關於日歷控件,我做了好多次嘗試,一直致力於開發一款簡單易用的日歷控件。我的想法是爭取在引用這個控件後,用一行js代碼就能做出一個日歷,若在加點參數,就能自定義外觀和功能豐富多彩的日歷。Calendar 3.1是我初步滿意的一個作品。
日歷的常用場景有兩種,一種是用在日期選擇器裡面,比如某個位置需要輸入日期,點一下輸入框會彈出一個日歷以供選擇日期;另一種是單純的顯示作用,在頁面某個地方顯示日歷,一般起裝飾作用,很多博客首頁都會有這種日歷。我前面的隨筆介紹的都是第一種日歷,而今天要介紹的Calendar 3.1是第二種日歷。有興趣的朋友可以去我的github主頁上查看,https://github.com/dige1993/calendar.git
首先當然要看的是效果,先看一張素顏:

然後在調用過程中指定若干參數,可以定義出比較漂亮的日歷,這裡僅僅是演示,上一張紅綠配的丑照:

在區域寬度小於200px的時候,會提示無法正常顯示日歷:

接下來看下這款控件的用法。
首先照例是引用jquery庫和calendar-3.1-js,然後准備一個width>=200px的div,高度最好自適應內容,如果這個div的id為test,則只要一句calendar_init($("#test"));就能在div內顯示日歷了。代碼如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Calendar 3.1</title>
<script src="js/jquery-2.1.1.min.js"></script>
<script src="js/calendar-3.1.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
calendar_init($("#test"));//在id=test的DIV中顯示日歷
});
</script>
<style>
#test {
width:200px;
height:auto;
overflow:hidden;
border:solid 1px;
margin-bottom:20px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>
以上就是素顏效果的代碼,如果還想自定義UI,可以在調用calendar_init()時加上第二個參數。濃妝照的代碼如下:
calendar_init($("#test"),{
title_color:"yellow",
title_bg_color:"red",
day_color:"brown",
day_bg_color:"green",
date_bg_color:"pink",
date_color:"blue",
date_active_color:"red"
});
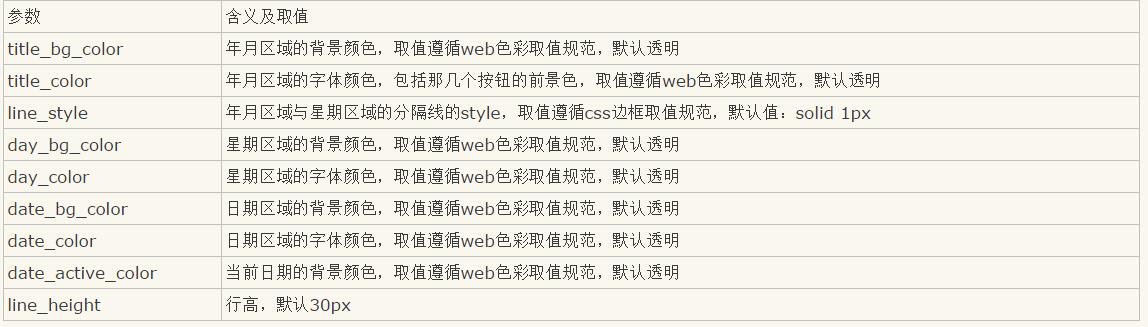
calendar_init函數的第二個參數是可選項,類型是包含鍵值對的對象,下面用表格介紹下這個參數的每個鍵的含義及其取值:

calendar_init函數的第一個參數是必需項,用於指示在哪個容器裡面顯示日歷。如果容器的寬度小於200px, 還會出現上面第3張圖裡面的錯誤提示。更多內容呢,請訪問我的github主頁:https://github.com/dige1993/calendar.git
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。