我們在做列表的時候經常會遇到全選,反選進行批量處理問題,例如:

我當時就是簡單的實現了,然後想封裝到公共的js中,封裝的太爛,不好意思貼出來了(就是把實現代碼之間放到公共js中,然後每個頁面都用固定的id,class,現在想想我都不好意思叫他封裝了),然後想到之前老大有寫過這個功能去看下他怎麼寫的,真是沒有對比就沒有傷害啊,這才叫封裝;
$(':checkbox[data-check-target]').click(function () {
var target = $(this).attr('data-check-target');
if ($(this).prop('checked')) {
$(target).prop('checked', true);
} else {
$(target).prop('checked', false);
}
});
首先這兒的高封裝性就體現出來了,只有一個自定義的data-check-target屬性用於js和html分離後的連接橋梁(而我當時用兩個:一個全選復選框,一個子復選框,有關的點都用上了,這樣就沒起到封裝的效果,js和html耦合性太大)(我看到上面的js就在想怎麼通過一個連接點把三個相關聯的東西聯系起來的呢);
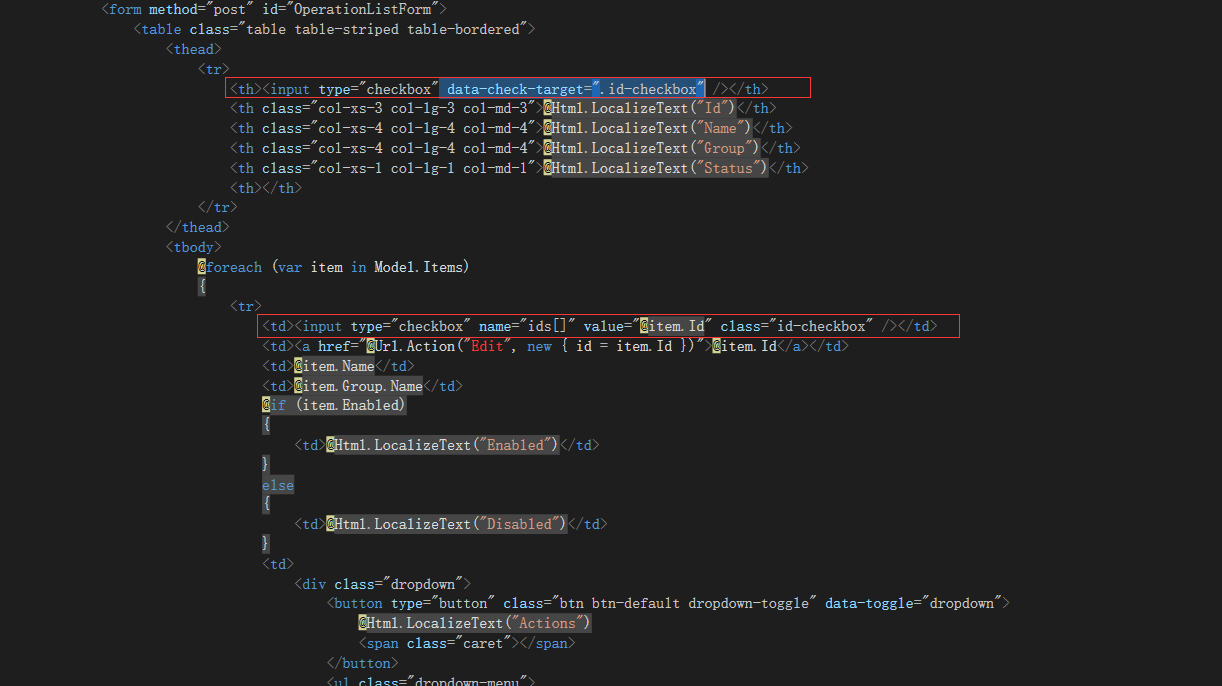
接下來我們繼續看具體使用的地方:

我發現全選復選框用於和js鏈接的橋梁的自定義屬性data-check-target有點特別:
<input type="checkbox" data-check-target=".id-checkbox" />
它的值為“.id-checkbox”,看起來就感覺好奇怪,繼續往下看子復選框實現:
<input type="checkbox" name="ids[]" value="@item.Id" class="id-checkbox" />
到這兒才豁然開朗原來子復選框的class名稱就存放在自定義屬性data-check-target中;
var target = $(this).attr('data-check-target');
然後再通過自定義屬性data-check-target拿到子復選框的class,從而達到高封裝性;
我總結的就是js和html通過了自定義屬性data-check-target通信,子復選框依賴全選復選框自定義屬性data-check-target的值;
這個例子看下來代碼不難,也沒有什麼地方很難理解的,就是通過一個自定義屬性巧妙的完成了低耦合的封裝,這也是正是這段代碼的難點和精髓;
我真心抑制不住內心的崇拜,這幾行代碼太漂亮了。
PS:上面js為什麼用prop而不用attr,因為:如果當前input中初始化未定義checked屬性,則該元素沒有指定的checked屬性,所以.attr()會返回undefined;
對於HTML元素本身就帶有的固有屬性,在處理時,使用prop方法。對於HTML元素我們自己自定義的DOM屬性,在處理時,使用attr方法。