jquery css實現郵箱自動補全
編輯:JQuery入門技巧
今天在公司做一個電子商務網站的注冊會員時,要求用戶在電子郵箱文本框中輸入時,給與熱點提示常用的電子郵箱,幫助用戶選擇,提高體驗效果。下面是用Jquery+css實現的郵箱自動補全,供大家參考和學習。
HTML代碼:emailAutoComple.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>郵箱自動補全</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link type="text/css" rel="stylesheet" href="css/emailAutoComple.css">
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/emailAutoComple.js"></script>
<script type="text/javascript">
$(function(){
$.AutoComplete("#email"); //(要補全文本框的id)
});
</script>
</head>
<body>
<form action="">
姓名:<input type="text" name="userName" id="userName"/><br/>
郵箱:<input type="text" name="email" id="email"/>
</form>
</body>
</html>
JS代碼:js/emailAutoComple.js(實現自動補全的關鍵代碼)
jQuery.AutoComplete = function(selector){
var elt = $(selector);
var strHtml = '<div class="AutoComplete" id="AutoComplete">'+
' <ul class="AutoComplete_ul">'+
' <li hz="@163.com"></li>'+
' <li hz="@126.com"></li>'+
' <li hz="@139.com"></li>'+
' <li hz="@189.com"></li>'+
' <li hz="@qq.com"></li>'+
' <li hz="@vip.sina.com"></li>'+
' <li hz="@sina.cn"></li>'+
' <li hz="@sina.com"></li>'+
' <li hz="@sohu.com"></li>'+
' <li hz="@hotmail.com"></li>'+
' <li hz="@gmail.com"></li>'+
' <li hz="@wo.com.cn"></li>'+
' <li hz="@21cn.com"></li>'+
' <li hz="@aliyun.com"></li>'+
' <li hz="@yahoo.com"></li>'+
' <li hz="@foxmail.com"></li>'+
' </ul>'+
' </div>';
//將div追加到body上
$('body').append(strHtml);
var autoComplete,autoLi;
autoComplete = $('#AutoComplete');
autoComplete.data('elt',elt);
autoLi = autoComplete.find('li');
autoLi.mouseover(function(){
$(this).siblings().filter('.hover').removeClass('hover');
$(this).addClass('hover');
}).mouseout(function(){
$(this).removeClass('hover');
}).mousedown(function(){
autoComplete.data('elt').val($(this).text()).change();
autoComplete.hide();
});
//用戶名補全+翻動
elt.keyup(function(e){
if(/13|38|40|116/.test(e.keyCode) || this.value==''){
return false;
}
var username = this.value;
if(username.indexOf('@')==-1){
autoComplete.hide();
return false;
}
autoLi.each(function(){
this.innerHTML = username.replace(/\@+.*/,'')+$(this).attr('hz');
if(this.innerHTML.indexOf(username)>=0){
$(this).show();
}else{
$(this).hide();
}
}).filter('.hover').removeClass('hover');
autoComplete.show().css({
left : $(this).offset().left,
top : $(this).offset().top + $(this).outerHeight(true) - 1,
position: 'absolute',
zIndex: '99999'
});
if(autoLi.filter(':visible').length==0){
autoComplete.hide();
}else{
autoLi.filter(':visible').eq(0).addClass('hover');
}
}).keydown(function(e){
if(e.keyCode==38){ //上
autoLi.filter('.hover').prev().not('.AutoComplete_title').addClass('hover').next().removeClass('hover');
}else if(e.keyCode==40){ //下
autoLi.filter('.hover').next().addClass('hover').prev().removeClass('hover');
}else if(e.keyCode==13){ //確定
autoLi.filter('.hover').mousedown();
}
}).focus(function(){
autoComplete.data('elt',$(this));
}).blur(function(){
autoComplete.hide();
});
};
CSS代碼:css/emailAutoComple.css
#AutoComplete{background:#fff;border:1px solid #4190db;display:none;width:150px;}
#AutoComplete ul{list-style-type:none;margin:0;padding:0;}
#AutoComplete li{color:#333;cursor:pointer;font:12px/22px \5b8b\4f53;text-indent:5px;}
#AutoComplete .hover{background:#6eb6fe;color:#fff;}
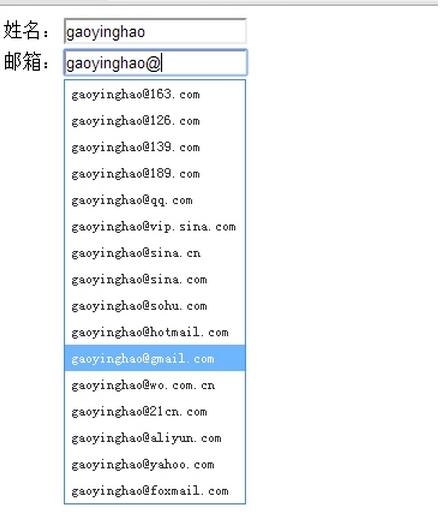
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦