
這個應用的關鍵:
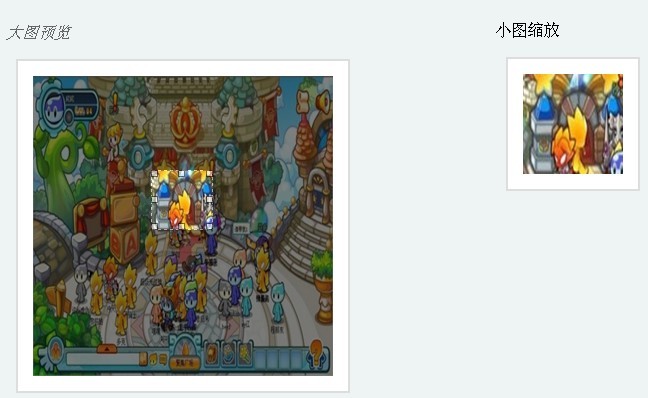
1.讓左邊選擇區域和右邊顯示的圖像信息保持一至。
2.根據左邊選擇區域的大小,來讓右邊有一個對局部放大或縮小的效果。
3.後台上傳功能。
那麼這一次,只談[放大]或[縮小]。[位置]和[上傳]問題,下次,我再寫下(因為那個插件代碼太多,我也沒看完,正在學習研究當中)。
["區域":是寬*高,也就是面積;]
["放大或縮小":是一個比例值,通常我們說放大或縮小,都說放大或縮小百分之多少,或者說放大或縮小多少倍數]
一、怎麼能放大或者縮小圖片的局部?
局部放大:實質是將圖片整個放大,即把圖片的寬度和高度改變大,然後將放大後的圖片,在一個固定大小(當然是比原圖小的框)的框中,顯示出來。
局部放大:實質是將圖片整個縮小,即把圖片的寬度和高度改變小,然後將縮小後的圖片,在一個固定大小(當然是比原圖小的框)的框中,顯示出來。
二、左右布局:
左右各有一張相同的圖片,左邊選中區域的改變,會讓右邊的圖片,改變大小,根據第一點講的,所以就有了局部放大縮小效果;
三、放大縮小公式:
左邊是原圖,右邊是縮小或放大後的圖。規律是左邊的選中區域越大,那麼右邊也將縮小這個圖,反之左邊選中區域越小,那麼右邊的圖就會放大.
這個規律告訴我們,算法中應該有除法。因為除法中,分子不變,分母變大,那麼結果越小,反之越大。所以除法中的在分子,不變的情況下,分母與結果正好是一對,反比關系,一個大,一個就小,反之,一個小,另一個就大。也正好和我們這個應用中的圖片放大縮小,關系一至。
四、目的
1.我們要的結果,是右邊的圖片大小和顯示位置(顯示位置,下次再說,正在研究中);
五、具體的算法:
左圖和右圖寬:一樣300PX;
左圖和右圖高:一樣300PX;
左圖顯示區域:寬300PX,高300PX
右圖顯示區域:寬100PX,高100PX
選中區域的寬設為:selection.width(具體怎麼獲得這個值,我也正在分析當中。先設為一個末知數)
選中區域的高設為:selection.Height(具體怎麼獲得這個值,我也正在分析當中。先設為一個末知數)
寬的比例值設為:scaleX(具體怎麼獲得這個值,我也正在分析當中。先設為一個末知數)
高的比例值設為:scaleX(具體怎麼獲得這個值,我也正在分析當中。先設為一個末知數)
這裡一共有四個東西要理清,才能確定下面的公式。
a、 左圖、右圖的大小 (寬度都是相同)
b、 左邊顯示區域寬高 (300PX*300PX)
c.、右邊顯示區域寬高 (100px*100px)
d.、選擇區域的寬高值: (這個是通過JQ獲得selection.width,selection.Height)
5.1獲得比例值:
分母:根據第三點,那麼選中區域的寬:selection.width 和 選中區域的高:selection.Height肯定是分母了,因為根據實例分析,他倆的值越大,右邊的圖應該越小。
分子:100px。也就是右邊顯示區域的寬度值。
為什麼是它的值?我們的目的是要改變右邊圖片的寬或高的值,為什麼會與顯示區域的寬度值相關聯呢?
這三者系一定要弄清。[“選擇區域大小”、“右邊顯示區域大小”、“右邊圖片大小”];
選擇區域越大,超過了右邊顯示區域的大小,那麼右邊圖片要想在這個區域中顯示,只能縮小圖片。
(一個容器A只能裝100*100的東西,現在你要放B200*200的東西,那麼容器不變,只能把東西變小了)
反之選擇區域越小,小於右邊顯示區域的大小,那麼右邊圖片要想在這個區域填滿顯示,只能大放圖片。
(一個容器A只能裝100*100的東西,現在你要放B50*50的東西,那麼容器不變,只能把東西變大了,才能填滿整個容器)
選擇區域小大,等於右邊顯示區域大小,不用放大或縮小,剛剛好;
(一個容器A只能裝100*100的東西,現在你要放B100*100的東西,那麼容器不變,東西也不變,剛好填滿整個容器)
得出:
寬的比例值設為:scaleX = 100 / selection.width;
高的比例值設為:scaleX = 100 / selection.height;
5.2 計算右邊圖片的大小:
用得到的這個比例值,去乘以右邊圖片的寬高,這裡的300正是右邊圖片的寬和高,左邊和右邊是同一個圖片。寬度是一樣的。
右邊圖片的width: Math.round(scaleX * 300),
右邊圖片的height: Math.round(scaleY * 300),
六、問題:
selection.width;
selection.height
這兩個值如何獲得?
我是想先把宏觀的大的東西弄清楚,以後再專門寫幾篇有關如何獲得這個裡面關鍵的值的分析。
必竟這個插件很大,代碼很多復雜,所以只能一步一步的深入了。
這是插件網址:http://odyniec.net/projects/imgareaselect/
以上就是本文的全部內容,希望對大家有所幫助,有興趣的可以看下《利用jQuery插件imgAreaSelect實現圖片上傳裁剪(同步顯示圖像位置信息)》,謝謝對的支持!