JQuery學習總結【一】
一:JQuery
1 JQuery知識
*:就是讓我們學會調用JQ插件,其實內部就是對JS的封裝。
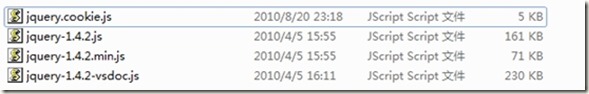
*:jquery裡面有三個文件,

第2個和第3個其實裡面的內容是一樣的,只是第三個對其進行了壓縮,使浏覽器對其的訪問時間變短。
我們在使用的時候將Jquery-1.4.2.js和jquery.1.4.2-vsdoc,js放在一起,其實vsdoc.js是對於前面的解釋說明,它是讓我們在編寫代碼的時候可以點操作出來。
*:練習《點擊按鈕彈出對話框的內容》 《點擊網頁裡面的文字使文字一行一行消失》(“$”這個其實是個函數)
<head>
<script type="text/javascript" src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function() {
$("#btn").click(function () { alert($("#un").val()); });//點擊彈出內容
$("div").click(function() { $(this).hide("slow"); });//文字消失
});
</script>
</head>
<body>
<input type="text"id="un"/>
<input type="button" id="btn"/>
<div>文字內容</div>
</body>
2 JQuery裡面的Ready 《在網頁剛開始就彈出內容》
$(dounction).ready(function(){alert(“加載完畢”);})
其實還可以這樣子寫
$(function(){alert(“加載完畢”);});
<解析:”$”這個函數將匿名函數function()注冊為Ready執行。>
3 jquery內置函數
.map(array,fn)對數組中array中的每一個元素調用fn函數進行處理,fn函數將處理返回,最後得到一個新的數組。.map(array,fn)對數組中array中的每一個元素調用fn函數進行處理,fn函數將處理返回,最後得到一個新的數組。map不能處理Dictionary風格的數組。要用下面的$.each來處理。
$.each(array.fn)對數組arr每個元素調用fn函數進行處理,沒有返回值。
var arr=[3,5,7];
Var arr2=$map.(arr,function(item){return item*2}) 函數式編程。
Var arr={“tom”;”檀木”,”xiaozhang”;”小張”}
$.each(arr,function(key,value){alert(key+”=”+value);});
4 JQuery對象,Dom對象
<dom就是浏覽器的一些標記,比如層,按鈕,標簽等,數組是jq的對象。>
Jquery對象就是通過jquery包裝Dom對象後產生。而且jquery對象只能調用jquery對象封裝的方法。不能調用Dom對象的方法。
$(function(){$(“#id”).css(“background”,”red”)});
上面的代碼是復制,就是將背景色設置為紅色,若.css中的屬性為一個則為得到值,2個即為設置值。
5 jquery選擇器
*id選擇器
$(“#div”).html();
*TabName選擇器<標簽選擇器>
$(“div”).click(function(){alert(“你好我是p”);});
這裡就是將網頁中所有的div標簽都選擇了,都向其添加了click事件。
* css選擇器
同時選擇多個樣式,就是給制定樣式的添加。
$(“div”).click(function(){alert(“這是信息”)});
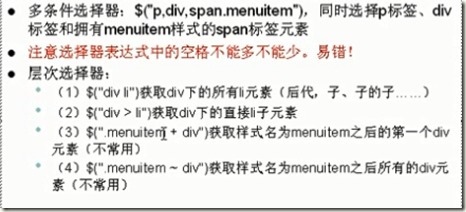
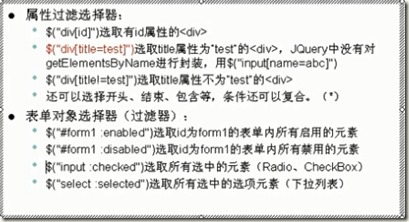
6 多條件選擇器/層次選擇器

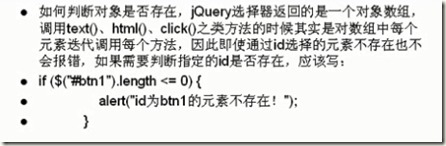
7 jquery的迭代
就是裡面的錯誤程序不會給提示出錯,我們自己要添加if/elae語句進行判斷。

8 jquery的節點遍歷
就是運用next(),nextall()方法來進行遍歷的。就好像在數組那裡的遍歷是一樣的。 這裡只是得到它的下一個元素的值。
Siblings():獲取所有元素的同輩元素(兄弟節點)。
*:jquery的鏈式編程
$("div").click(function(){
$(this).css("background","red").siblings("div").css("background","white")
});
就是很容易的通過點操作符來操作。
//這裡是鏈式操作,減少了使用if/else等操作。改變了編程風格。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<script src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function() {
$("#tables td").html("<img src='images/1.jpg'/>")
.mouseover(function () {
$("#tables td") .html("<img src='images/1.jpg'/>");
$(this).nextAll().html("<img src='images/2.jpg'/");
});
});
</script>
</head>
<body>
<table id="tables">
<tr><td></td><td></td><td></td><td></td></tr>
</table>
</body>
</html>
9 :基本的過濾器

這裡可以將其寫在一起,比如選擇器和過濾器,這樣子就會很強大。
不僅可以使用選擇器進行絕對定位,還可以進行相對定位,只要在$()指定第二個參數,第二個參數為相對的元素。
案例:

(相對定位)

:這裡的元素就是在定位#tables tr 下的td的定位
10 屬性過濾器

Eg:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.4.2.js"></script>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<title></title>
<script type="text/javascript">
$(function() {
$("input[value=顯示選中的內容]").click(function() {
alert($("input:checked").val());
});
});
</script>
</head>
<body>
<input type="checkbox" value="上海"/>上海<br/>
<input type="checkbox" value="寶雞"/>寶雞<br/>
<input type="checkbox" value="深圳"/>深圳<br/>
<input type="checkbox" value="西安"/>西安<br/>
<input type="checkbox" value="北京"/>北京<br/>
<input type="submit" value="顯示選中的內容"/>
</body>
</html>
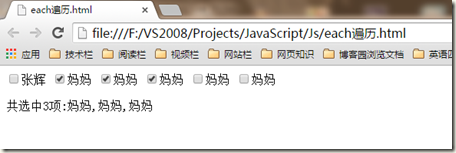
11 元素的each <通過一些過濾器和選擇器來遍歷each一些元素。>
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.4.2.js"></script>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<title></title>
<script type="text/javascript">
$(function() {
$("input[name=names]").click(function() {
var arr = new Array();
$("input[name=names]:checked").each(function (key, value) {
arr[key] = $(value).val();
});
$("#msgNames").text("共選中"+arr.length+"項:"+arr.join(","));
});
});
</script>
</head>
<body>
<input type="checkbox" name="names" value="張輝"/>張輝
<input type="checkbox" name="names" value="媽媽"/>媽媽
<input type="checkbox" name="names" value="媽媽"/>媽媽
<input type="checkbox" name="names" value="媽媽"/>媽媽
<p id="msgNames"></p>
</body>

以上就是本文的全部內容,希望對大家有所幫助,下篇文章繼續介紹JQuery基本知識--JQuery學習總結【二】,有興趣的朋友可以看下。謝謝對的支持!
- 上一頁:JQuery學習總結【二】
- 下一頁:jQuery 如何實現一個滑動按鈕開關