大致介紹
jQuery增加了並擴展了基本的事件處理機制,不但提供了更加優雅的事件處理語法,而且極大地增強了事件處理能力
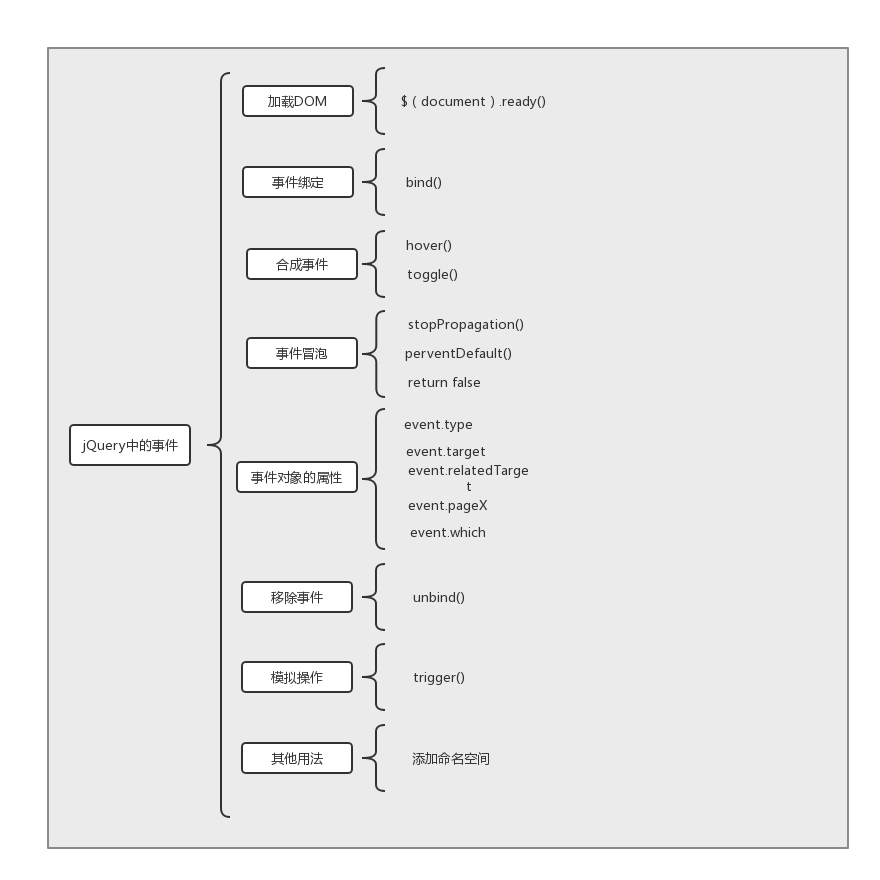
jQuery中的事件

加載DOM
在jQuery中是用$(document).ready()方法來替代JavaScript中的window.onload方法的,但是他們也有一些不同點
1、執行時機
例如我們有一個有很多圖片的網頁
$(document).ready()方法是在這個網頁的DOM樹加載完就可以執行的,而window.onload方法必須在DOM樹加載完和圖片都加載完才執行
如果使用jQuery我們想要在整個頁面加載完在執行可以使用load()方法
下面兩段代碼的功能是一樣的
// jQuery
$(window).load(function(){
// 代碼1
});
// JavaScript
window.onload = function(){
// 代碼2
};
2、多次使用
JavaScript的onload事件一次只能保存對一個函數的引用,而$(document).ready()可以保存多個
function one(){
alert('1');
}
function two(){
alert('2');
}
// JavaScript
window.onload = one;
window.onload = two;//只執行two()
// jQuery
$(document).ready(function(){
one();
});
$(document).ready(function(){
two();
});//one() 和 two()都會執行
3、簡寫方式
$(document).ready(function(){});可以簡寫為$(function(){});
事件綁定
bind()函數的語法:bind(type,[.data],fn)
第一個參數是事件類型
第二個參數是可選參數,作為event.data屬性值傳遞給事件對象的額外數據對象
第三個參數是用來綁定的處理函數
用例子來看,有兩個div,第二個div隱藏,當我們點擊第一個div時,第二個div顯示
<div id="div1"></div>
<div id="div2"></div>
<script type="text/javascript">
$(function(){
$('#div1').bind('click',function(){
$(this).next().show();
});
});
增加功能,當點擊div1時如果div2是顯示的,則隱藏它,否則就顯示它
$(function(){
$('#div1').bind('click',function(){
if($(this).next().is(':visible')){
$(this).next().hide();
}else{
$(this).next().show();
}
});
});
簡寫:
$('#div1').click(function(){
if($(this).next().is(':visible')){
$(this).next().hide();
}else{
$(this).next().show();
}
})
合成事件
1、hover()方法
用於模擬光標懸停事件。當光標移動到元素上時觸發第一個函數,當光標移出元素時,會觸發第二個函數
$('#div1').hover(function(){
$(this).next().show();
},function(){
$(this).next().hide();
});
2、toggle()方法
用於模擬鼠標連續單擊事件,當鼠標第一次點擊元素,觸發第一個函數,當鼠標點擊同一個函數時觸發第二個函數
$('#div1').toggle(function(){
$(this).next().show();
},function(){
$(this).next().hide();
});
阻止事件冒泡和阻止默認行為
1、阻止事件冒泡
stopPropagation()方法
2、阻止默認行為
preventDefault()方法
注意:1、return false 在jQuery中是即阻止事件冒泡又阻止默認行為
2、jQuery不支持事件捕獲
事件對象的屬性
1、event.type
改方法的作用是獲取到事件的類型
$('#div1').click(function(ev){
alert(ev.type);//click
})
2、event.target
獲取到觸發事件的元素
$('#div1').click(function(ev){
alert(ev.target.id);//div1
})
3、event.relatedTarget
獲取相關元素
4、event.pageX和event.pageY
獲取到光標相對於頁面的x的坐標和y的坐標
$('#div1').click(function(ev){
alert(ev.pageX + ',' + ev.pageY);//275,181
})
5、event.which
該方法的作用是在鼠標單擊事件中獲取到鼠標的左、中、右鍵;在鍵盤事件中獲取鍵盤的按鍵
$('#div1').click(function(ev){
alert(ev.which);//1是鼠標左鍵,2是鼠標中見,3是鼠標右鍵
})
移除事件
unbind()方法語法: unbind([type],[data]);
第1個參數是事件類型,第2個參數是將要移除的函數
看一個例子,為div1綁定如下事件
$('#div1').bind('click',function(){
alert('1');
}).bind('click',function(){
alert('2');
}).bind('mouseover',function(){
alert('3');
})
1、如果沒有參數,則刪除所有綁定的事件
$('#div1').unbind();//刪除所有事件
2、如果提供了事件類型作為參數,則只刪除該類型的綁定事件
$('#div1').unbind('mouseover');//刪除mouseover事件
3、如果把綁定時傳遞的處理函數作為第2個參數,則只有這個特定的時間處理函數會被刪除
模擬操作
1、常用模擬
在jQuery中可以使用trigger()方法完成模擬操作,例如可以使用下面的代碼來觸發id為btn的按鈕的click事件
$('#btn').trigger('click');
2、觸發自定義事件
trigger()方法不僅能觸發浏覽器支持的具有相同名稱的事件,也可以觸發自定義名稱的事件。
$('#btn').bind('myclick',function(){
alert('1');
});
$('#btn').trigger('myclick');
3、傳遞數據
$('#btn').bind('myclick',function(event,message1,message2){
alert(message1 + message2);
});
$('#btn').trigger('myclick',["1","2"]);
4、執行默認操作
$('input').trigger('focus');
以上代碼會觸發input元素的focus事件,也會使<input>元素本身得到焦點
如果只想觸發<input>元素上綁定的特定事件,同時取消浏覽器對此事件的默認操作可以使用triggerHandler()方法
其他用法
添加事件命名空間,便於管理
例如可以把元素綁定的多個事件類型用命名空間規范起來
$('div').bind('click.plugin',function(){
alert('1');
});
$('div').bind('mouseover.plugin',function(){
alert('2');
});
$('div').bind('dbclick.plugin',function(){
alert('3');
});
$('button').click(function(){
$('div').unbind('.plugin');
})
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持!