最常見的左側分類菜單欄jQuery實現代碼
編輯:JQuery入門技巧
打開京東、淘寶等各大類網站,最常見的就是左側分類菜單欄了,既然這麼常見的功能,那麼應該怎麼去實現它呢,接下來,我會在js中介紹兩種實現方式,一種是引入jQuery的實現方式,一種是不引入jQuery的原生js的實現方式~~
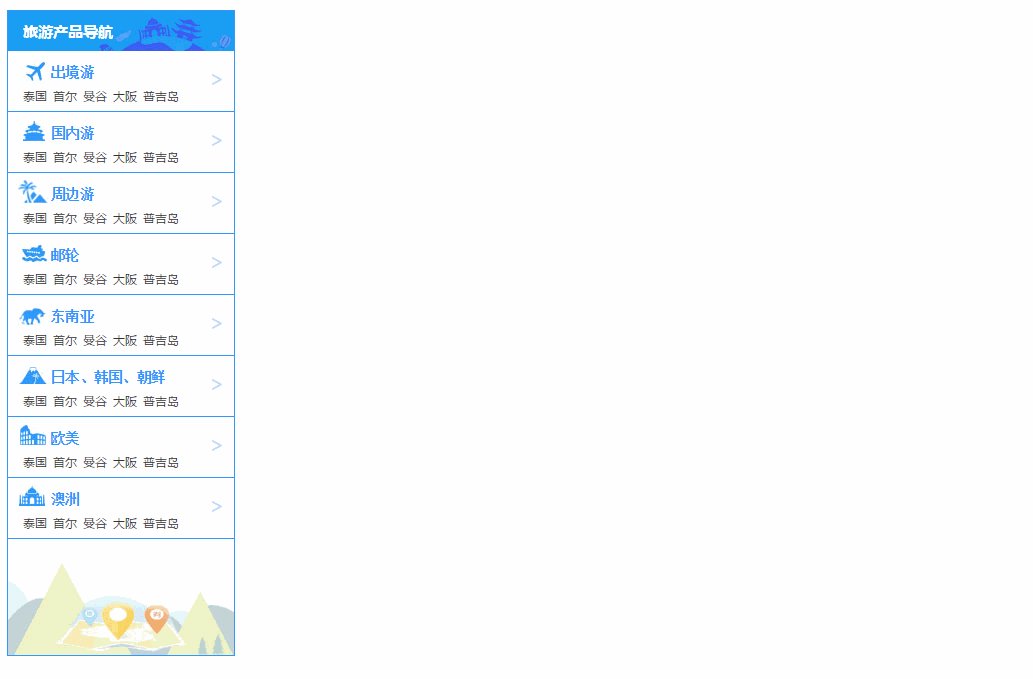
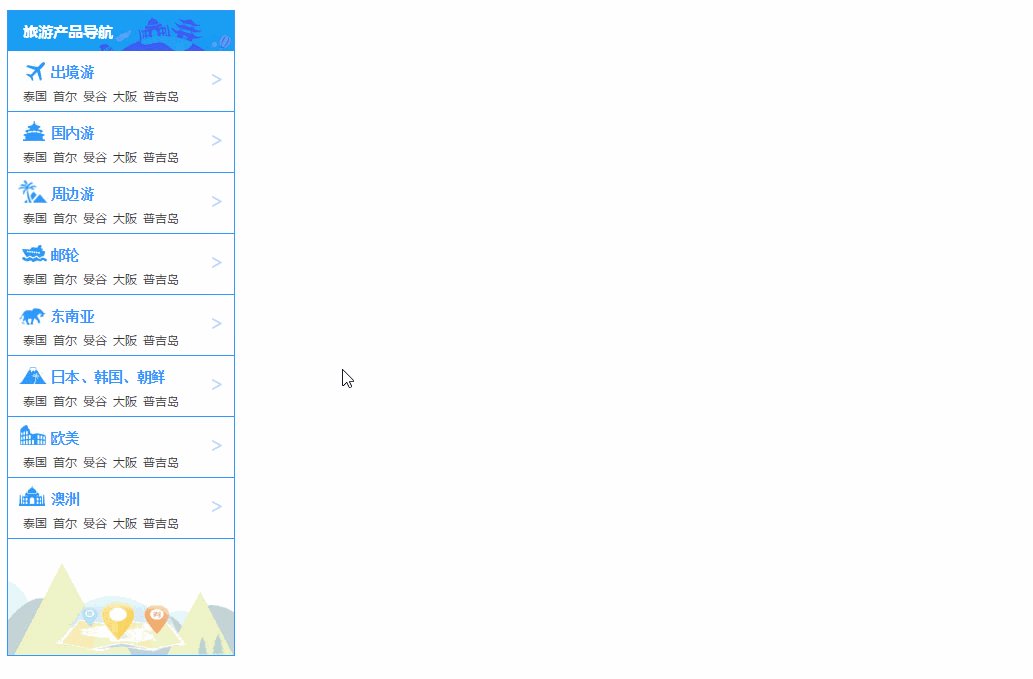
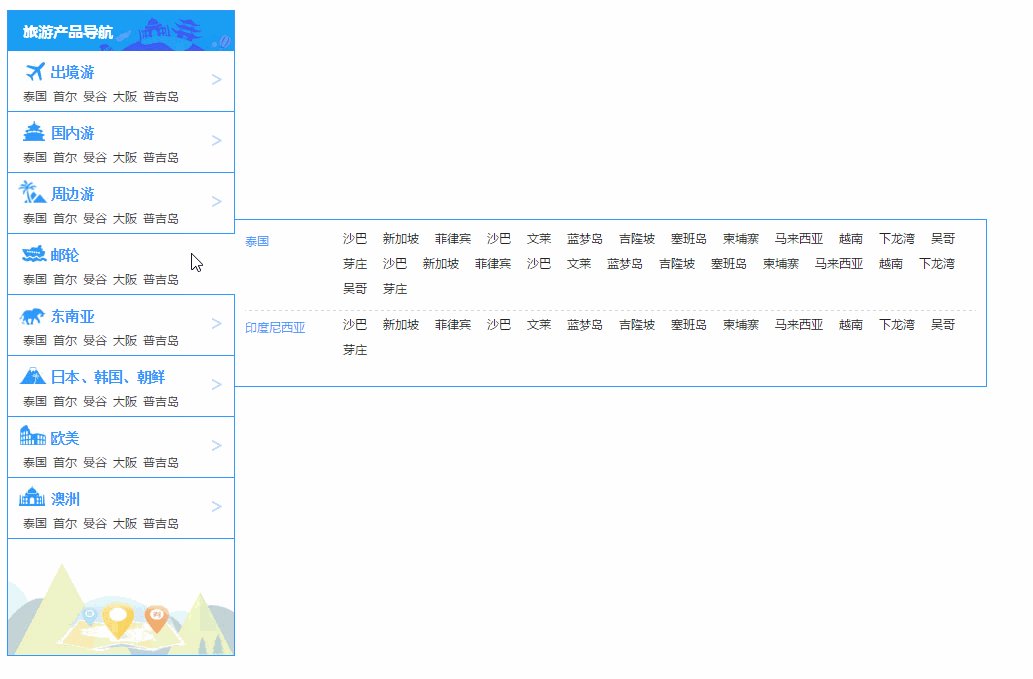
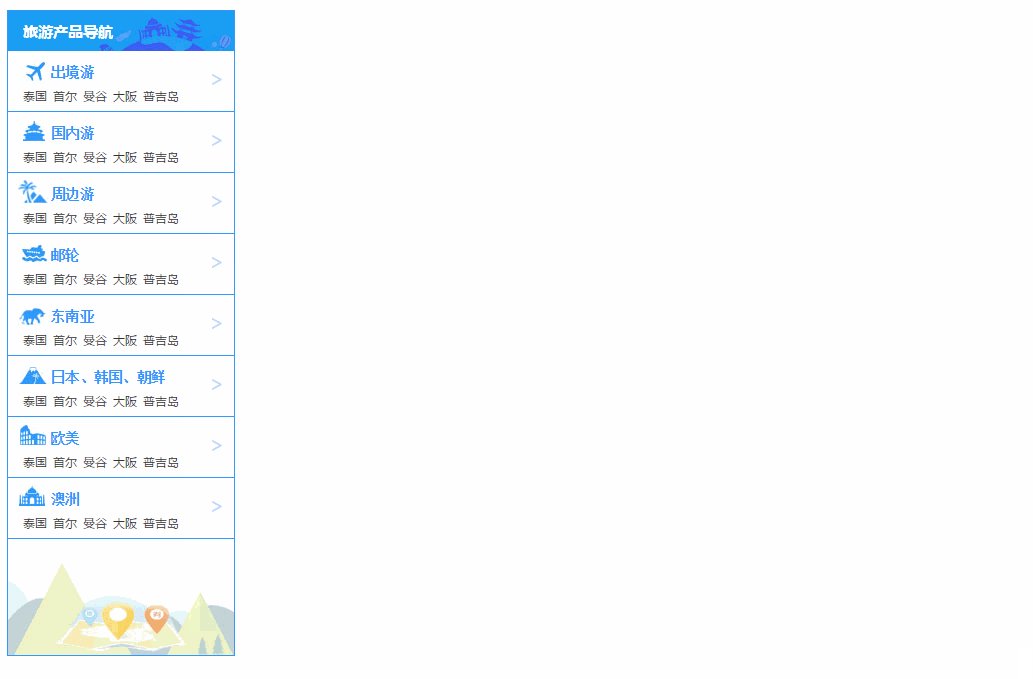
先看效果:

一、先准備資料
1)如果你們是用jQuery來開發網站的,肯定先要准備jQuery.js呀,這個百度一搜就有。不用jQuery開發的,可以忽略此步驟
2)准備一些圖片,鼠標右鍵 > 圖片另存為就可以保存
icon_nav.jpg:

img_226x40.jpg:

img_226x95.jpg:

二、准備開發
HTML代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>旅游網站左側分類菜單代碼</title>
<link rel="stylesheet" type="text/css" href="css/index.css" />
</head>
<body>
<div class="product_sort fl">
<div class="hd">旅游產品導航</div>
<div class="bd">
<div class="item">
<div class="title one"><a href="#"><i></i>出境游</a></div>
<div class="list">
<a href="#">泰國</a>
<a href="#">首爾</a>
<a href="#">曼谷</a>
<a href="#">大阪</a>
<a href="#">普吉島</a>
</div>
<div class="arrow">></div>
<div class="line"></div>
<div class="subitem">
<div class="inner">
<div class="tit tit1">
<div class="name">泰國</div>
<ul>
<li><a href="#">沙巴</a></li>
<li><a href="#">新加坡</a></li>
<li><a href="#">菲律賓</a></li>
<li><a href="#">沙巴</a></li>
<li><a href="#">文萊</a></li>
<li><a href="#">藍夢島</a></li>
<li><a href="#">吉隆坡</a></li>
<li><a href="#">塞班島</a></li>
<li><a href="#">柬埔寨</a></li>
<li><a href="#">馬來西亞</a></li>
<li><a href="#">越南</a></li>
<li><a href="#">下龍灣</a></li>
<li><a href="#">吳哥</a></li>
<li><a href="#">芽莊</a></li>
<li><a href="#">沙巴</a></li>
<li><a href="#">新加坡</a></li>
<li><a href="#">菲律賓</a></li>
<li><a href="#">沙巴</a></li>
<li><a href="#">文萊</a></li>
<li><a href="#">藍夢島</a></li>
<li><a href="#">吉隆坡</a></li>
<li><a href="#">塞班島</a></li>
<li><a href="#">柬埔寨</a></li>
<li><a href="#">馬來西亞</a></li>
<li><a href="#">越南</a></li>
<li><a href="#">下龍灣</a></li>
<li><a href="#">吳哥</a></li>
<li><a href="#">芽莊</a></li>
</ul>
</div>
<div class="tit">
<div class="name">印度尼西亞</div>
<ul>
<li><a href="#">沙巴</a></li>
<li><a href="#">新加坡</a></li>
<li><a href="#">菲律賓</a></li>
<li><a href="#">沙巴</a></li>
<li><a href="#">文萊</a></li>
<li><a href="#">藍夢島</a></li>
<li><a href="#">吉隆坡</a></li>
<li><a href="#">塞班島</a></li>
<li><a href="#">柬埔寨</a></li>
<li><a href="#">馬來西亞</a></li>
<li><a href="#">越南</a></li>
<li><a href="#">下龍灣</a></li>
<li><a href="#">吳哥</a></li>
<li><a href="#">芽莊</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="item">
<div class="title two"><a href="#"><i></i>國內游</a></div>
<div class="list">
<a href="#">泰國</a>
<a href="#">首爾</a>
<a href="#">曼谷</a>
<a href="#">大阪</a>
<a href="#">普吉島</a>
</div>
<div class="arrow">></div>
<div class="line"></div>
<div class="subitem">
<div class="inner">
<div class="tit tit1">
<div class="name">泰國</div>
<ul>
<li><a href="#">沙巴</a></li>
<li><a href="#">新加坡</a></li>
<li><a href="#">菲律賓</a></li>
<li><a href="#">沙巴</a></li>
<li><a href="#">文萊</a></li>
<li><a href="#">藍夢島</a></li>
<li><a href="#">吉隆坡</a></li>
<li><a href="#">塞班島</a></li>
<li><a href="#">柬埔寨</a></li>
<li><a href="#">馬來西亞</a></li>
<li><a href="#">越南</a></li>
<li><a href="#">下龍灣</a></li>
<li><a href="#">吳哥</a></li>
<li><a href="#">芽莊</a></li>
<li><a href="#">沙巴</a></li>
<li><a href="#">新加坡</a></li>
<li><a href="#">菲律賓</a></li>
<li><a href="#">沙巴</a></li>
<li><a href="#">文萊</a></li>
<li><a href="#">藍夢島</a></li>
<li><a href="#">吉隆坡</a></li>
<li><a href="#">塞班島</a></li>
<li><a href="#">柬埔寨</a></li>
<li><a href="#">馬來西亞</a></li>
<li><a href="#">越南</a></li>
<li><a href="#">下龍灣</a></li>
<li><a href="#">吳哥</a></li>
<li><a href="#">芽莊</a></li>
</ul>
</div>
<div class="tit">
<div class="name">印度尼西亞</div>
<ul>
<li><a href="#">沙巴</a></li>
<li><a href="#">新加坡</a></li>
<li><a href="#">菲律賓</a></li>
<li><a href="#">沙巴</a></li>
<li><a href="#">文萊</a></li>
<li><a href="#">藍夢島</a></li>
<li><a href="#">吉隆坡</a></li>
<li><a href="#">塞班島</a></li>
<li><a href="#">柬埔寨</a></li>
<li><a href="#">馬來西亞</a></li>
<li><a href="#">越南</a></li>
<li><a href="#">下龍灣</a></li>
<li><a href="#">吳哥</a></li>
<li><a href="#">芽莊</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
//不引入jQuery,用原生代碼實現特效
// var a = document.getElementsByClassName("item");
// for(var i = 0 ; i < a.length ; i++){
// a[i].onmouseenter = function(e){
// this.className +=" "+"layer";
// }
// a[i].onmouseleave = function(e){
// this.className = this.className.replace(" layer","");
// }
// }
//引入jQuery,實現特效
$(".product_sort .bd .item").hover(function(){
$(this).addClass("layer");
},function(){
$(this).removeClass("layer");
});
</script>
</body>
</html>
靜態文件而已,代碼非常簡單,copy下來即可。需要注意的是,js代碼嵌入其中,其中用了兩個方法實現,原生js方法和引入jQuery方法實現。
CSS代碼:
*{
margin:0;
padding:0;
list-style: none;
text-decoration:none;
}
/*旅游產品分類*/
.product_sort{
margin:20px;
width:226px;
height:644px;
background:#fff url(../images/img_226x95.jpg) no-repeat left bottom;
border:solid 1px #3299fd;
position:relative;
z-index:90;
}
.product_sort .hd{
width:226px;
background:url(../images/img_226x40.jpg) no-repeat;
height:40px;
line-height:40px;
text-indent:15px;
font-size:15px;
font-weight:bold;
font-family:"微軟雅黑";
color:#fff;
}
.product_sort .bd{
padding-bottom:10px;
}
.product_sort .bd .item{
border-bottom:solid 1px #3299fd;
height:60px;
position:relative;
}
.product_sort .bd .item .title{
width:226px;
text-indent:43px;
height:30px;
overflow:hidden;
line-height:42px;
font-size:14px;
font-weight:bold;
color:#292929;
}
.product_sort .bd .item .title a{
color:#3299fd;
position:relative;
}
.product_sort .bd .item .title a i{
position:absolute;
background:url(../images/icon_nav.jpg) no-repeat;
}
.product_sort .bd .item .one a i{
width:19px;
height:19px;
background-position:0 0;
left:-25px;
top:-3px;
}
.product_sort .bd .item .two a i{
width:22px;
height:20px;
background-position:0 -51px;
left:-28px;
top:-5px;
}
.product_sort .bd .item .three a i{
width:31px;
height:23px;
background-position:0 -101px;
left:-34px;
top:-7px;
}
.product_sort .bd .item .four a i{
width:25px;
height:17px;
background-position:0 -156px;
left:-29px;
top:-3px;
}
.product_sort .bd .item .five a i{
width:28px;
height:17px;
background-position:0 -207px;
left:-33px;
top:-1px;
}
.product_sort .bd .item .six a i{
width:28px;
height:17px;
background-position:0 -259px;
left:-32px;
top:-3px;
}
.product_sort .bd .item .seven a i{
width:26px;
height:20px;
background-position:0 -309px;
left:-31px;
top:-6px;
}
.product_sort .bd .item .eight a i{
width:26px;
height:21px;
background-position:0 -360px;
left:-32px;
top:-7px;
}
.product_sort .bd .item .list{
width:210px;
padding-left:15px;
height:30px;
line-height:30px;
overflow:hidden;
}
.product_sort .bd .item .list a{
font-family:"微軟雅黑";
color:#333;
}
.product_sort .bd .item .list a:hover{
text-decoration:underline;
}
.product_sort .bd .item .arrow{
font-family:"微軟雅黑";
font-size:20px;
color:#c0d7f9;
position:absolute;
right:10px;
top:14px;
}
.product_sort .bd .item .line{
position:absolute;
right:-2px;
top:0px;
width:2px;
height:60px;
background-color:#fff;
z-index:95;
display:none;
}
.product_sort .bd .item .subitem{
display:none;
}
.product_sort .bd .layer .line{
display:block;
}
.product_sort .bd .layer .arrow{
display:none;
}
.product_sort .bd .layer .subitem{
width:731px;
background:#fff;
border:solid 1px #3299fd;
border-left:none;
font-family:"微軟雅黑";
position:absolute;
left:227px;
_left:228px;
top:-15px;
z-index:95;
min-height:60px;
height:auto!important;
height:60px;
padding:5px 10px 15px 10px;
display:block;
}
.product_sort .bd .layer .subitem .inner .tit{
font-size:12px;
text-align:left;
border-top:1px dashed #d7d7d7;
padding:5px 0;
}
.product_sort .bd .layer .subitem .inner .tit1{
border-top:none;
}
.product_sort .bd .layer .subitem .inner .tit .name{
display:block;
width:90px;
color:#3299fd;
cursor:pointer;
float:left;
padding-top:3px;
}
.product_sort .bd .layer .subitem .inner ul{
overflow:hidden;
zoom:1;
display:block;
margin-left:90px;
width:630px;
}
.product_sort .bd .layer .subitem .inner ul li{
float:left;
padding:0 8px;
height:25px;
}
.product_sort .bd .layer .subitem .inner ul li a{
color:#222;
display:block;
}
.product_sort .bd .layer .subitem .inner ul li a:hover{
color:#3299fd;
text-decoration:underline;
}
css代碼也很簡潔,放在一個叫index.css文件中,html中引入其即可。上面已經有全部代碼,copy加引入就可以跑動這個牛x的特效了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦