利用jQuery來動態為屬性添加或者刪除屬性的簡單方法
編輯:JQuery入門技巧
現在做的項目有這樣一個需要:
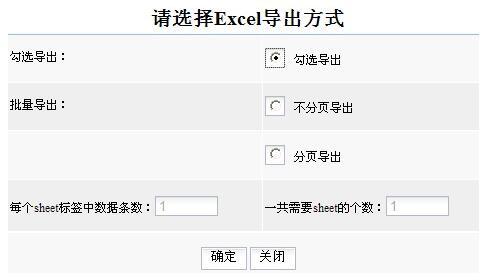
先看圖吧^^

要求:
1、當點擊導出Excel方式的時候,如果是“勾選導出”或“不分頁導出”時,下面的文本框不能修改
2、當點擊“分頁導出”時,第一個文本框中的值可以被修改,但第二個文本框中的值不可以手動修改,但會隨著第一個文本框中輸入的值不斷變化
實現:
這個頁面我就不說怎麼做的了,咱們看重點,如何來實現動態的增加屬性值:
function changeAttr(){ //onchange事件 添加和去除只讀屬性
var radios = document.forms[0].radio;
for (var i = 0; i < radios.length; i++) {
if (radios[2].checked == true) {
remAttr(); //如何選擇的是勾選導出,去除文本框的disabled屬性
break;
}else{
addAttr();
break; //如果判斷出選中的哪一個單選按鈕之後,要跳出循環
}
}
}
function remAttr(){
$("#sheet").attr("disabled",false); //去除disabled屬性
}
function addAttr(){
$("#sheet").attr("disabled",true); //添加disabled屬性
}
說明:這裡的sheet為第一個文本框中的id值,這裡我們是用jQuery來實現的,但如果用javascript呢?
document.getElementById("sheet").disabled = false;
以上這篇利用jQuery來動態為屬性添加或者刪除屬性的簡單方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦