jquery.multiselect多選下拉框實現代碼
編輯:JQuery入門技巧
本文實例為大家分享了jquery.multiselect多選下拉框的實現方法,供大家參考,具體內容如下
第一步:鏈接下列文件,如果沒有,到此網頁下載 https://github.com/ehynds/jquery-ui-multiselect-widget,此插件基於jquery ,所以jquery的基本文件都需要引用
<link rel="stylesheet" type="text/css" href="~/Scripts/jquerymultiselect/jquery-ui.css" /> <link rel="stylesheet" type="text/css" href="~/Scripts/jquerymultiselect/jquery.multiselect.css" /> <link rel="stylesheet" type="text/css" href="~/Scripts/jquerymultiselect/style.css" /> <link rel="stylesheet" type="text/css" href="~/Scripts/jquerymultiselect/prettify.css" /> <script type="text/javascript" src="~/Scripts/jquery-ui-1.8.24.min.js"></script> <script type="text/javascript" src="~/Scripts/jquerymultiselect/prettify.js"></script> <script type="text/javascript" src="~/Scripts/jquerymultiselect/jquery.multiselect.min.js"></script>
第二步:定義html代碼
<select name="Users" multiple="multiple" id="select_users">
@foreach (DModel.Model.User item in ViewBag.users)
{
if (Model.Users.Contains(item.Name))
{
<option value="@item.Name" selected="selected">@item.Name</option>
}
else
{
<option value="@item.Name">@item.Name</option>
}
}
</select>
第三步:加載插件渲染
<script>
$(function () {
$("#select_users").multiselect({
noneSelectedText: "==請選擇==",
checkAllText: "全選",
uncheckAllText: '全不選',
selectedList: 5
});
});
</script>
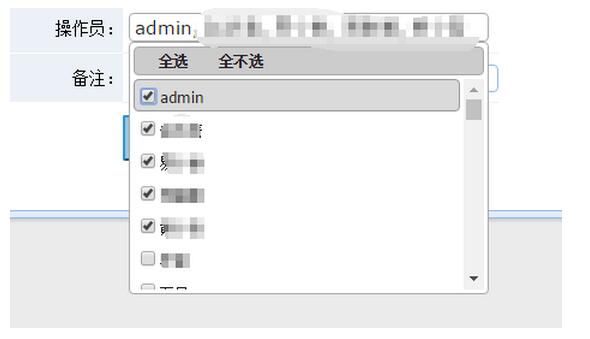
第四步:刷新頁面查看效果

至此,基本完成。接下來是取值和賦值.
取值:$("#select_users").val() ;返回的是數組。因為我這邊是用Ajax.BeginForm的前台頁面,所以不需要取值
賦值:在第二步中已經實現賦值,其他的賦值辦法沒有找到。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦