jQuery UI制作選項卡(tabs)
編輯:JQuery入門技巧
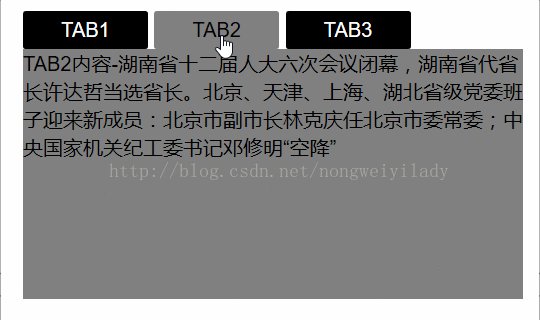
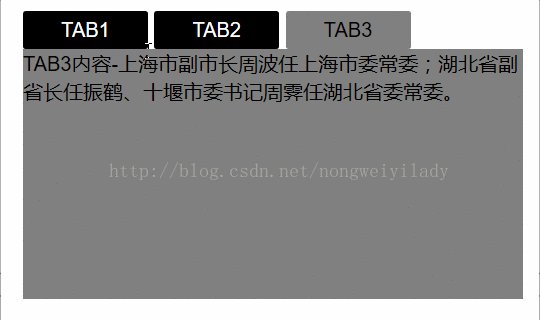
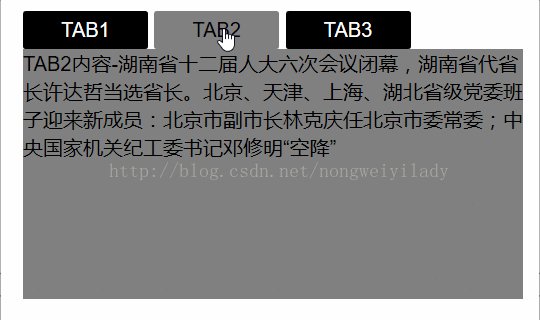
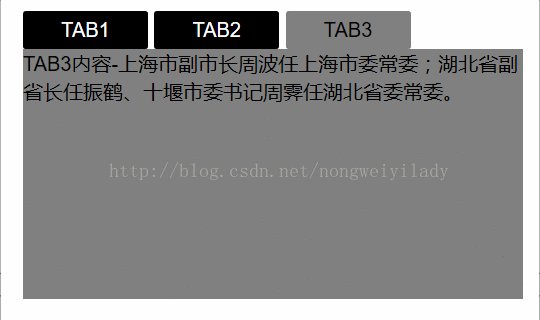
先看一下效果:

Jquery-UI 選項卡的制作實際上是利用錨點鏈接的原理,實現起來非常的簡單。
第一步:引入 jquery 和 jquery-ui 文件。
以下是我的head部分的代碼:
<head> <meta charset="UTF-8"> <title>選項卡</title> <link rel="stylesheet" href="style.css"> <script type="text/javascript" src="../libs/jquery-1.8.3.js"></script> <script type="text/javascript" src="../libs/jquery-ui-1.9.2.custom.js"></script> <script type="text/javascript" src="script.js"></script> </head>
第二步:寫面板布局。
<body>
<div id="tab">
<ul>
<li><a href="#tab-1" class="isSlected">TAB1</a></li>
<li><a href="#tab-2" class="unSlected">TAB2</a></li>
<li><a href="#tab-3" class="unSlected">TAB3</a></li>
</ul>
<div id="tab-1">TAB1內容-人民網北京12月9日電 (唐嘉藝)本周,天津任市委常委、市紀委書記;</div>
<div id="tab-2">TAB2內容-湖南省十二屆人大六次會議閉幕,湖南省代省長許達哲當選省長。
北京、天津、上海、湖北省級黨委班子迎來新成員:北京市副市長林克慶任北京市委常委;中央國家機關紀工委書記鄧修明“空降”</div>
<div id="tab-3">TAB3內容-上海市副市長周波任上海市委常委;湖北省副省長任振鶴、十堰市委書記周霁任湖北省委常委。</div>
</div>
</body>
其中 id="tab"的div用來包裹我們的整個選項卡,ul中的內容就是我們點擊切換內容的部分,ul下方的div是當我們切換選項卡所展示的內容。
其中的a標簽 href="#tab-1",href="#tab-2",href="#tab-3",分別對應div中的 id="tab-1",id="tab-2",id="tab-3"。選項卡的樣式和點擊選中之後的效果我們可以自己定義成想要的樣子。
第三步:編寫腳本。
這裡我們同樣要在dom加載完成之後開始運行我們的代碼,選取到我們的tab之後,使用.tabs()方法即可實現選項卡功能。
$(function(){
$("#tab").tabs();
});
非常簡單的幾個步驟即可實現簡單的選項卡功能,具體樣式效果可根據自己的需求來編寫。
現附上該例子源碼地址:https://github.com/nongweiyi/csdnBlogProjects/tree/master/Jquery-UI/tab
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
- 上一頁:jQuery內存洩露解決辦法
- 下一頁:淺析Jquery操作select
小編推薦
熱門推薦