DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery入門技巧 >> 基於Bootstrap和jQuery構建前端分頁工具實例代碼
基於Bootstrap和jQuery構建前端分頁工具實例代碼
編輯:JQuery入門技巧
前言
為啥名字叫【前端分頁工具】?因為我實在想不到什麼好名字,如果想要更加貼切的理解這個工具,應該從業務來看
業務是這樣的,有一個數據從後台傳到前台,因為數據量不大,因此傳過來之後直接顯示即可,但是=。=所謂的數據量不大,最多也達到成百上千條,不可能全部顯示出來,那麼就需要分頁
常規的分頁是利用Ajax,通過傳頁偏移量到後台,後台查詢數據庫再返回數據,可以實現無刷新分頁,拿到的數據也是最新的
前端分頁
優點:一次傳輸數據,避免用戶反復請求服務器,減少網絡帶寬、服務器調度壓力、數據庫查詢、緩存查詢壓力
缺點:有新數據無法實時更新,除非用戶重新請求數據
過程
剛開始我不希望造輪子,想盡快完成,於是找了很久Bootstrap的工具,找到了一個BootstrapTable,這個插件很強大,除了可以使用常規的方式分頁,還可以指定數據(json),進行前端分頁
但是,這個是表格分頁,也就是說,如果不是表格那就沒用了,剛好…我的業務就不是表格..那麼只能看插件源碼修改了,改的面目全非後,上個廁所回來,想到了更好的辦法,於是刪除…
解決辦法:先思考分頁是為了什麼?呈現想看的頁面,隱藏不想看的。沒錯,可以利用CSS的display屬性
版本
Bootstrap-3.3.0
jQuery-1.11.3
代碼
JavaScript
<script type="text/javascript">
//上一頁
function previous(){
//當前頁-1
new_page = parseInt($('#current_page').val()) - 1;
go_to_page(new_page);
}
//下一頁
function next(){
//當前頁+1
new_page = parseInt($('#current_page').val()) + 1;
go_to_page(new_page);
}
//跳轉某一頁
function go_to_page(page_num){
$('.page_link[longdesc=' + page_num +']').parent().addClass('active').siblings('.active').removeClass('active');
//獲取隱藏域中頁數大小(每頁多少條數據)
var show_per_page = parseInt($('#show_per_page').val());
//得到元素從哪裡開始的片數(點擊頁 * 頁大小)如點擊第5頁,5條/頁。則開始為25
start_from = page_num * show_per_page;
//得到結束片的元素數量,如果開始為25,5條/頁,則結束為30
end_on = start_from + show_per_page;
//隱藏所有子div元素的內容,顯示具體片數據,如顯示25~30
$('#datas').children().css('display', 'none').slice(start_from, end_on).css('display', 'inline-block');
//每頁顯示的數目
var show_per_page = 10;
//獲取總數據的數量
var number_of_items = $('#topics').children().size();
//計算頁數
var number_of_pages = Math.ceil(number_of_items/show_per_page);
//在頁數區域內則做頁偏移
if( (page_num >= 2) && (page_num <= (number_of_pages - 3)) ){
//生成分頁->上一頁
var page_info = '<li><a class="previous_link" href="javascript:previous();">«</a></li>';
var p = page_num;
var i = page_num - 2;
var j = page_num + 2;
//生成分頁->前2頁
while(page_num > i){
page_info += '<li><a class="page_link" href="javascript:go_to_page(' + i +')" longdesc="' + i +'">'+ (i + 1) +'</a></li>';
i++;
}
//生成分頁->當前頁
page_info += '<li><a class="page_link" href="javascript:go_to_page(' + page_num +')" longdesc="' + page_num +'">'+ (page_num + 1) +'</a></li>';
//生成分頁->後2頁
while(p < j){
if(p == number_of_pages){
break;
}
page_info += '<li><a class="page_link" href="javascript:go_to_page(' + (p + 1) +')" longdesc="' + (p + 1) +'">'+ (p + 2) +'</a></li>';
p++;
}
//生成分頁->下一頁
page_info += '<li><a class="next_link" href="javascript:next();">»</a></li>';
//加載分頁
$('.pagination').html(page_info);
$('.page_link[longdesc=' + page_num +']').parent().addClass('active').siblings('.active').removeClass('active');
}
else{ //否則不偏移
//激活某一頁,使得顯示某一頁
$('.page_link[longdesc=' + page_num +']').parent().addClass('active').siblings('.active').removeClass('active');
}
//更新隱藏域中當前頁
$('#current_page').val(page_num);
}
$(function(){
//每頁顯示的數目
var show_per_page = 10;
//獲取話題數據的數量
var number_of_items = $('#datas').children().size();
//計算頁數
var number_of_pages = Math.ceil(number_of_items/show_per_page);
//設置隱藏域默認值
$('#current_page').val(0);
$('#show_per_page').val(show_per_page);
//生成分頁->上一頁
var page_info = '<li><a class="previous_link" href="javascript:previous();">«</a></li>';
var current_link = 0;
//生成分頁->頁數
while(number_of_pages > current_link){
if(current_link == 5){
break;
}
page_info += '<li><a class="page_link" href="javascript:go_to_page(' + current_link +')" longdesc="' + current_link +'">'+ (current_link + 1) +'</a></li>';
current_link++;
}
//生成分頁->下一頁
page_info += '<li><a class="next_link" href="javascript:next();">»</a></li>';
//加載分頁
$('.pagination').html(page_info);
//生成分頁->左側總數
$("#data-total-page").html(show_per_page+"條/頁,共"+number_of_pages+"頁")
//激活第一頁,使得顯示第一頁
$('#data-pagination li').eq(1).addClass('active');
//隱藏該對象下面的所有子元素
$('#datas').children().css('display', 'none');
//顯示第n(show_per_page)元素
$('#datas').children().slice(0, show_per_page).css('display', 'inline-block');
});
</script>
HTML
<!-- 數據 -->
<div id="datas">
<?php
foreach($data as $v)
{
echo '<div class="data">
<div class="data-info">
<div class="data-name">' + $v['name'] + '</div>
<div class="data-blog">' + $v['blog'] + '</div>
</div>
</div>
';
}
?>
</div>
<!-- 分頁 -->
<input type="hidden" id="current_page" value="0">
<input type="hidden" id="show_per_page" value="0">
<div id="data-page-info">
<div id="data-total-page"></div>
<div id="data-pagination">
<ul class="pagination"></ul>
</div>
</div>
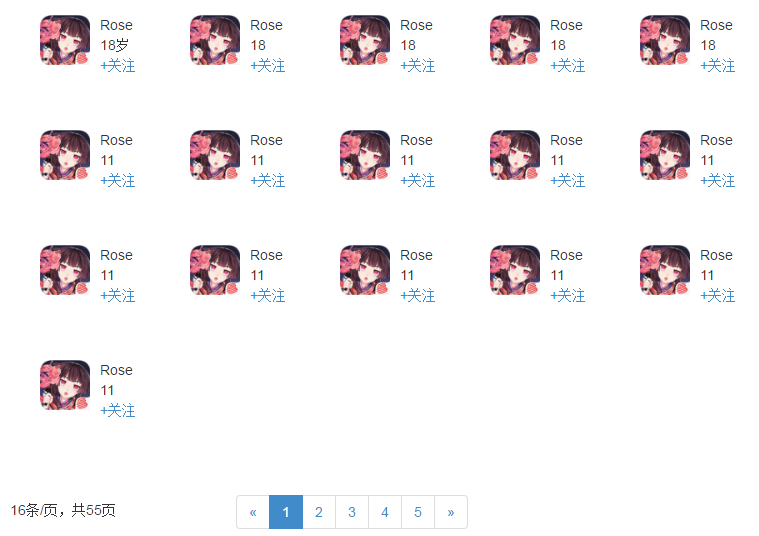
效果如下

動態切換

以上所述是小編給大家介紹的基於Bootstrap和jQuery構建前端分頁工具實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦