BootStrap 可編輯表Table格
編輯:JQuery入門技巧
一、 顯示數據(基礎功能)
在html頁面中定義表格以及表格的列名,最後把從數據庫中查詢出來的數據,循環顯示到頁面中。這個系統用的是PHP語言,裡邊用到了PHP中的語法,如果是Java語言,把php換成jsp中對應的語法就行
<div class="containe">
<table class="table table-striped table-bordered table-hover">
<thead>
<tr class="success">
<th>序號</th>
<th style="display: none">ActionID</th>
<th>Category</th>
<th>SubProcess Name</th>
<th>Description</th>
<th>Do Action</th>
</tr>
</thead>
<tbody>
<?php
//遍歷傳遞過來的變量$subprocess_info
$i=1;
foreach($subprocess_info as $_v){
?>
<tr id="">
<td><?php echo $i; ?></td>
<td style="display: none"><?php echo $_v->ActionID; ?></td>
<td><?php echo $_v->Category; ?></td>
<td><a href="#"><?php echo $_v->ActionName; ?></a></td>
<td><?php echo $_v -> Description; ?></td>
<td>
<a href="./index.php?r=subprocess/update&id=<?php echo $_v->ActionID; ?>">修改</a>
<a href="./index.php?r=subprocess/del&id=<?php echo $_v->ActionID; ?>">刪除</a>
</td>
</tr>
<?php $i++; }?>
</tbody>
</table>
</div>
二、表格編輯(高級功能)
在html頁面中,先定義一個表格,然後到js中初始化。這個功能引用了一個第三方插件,可以到這裡下載 http://bootstrap-table.wenzhixin.net.cn/zh-cn/,這個插件是修改了 http://bootstrap-table.wenzhixin.net.cn/zh-cn/ 裡邊的一些功能後形成的。在使用過程中,我做了一些小的改動,大家用的時候可以根據情況來
1. 效果展示
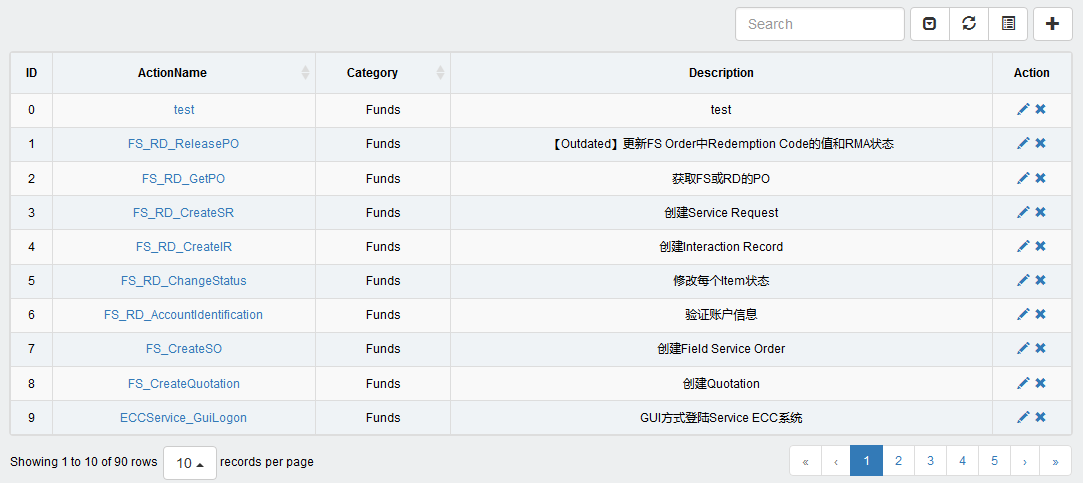
表格初始化後

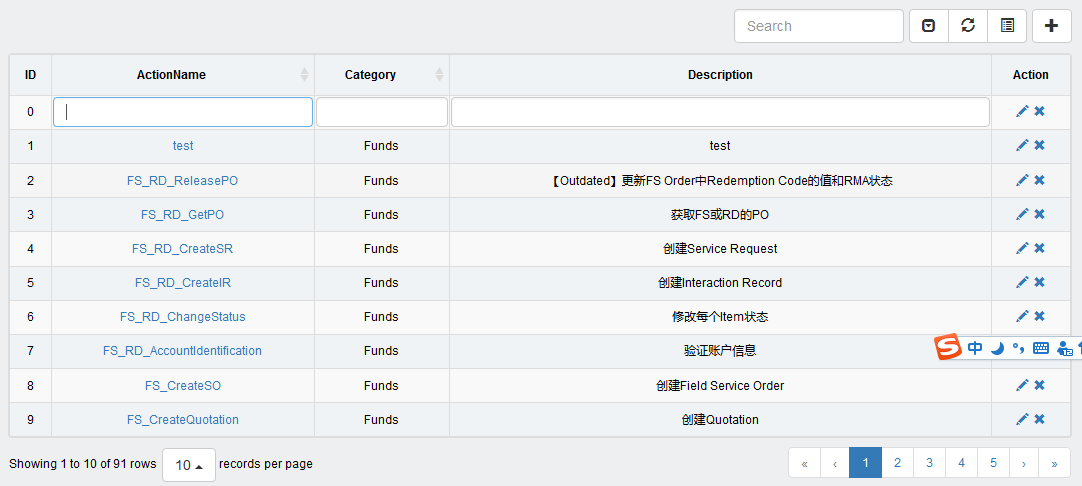
添加新行

2. 在使用時,首先需要引入它的js,我是統一引用到入口文件中的
<!--表格編輯--> <link href="./assets/tableEdit/css/bootstrap-table.min.css" rel="stylesheet" /> <script src="./assets/tableEdit/js/bootstrap-table.js"></script> <script src="./assets/tableEdit/js/bootstrap-table-edit.js"></script> <script src="./assets/tableEdit/js/bootstrap-select.js"></script> <script src="./assets/tableEdit/js/bootstrap-datetimepicker.min.js"></script> <link href="./assets/tableEdit/css/bootstrap-datetimepicker.min.css" rel="stylesheet" />
在頁面中定義表格,可添加自定義按鈕
<script src="./js/subprocess/subprocess.js"></script> <div class="col-md-12"> <div style="float:right;margin:10px 0px 10px 5px"> <a title="Add" href="./index.php?r=subprocess/add"> <button type="button" class="btn btn-default" id="addData"<span style="color:#008000;background-color:#efefef;font-weight:bold;"></span>> <span class="glyphicon glyphicon-plus"></span> </button> </a> </div> <table class="table table-striped table-bordered table-hover" id="subprocessTable"></table> </div>
3. js初始化表格
$(function(){
//初始化表格
$('#subprocessTable').bootstrapTable({
method: 'get',
url:"./index.php?r=subprocess/subprocessInfo",
editable:true,//開啟編輯模式
clickToSelect: true,
cache: false,
showToggle:true, //顯示切換按鈕來切換表/卡片視圖。
showPaginationSwitch:true, //顯示分頁切換按鈕
pagination: true,
pageList: [10,25,50,100],
pageSize:10,
pageNumber:1,
uniqueId: 'index', //將index列設為唯一索引
striped: true,
search: true,
showRefresh: true,
minimumCountColumns: 2,
smartDisplay:true,
columns: [
[
{field:"index",title:"ID",align:"center",edit:false,formatter:function(value, row, index){
return row.index=index ; //返回行號
}},
{field:"actionName",title:"ActionName",align:"center",order:"asc",sortable:"true",formatter:function(value,row,index){
var strHtml ='<a href="./index.php?r=subprocess/modify&id='+ row.actionId +'">'+ row.actionName +'</a>';
return strHtml;
}},
{field:"category",title:"Category",align:"center",sortable:"true"},
{field:"description",title:"Description",align:"center"},
{field:"action",title:"Action",align:"center",formatter:function(value,row,index){
var strHtml ='<a href="./index.php?r=subprocess/modify&id='+ row.actionId +'"><li class="glyphicon glyphicon-pencil"></li></a>'+
'<a href="javascript:void(0);" onclick="removeData('+ index +')" style="margin-left:5px;"><li class="glyphicon glyphicon-remove"></li></a>';
return strHtml;
},edit:false},
{field:"actionId",title:"ActionID",align:"center",edit:false,visible:false,searchable:false}
]
]
});
/**
* add a new row
*/
$('#addData').click(function(){
$('#subprocessTable').bootstrapTable('selectPage', 1); //Jump to the first page
var data = {actionId: '', actionName: '',category:'', description: ''}; //define a new row data,certainly it's empty
$('#subprocessTable').bootstrapTable('prepend', data); //the method of prepend must defined all fields,but append needn't
//$('#dataTable').bootstrapTable('append',data);
$("#dataTable tr:eq(1) td:eq(0)").trigger("dblclick");
$("#dataTable input")[0].focus();
});
});
需要用下拉列表的,在定義列的時候這樣定義
{field:"toRun",title:"Run Flag",align:"center",edit:{
type:'select',//下拉框
url:'./index.php?r=dictionary/dictionaryInfo&type='+"run",
//data:[{id:1,text:'hello'},{id:2,text:'hi'}],
valueField:'id',
textField:'text',
editable : false,
onSelect:function(val,rec){
//console.log(val,rec);
}
},sortable:true}
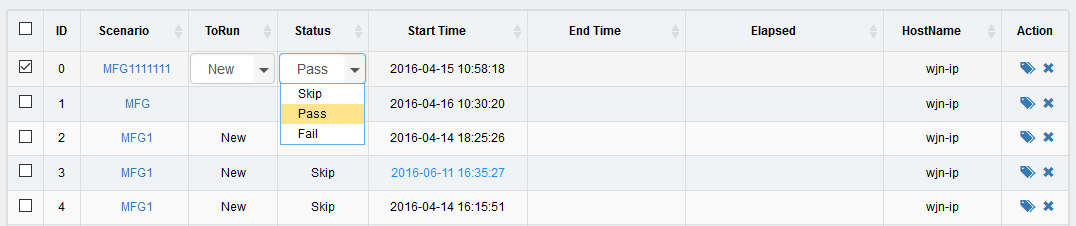
效果如下

其它的操作,大家可以到這個插件的網站上查閱文檔,或者看js源碼
三、動態表頭
動態表頭,說到底就是每次的列數據是不固定的,根據前提條件查詢數據庫,再根據查詢結果加載表頭。有了上邊的修改,實現這個功能已經不在話下,只要把初始化表格的columns替換成我們自定義的數據就可以了,做了個簡單的小demo,具體的可以看【EasyUi DataGrid】動態加載列這篇文章
$(function(){
var columnsAll = new Array(); //定義一個新的列集合,用來保存返回的數據
//把列數據封裝到一個對象中
var col = {};
col["field"] = "index";
col["title"] = "ID";
col["align"] = 'center';
col["formatter"] = function(value, row, index){
return row.index=index ; //返回行號
};
col["edit"] = false;
columnsAll.push(col); //把這個對象添加到列集合中
var col2 = {};
col2["field"] = "scenarioId";
col2["title"] = "haha";
col2["align"] = 'center';
col2["edit"] = false;
columnsAll.push(col2); //把這個對象添加到列集合中
//表格數據
$('#detailTable').bootstrapTable({
method: 'get',
url:"./index.php?r=session/sessionInfo",
editable:true,//開啟編輯模式
clickToSelect: true,
cache: false,
uniqueId: 'index', //將index列設為唯一索引
striped: true,
minimumCountColumns: 2,
smartDisplay:true,
columns: [
columnsAll
]
});
});
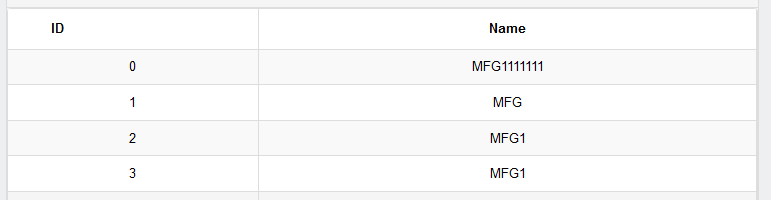
效果如下:

以上所述是小編給大家介紹的BootStrap 可編輯表Table格,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦