利用jquery獲取select下拉框的值
編輯:JQuery入門技巧
jquery不是特別熟練,每次使用不常用的就要百度,特地記錄下來。
我的下拉框是:
<div class="form-group">
<select class="form-control" id="iv_level">
<option value="">店員</option>
<option value="">店長</option>
</select>
</div>
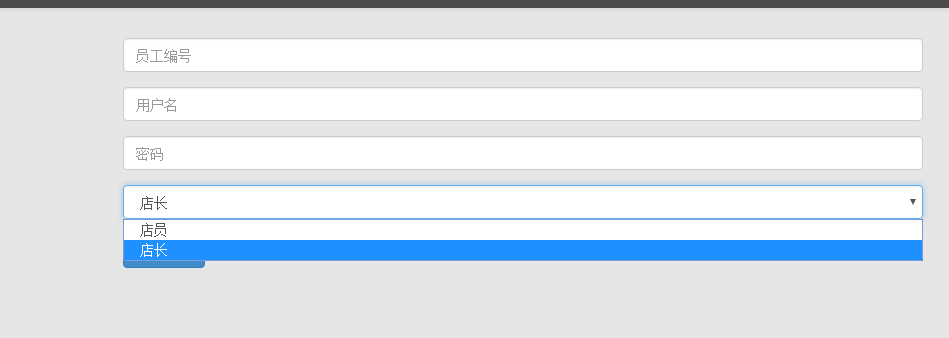
選擇框截圖:
默認是店員,一共兩個值,即店員、店長

jquery獲取內容采用:
var iv_level=jQuery("#iv_level option:selected").text();
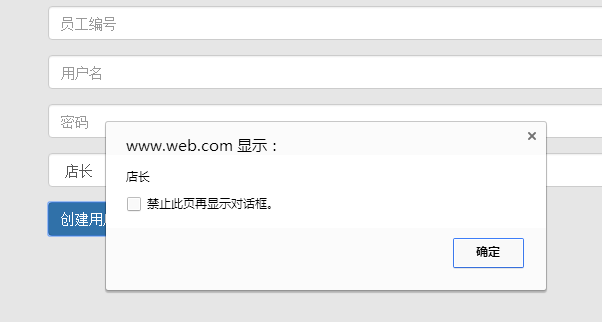
效果:

以上就是本文的全部內容,希望對大家有所幫助,謝謝對的支持!
小編推薦
熱門推薦