jQuery post數據至ashx實例詳解
編輯:JQuery入門技巧
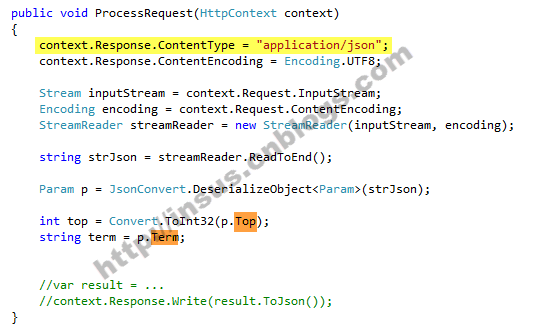
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "application/json";
context.Response.ContentEncoding = Encoding.UTF8;
Stream inputStream = context.Request.InputStream;
Encoding encoding = context.Request.ContentEncoding;
StreamReader streamReader = new StreamReader(inputStream, encoding);
string strJson = streamReader.ReadToEnd();
Param p = JsonConvert.DeserializeObject<Param>(strJson);
int top = Convert.ToInt32(p.Top);
string term = p.Term;
//var result = ...
//context.Response.Write(result.ToJson());
}
Source Code
jQuery post數據至ashx
今天給大家分享一個小功能,在jQuery環境中,Post data to ashx進行數據交互。
參考下面代碼示例:

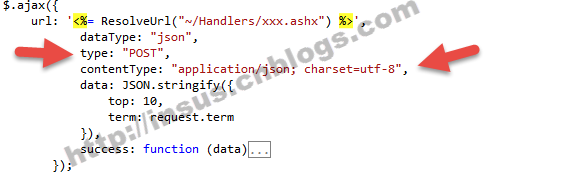
$.ajax({
url: '<%= ResolveUrl("~/Handlers/xxx.ashx") %>',
dataType: "json",
type: "POST",
contentType: "application/json; charset=utf-8",
data: JSON.stringify({
top: 10,
term: request.term
}),
success: function (data) {
//...
}
});
jQuery的Post值是使用type: "POST",上傳的數據類型為contentType: "application/json; charset=utf-8"。
從代碼示例中,它有2個參考需要上傳,top,term。
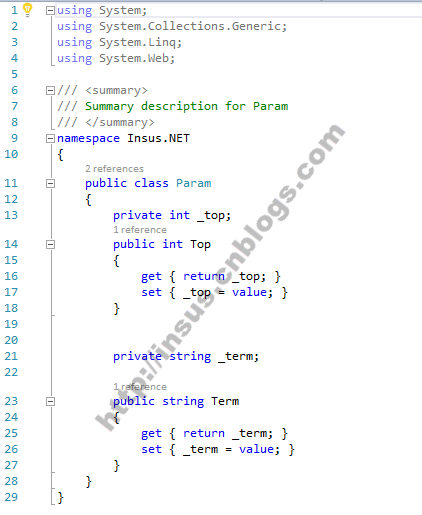
為了更好在ashx能接收,我們寫一個model:

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// <summary>
/// Summary description for Param
/// </summary>
namespace Insus.NET
{
public class Param
{
private int _top;
public int Top
{
get { return _top; }
set { _top = value; }
}
private string _term;
public string Term
{
get { return _term; }
set { _term = value; }
}
}
}
在ashx處理程序中,我們可以同下面這樣接收Post過來的數據:

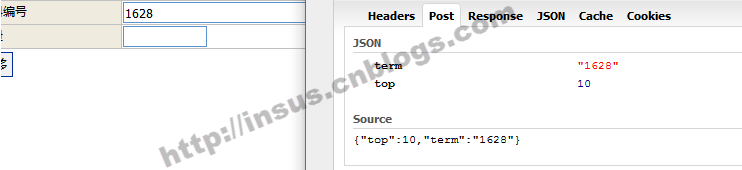
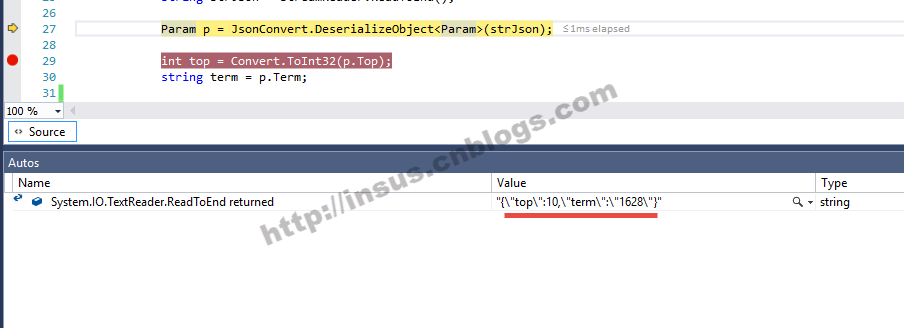
下面我們嘗試在實際環境中,Post一個數據如 “1628”,在FireFox的firebug看到傳送結果如下:

在ashx中,接收到的結果如下:

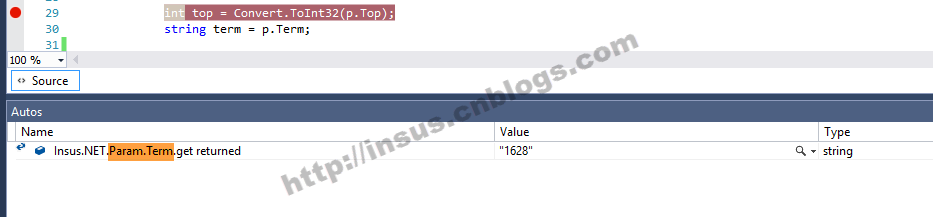
再進一步得到top的值:

最後得到的是term的值:

感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
小編推薦
jQuery通過ajax快速批量提交表單數據
jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
淺析bootstrap原理及優缺點
使用jquery.qrcode.js生成二維碼插件
jQuery通過ajax方法獲取json數據不執行success的原因及解決方法
jquery 追加元素append、prepend、before、after用法與區別分析
jQuery插件HighCharts繪制簡單2D柱狀圖效果示例【附demo源碼】
淺談jQuery綁定事件會疊加的解決方法和心得總結
jquery文字填寫自動高度的實現方法
jQuery的Cookie封裝,與PHP交互的簡單實現
熱門推薦