詳解獲取jq ul第一個li定位的四種解決方案
編輯:JQuery入門技巧
如果我們只是獲取一個ul中的第一個li的話,那麼我們可以這樣寫:
$("ul li:first");
$("ul li").eq(0);
$("ul li").first();
$("ul li").slice(0,1);//slice第一個參數表示的選取開始的位置,第二個參數是結束的位置
<ul> <li>安哲</li> <li>安哲</li> <li>安哲</li> <li>安哲</li> </ul> <ul> <li>安哲</li> <li>安哲</li> <li>安哲</li> <li>安哲</li> </ul> <ul> <li>安哲</li> <li>安哲</li> <li>安哲</li> <li>安哲</li> </ul> <ul> <li>安哲</li> <li>安哲</li> <li>安哲</li> <li>安哲</li> </ul>
解決方案我大概寫了四種
<script type="text/javascript">
//方案一
$(function(){
var list=$("ul");
for (var i = 0; i < list.length; i++) {
$("ul:eq("+i+") li:first").css("background","red");
}
});
//方案二
/*$(function(){
$("ul").each(function(){
$(this).children().first().css("background","red");
});
});*/
//方案三
/*$(function(){
$("ul li:nth-child(1)").css("background","red");
});*/
//方案四
/*$(function(){
$("ul li:first-child").css("background","red");
});*/
</script>
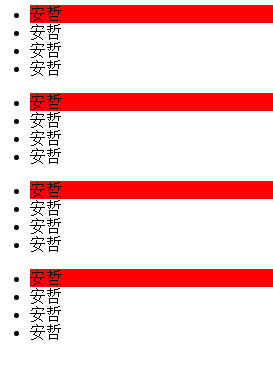
運行結果

以上就是本文的全部內容,希望對大家有所幫助,謝謝對的支持!
小編推薦
熱門推薦