jQuery的extend方法【三種】
編輯:JQuery入門技巧
jq中的extend在面試中經常會被問道,今天我總結一個下有關於extend的用法三種進行對比,可能不全,希望大家指點,
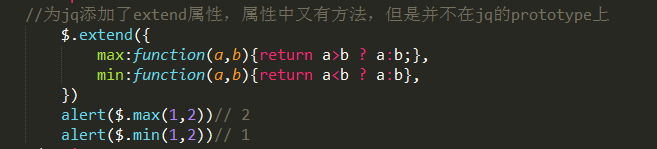
用法一: $.extend({}) ,為jQuery類添加方法,可以理解為擴展靜態方法

用法二:$.fn.extend({}) 插件,對jQuery.prototype進行擴展,提到插件那麼就得說一下另一種方法$.fn.method = function(){}
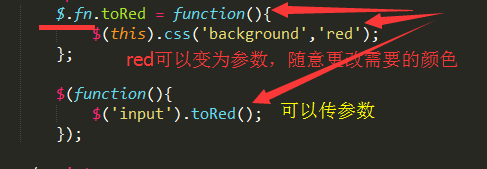
1. $.fn.method = function(){} 可以定義一個方法

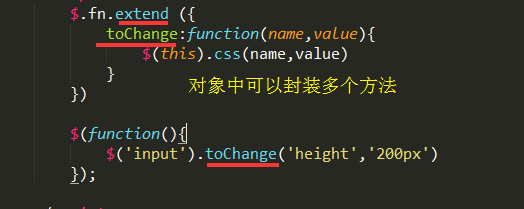
2 . $.fn.extend({}) 定義多個方法。
需要實例化:$().toChange(),那麼它的原型方法才能使用

$.extend({})-- 靜態方法 和$.fn.extend({})--實例方法的區別 ,$是jQuery的簡寫
1:jQuery.extend() 的調用並不會把方法擴展到對象的實例上,引用它的方法也需要通過jQuery類來實現
2:jQuery.fn.extend()的調用把方法擴展到了對象的prototype上,所以實例化一個jQuery對象的時候,它就具有了這些方法、
3:jQuery.fn.extend = jQuery.prototype.extend

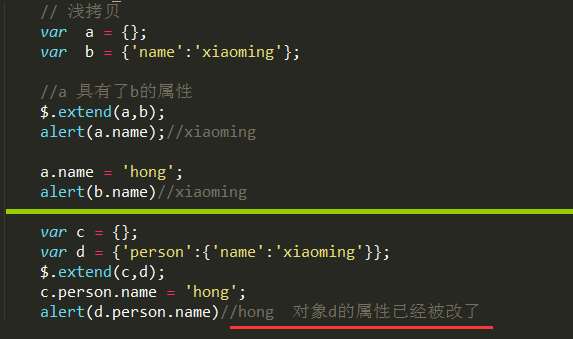
用法三:繼承。淺拷貝與深拷貝
1 . 淺拷貝 $.extend(a,b) a使用b的屬性

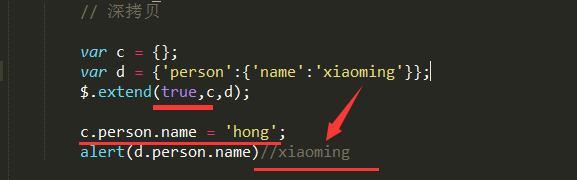
2 . 深拷貝 $.extend(true,a,b) a使用b的屬性

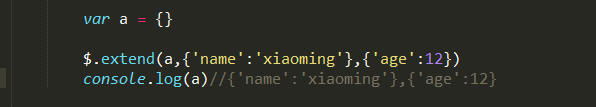
3 . 不管後面有多少個對象,都將成為第一個對象的屬性

以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持!
- 上一頁:深入理解jquery中的each用法
- 下一頁:jQuery學習筆記之入門
小編推薦
熱門推薦