會報錯,並顯示錯誤提示信息,常見的應用是在注冊界面驗證兩次輸入密碼是否一致,比如:
<p> <label for="password">密 碼</label> <input type="password" name="password"/> </p> <p class="tip"></p> <p> <label for="confirm-password">再輸入</label> <input type="password" name="confirm-password"/> </p>
對於這個表單,有如下驗證規則:
rules:{
username:{
required:true,
minlength:3
},
password:{
required:true,
minlength:6
},
"confirm-password":{
required:true,
equalTo:"#password"
}
},
只有當name=confirm-password的表單元素,與name=password的表單元素值相等時,才不會報錯,否則會顯示錯誤提示信息。
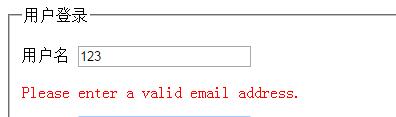
(2)email校驗元素,用於驗證郵箱的格式
如果我們在上例中的表單驗證信息中加入email:true那麼會自動驗證所輸出的是否匹配郵箱格式,若不匹配則返回false並顯示錯誤提示信息;

4.validate的其他方法
(1)用其他方法代替默認的submit方法
submitHandler:function(form){
form.submit();
}
submitHandler:function(form){
form.ajaxsubmit();
}
並且可以改變validate()對象的默認submit方法:
$.validate.setDefaults({
submitHander:function(form){
form.submit();
}
})
(2)debug:只驗證不提交表單
如果debug:true,則表單只驗證不會提交,
同樣也可以改變validate()對象的默認submit方法
$.validate.setDefaults({
debug:true;
})
(3)更改錯誤信息的顯示位置
errorPlacement:function(error,element){
//第一個參數為錯誤提示信息,第二個參數為HTML中的元素
error.appendTo(element.parent())
//這裡也可以直接寫成類名的形式或者id名的形式
//error.appendTo(".class")或者error.appendTo("#id");
}
errorClass
String
指定錯誤提示的 css 類名,可以自定義錯誤提示的樣式。
"error"
errorElement
String
用什麼標簽標記錯誤,默認是 label,可以改成 em。
"label"
errorContainer
Selector
顯示或者隱藏驗證信息,可以自動實現有錯誤信息出現時把容器屬性變為顯示,無錯誤時隱藏,用處不大。
errorContainer: "#messageBox1, #messageBox2"
errorLabelContainer
Selector
把錯誤信息統一放在一個容器裡面。
wrapper
String
用什麼標簽再把上邊的 errorELement 包起來。
更多關於jQuery相關內容感興趣的讀者可查看本站專題:《jQuery常用插件及用法總結》、《jQuery擴展技巧總結》、《jQuery切換特效與技巧總結》、《jQuery遍歷算法與技巧總結》、《jQuery常見經典特效匯總》、《jQuery動畫與特效用法總結》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。