本文實例為大家分享了全屏滾動插件fullPage.js的具體使用方法,供大家參考,具體內容如下
0.01 基本演示 的HTML 布局 以及js 代碼
//需要連接 連接的三個文件
<link rel="stylesheet" href="css/jquery.fullPage.css"> //css文件
<script src="js/jquery-1.8.3.min.js"></script> //jQuery 1.8.3的版本
<script src="js/jquery.fullPage.min.js"></script> //fullPage插件的壓縮版本
<style>
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;} //可以改動 設置的是網頁中的文字 <無關緊要>
</style>
<script>
$(function(){
$('#dowebok').fullpage({
//fullpage 比較重要 設置的是插件的基本設置 後面的
sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90']
//sectionsColor 當沒有背景圖片的時候這個就是設置背景顏色的否則就是空白 數組的形式 中間以逗號隔開 顏色不管是十六進制還是英文單詞都需要用單引號包著
});
});
</script>
<div id="dowebok"> //綁定的大盒子 設置滾動的盒子
<div class="section">
<h3>第一屏</h3>
<p>fullPage.js — 基本演示</p>
</div>
<div class="section"> //滾動的第二屏幕 如果在裡面添加div和slide的樣式就可以增加橫向 點擊
<div class="slide"><h3>第二屏的第一屏</h3></div>
<div class="slide"><h3>第二屏的第二屏</h3></div>
<div class="slide"><h3>第二屏的第三屏</h3></div>
</div>
<div class="section">
<h3>第三屏</h3>
</div>
<div class="section">
<h3>第四屏</h3>
<p>這是最後一屏</p>
</div>
</div>
0.02 插入背景圖片演示 的HTML 布局 以及js 代碼 <需要鏈接的文件都是一樣的>
<style> //需要注意的是這裡 沒有設置顏色 而是在css中設置的背景圖片0
.section1 { background: url(images/1.jpg) 50%;}
.section2 { background: url(images/2.jpg) 50%;}
.section3 { background: url(images/3.jpg) 50%;}
.section4 { background: url(images/4.jpg) 50%;}
</style>
<script>
$(function(){
$('#dowebok').fullpage(); //找到大盒子 設置fullpage全屏滾動
});
</script>
<div id="dowebok">
<div class="section section1"></div>
<div class="section section2"></div>
<div class="section section3"></div>
<div class="section section4"></div>
</div>
0.03 循環演示 html 布局以及js代碼 <需要鏈接的文件都是一樣的>
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'], //和上面一樣 sectionsColor 是設置每一屏的顏色 必須用逗號隔開 單引號包著
continuousVertical: false, //設置是否滑到底層再往下滾動是第一張圖 設置true是執行此操作 設置false是不執行 默認不執行 不執行就不設置
});
});
</script>
<div id="dowebok">
<div class="section">
<h3>第一屏</h3>
<p>fullPage.js — 循環演示</p>
</div>
<div class="section">
<h3>第二屏</h3>
</div>
<div class="section">
<h3>第三屏</h3>
</div>
<div class="section">
<h3>第四屏</h3>
<p>這是最後一屏了,繼續往下滾返回第一屏</p>
</div>
</div>
0.04 回調函數演示
<title>fullPage.js — 回調函數演示</title>
<link rel="stylesheet" href="css/jquery.fullPage.css">
<style>
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;}
.section2 p { position: relative; left: -120%;}
.section3 p { position: relative; bottom: -120%;}
.section4 p { display: none;}
</style>
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.js"></script>
<script src="js/jquery.fullPage.js"></script>
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
//設置背景顏色
afterLoad: function(anchorLink, index){
//滾動到某一屏後的回調函數,接收 anchorLink 和 index 兩個參數,anchorLink 是錨鏈接的名稱,index 是序號,從1開始計算
if(index == 2){
$('.section2').find('p').delay(500).animate({
//find('p') 搜索所有段落中的後代 p 元素
//delay(500)其中參數為延時值,它的單位是毫秒
//animate() 方法執行 CSS 屬性集的自定義動畫
left: '0'
}, 1500, 'easeOutExpo'); //jQuery Easing 動畫效果擴展
}
if(index == 3){
$('.section3').find('p').delay(500).animate({
bottom: '0'
}, 1500, 'easeOutExpo');
}
if(index == 4){
$('.section4').find('p').fadeIn(2000);
//fadeIn() 方法逐漸改變被選元素的不透明度,從隱藏到可見(褪色效果)
}
},
onLeave: function(index, direction){
//滾動前的回調函數,接收 index、nextIndex 和 direction 3個參數:index 是離開的“頁面”的序號,從1開始計算;
//nextIndex 是滾動到的“頁面”的序號,從1開始計算;
//direction 判斷往上滾動還是往下滾動,值是 up 或 down。
if(index == '2'){
$('.section2').find('p').delay(500).animate({
left: '-120%'
}, 1500, 'easeOutExpo');
}
if(index == '3'){
$('.section3').find('p').delay(500).animate({
bottom: '-120%'
}, 1500, 'easeOutExpo');
}
if(index == '4'){
$('.section4').find('p').fadeOut(2000);
//fadeOut() 方法逐漸改變被選元素的不透明度,從可見到隱藏(褪色效果)
}
},
continuousVertical: false,
// 是否循環滾動,與 loopTop 及 loopBottom 不兼容
});
});
</script>
<div id="dowebok">
<div class="section section1">
<h3>第一屏</h3>
<p>fullPage.js — 回調函數演示</p>
</div>
<div class="section section2">
<h3>第二屏</h3>
<p>滾動到第二屏後的回調函數執行的效果</p>
</div>
<div class="section section3">
<h3>第三屏</h3>
<p>滾動到第三屏後的回調函數執行的效果</p>
</div>
<div class="section section4">
<h3>第四屏</h3>
<p>滾動到第四屏後的回調函數執行的效果</p>
</div>
</div>
0.05 綁定菜單方法
<title>fullPage.js — 綁定菜單演示_dowebok</title>
<link rel="stylesheet" type="text/css" href="css/jquery.fullPage.css">
<style>
#menu { margin: 0; padding: 0; position: fixed; left: 10px; top: 10px; list-style-type: none; z-index: 70;}
#menu li { float: left; margin: 0 10px 0 0; font-size: 14px;}
#menu a { float: left; padding: 10px 20px; background-color: #fff; color: #333; text-decoration: none;}
#menu .active a { color: #fff; background-color: #333;}
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;}
</style>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.fullPage.js"></script>
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
//設置顏色參數
anchors: ['page1', 'page2', 'page3', 'page4'],
//定義錨鏈接
menu: '#menu'
//綁定菜單,設定的相關屬性與 anchors 的值對應後,菜單可以控制滾動
});
});
</script>
<ul id="menu">
<li data-menuanchor="page1" class="active"><a href="#page1">第一屏</a></li>
<li data-menuanchor="page2"><a href="#page2">第二屏</a></li>
<li data-menuanchor="page3"><a href="#page3">第三屏</a></li>
<li data-menuanchor="page4"><a href="#page4">第四屏</a></li>
</ul>
<div id="dowebok">
<div class="section">
<h3>第一屏</h3>
<p>fullPage.js — 綁定菜單演示</p>
</div>
<div class="section">
<h3>第二屏</h3>
<p>請查看左上角,點擊可以控制</p>
</div>
<div class="section">
<h3>第三屏</h3>
<p>綁定的菜單沒有默認的樣式,你需要自行編寫</p>
</div>
<div class="section">
<h3>第四屏</h3>
<p>這是最後一屏</p>
</div>
</div>
0.06 項目導航演示
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
//設置顏色屬性
'navigation': true,
//是否顯示項目導航 默認值是false 需要設置true
});
});
</script>
<div id="dowebok">
<div class="section">
<h3>第一屏</h3>
<p>fullPage.js — 項目導航演示</p>
</div>
<div class="section">
<h3>第二屏</h3>
<p>請查看右邊的圓圈</p>
</div>
<div class="section">
<h3>第三屏</h3>
<p>圓圈還可以設置位置,顏色,加上 tip,點擊可以控制</p>
</div>
<div class="section">
<h3>第四屏</h3>
<p>這是最後一屏</p>
</div>
</div>
0.07 自動循環滾動
<style>
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;}
</style>
<div id="dowebok">
<div class="section">
<h3>第一屏</h3>
</div>
<div class="section">
<h3>第二屏</h3>
</div>
<div class="section">
<h3>第三屏</h3>
</div>
<div class="section">
<h3>第四屏</h3>
</div>
</div>
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor : ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
//設置顏色屬性
continuousVertical: true
//設置是否循環滾動,與 loopTop 及 loopBottom 不兼容 默認是false
});
setInterval(function(){ //定時器 三秒一執行
$.fn.fullpage.moveSectionDown(); //向下滾動
}, 3000);
});
</script>
0.08 設置橫屏的自動播放
<style>
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;}
</style>
<div id="dowebok">
<div class="section">
<h3>第一屏</h3>
<p>請滾動到第二屏查看</p>
</div>
<div class="section">
<div class="slide"><h3>第二屏的第一屏</h3></div>
<div class="slide"><h3>第二屏的第二屏</h3></div>
<div class="slide"><h3>第二屏的第三屏</h3></div>
</div>
<div class="section">
<h3>第三屏</h3>
</div>
<div class="section">
<h3>第四屏</h3>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.fullPage.js"></script>
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor : ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
//設置顏色屬性
loopBottom: true
//loopBottom 布爾值 false 滾動到最底部後是否滾回頂部
});
setInterval(function(){
$.fn.fullpage.moveSlideRight();
//moveSlideRight() slide 向右滾動
// moveSlideLeft() slide 向左滾動
}, 3000);
});
</script>
0.09 判斷當前浏覽器的寬度 小於多少的時候關閉滾動
<link rel="stylesheet" type="text/css" href="css/jquery.fullPage.css">
<style>
.section { text-align: center; font: 30px "Microsoft Yahei"; color: #fff;}
</style>
<div id="dowebok">
<div class="section">
<p>根據可視區域大小啟用/關閉全屏滾動效果</p>
</div>
<div class="section">
<p>如果可視區寬度小於1024,則關閉全屏滾動效果,使用自帶的滾動條</p>
</div>
<div class="section">
<p>請試著調整浏覽器大小並查看滾動條是否出現</p>
</div>
<div class="section">
<p>第四屏</p>
</div>
</div>
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor : ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90']
//設置顏色屬性
});
$(window).resize(function(){
//當調整浏覽器窗口的大小時,發生 resize 事件。resize() 方法觸發 resize 事件,或規定當發生 resize 事件時運行的函數
autoScrolling();
//true 是否使用插件的滾動方式,如果選擇 false,則會出現浏覽器自帶的滾動條
});
function autoScrolling(){
var $ww = $(window).width();
if($ww < 1024){
$.fn.fullpage.setAutoScrolling(false);
//setAutoScrolling() 設置頁面滾動方式,設置為 true 時自動滾動 設置為false不滾動
} else {
$.fn.fullpage.setAutoScrolling(true);
}
}
autoScrolling();
});
</script>
fullPage.js 是 jQuery 的一個插件,主要功能是制作出全屏網站 fullPage插件的兼容性是兼容IE7浏覽器往上 其余主流浏覽器就不描敘了 fullpage插件支持以下操作
1、插件可以使用鼠標滑輪進行滾動
2、當豎屏的時候支持鍵盤的上下箭頭滾動 橫屏對照可以使用的是左右箭頭
3、能使用 多個回調函數 制作出動畫效果 但是需要涉及到jQuery ui的插件連接<在下面有>
4、fullPage 同樣也是 支持 觸摸事件 如可觸摸式筆記本 平板 手機
5、能在屬性操作時 使用css3動畫 但是要注意 css3的兼容性
6、能夠自適應 屏幕的大小
7、可以設置頁面的滾動寬度 以及背景顏色 是否循環播放 可以時候回調函數 文本可以設置樣式
使用 fullPage中我引用的文件具體如下所示 <必須注意鏈接順序 先css文件 再jQuery 1.8.3版本的 然後才是 jQuer ul 或者是 fullPage插件> 注意! 所需鏈接文件可像我留言索要 也可尋找自行下載
<link rel="stylesheet" type="text/css" href="css/jquery.fullPage.css"> //這是設置關於插件的樣式 需要鏈接 <script src="js/jquery.min.js"></script> // jQuery 1.8.3版本 <script src="js/jquery-ui.js"></script> // JQuery ui 版本1.12.1 <可選>需要設置Easing參數時 必須鏈接 否則出錯 <script src="js/jquery.fullPage.js"></script> // 最後是此次的正主 fullPage插件
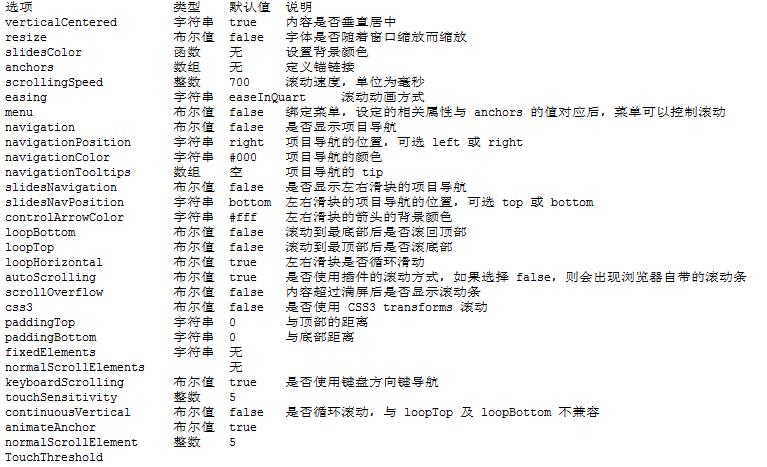
配置
1、選項

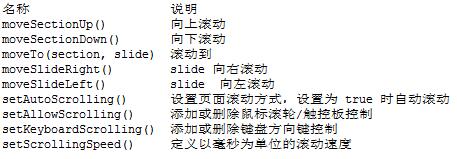
2、方法

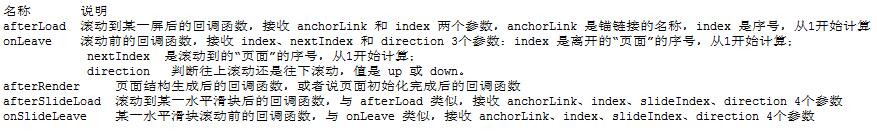
3、回調函數

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。