jQuery Ztree行政地區樹狀展示(點擊加載)
編輯:JQuery入門技巧
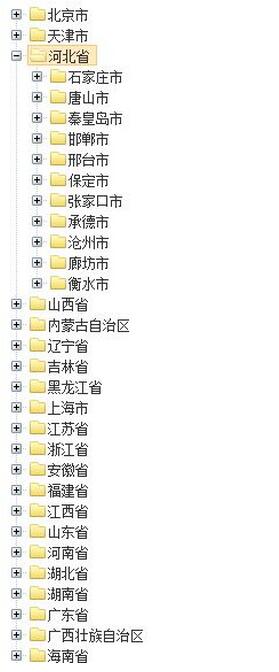
Ztree行政地區樹狀展示(點擊加載) 效果如下:

開始貼代碼:
實體類 Item,用於對Ztree的節點展示
public class Item {
private String id;
private String pId;
private String name;
private int type;
private String isParent;
//getters/setters
}
通過業務代碼獲取加載的對象:
@RequestMapping("/province/showProvince")
@ResponseBody
public List<Item> showProvince(HttpServletRequest request,Model model){
List<Province> all = provinceService.getAll();
List<Item> list = new ArrayList<Item>(all.size());
for(Province p : all){
Item item = new Item();
item.setId(p.getCode());
item.setpId("0");
item.setName(p.getProvinceName());
item.setIsParent("true");
item.setType(0);
list.add(item);
}
return list;
}
關鍵看頁面的腳本和實現:
頁面代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Insert title here</title> <link rel="stylesheet" href="css/demo.css" type="text/css" /> <link rel="stylesheet" href="css/zTreeStyle/zTreeStyle.css" type="text/css" /> <script type="text/javascript" src="js/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="js/menu.js"></script> <script type="text/javascript" src="js/jquery.ztree.core-3.5.js"></script> </head> <body> <div class="zTreeDemoBackground left"> <ul id="tree" class="ztree"></ul> </div> </body> </html>
menu.js
var menu = {
setting : {
data : {
simpleData : {
enable : true
}
},
keep : {
parent : true
},
/*
* view : { dblClickExpand : false },
*/
callback : { // 回調函數
onExpand : addNode,
onClick : addNode
}
},
loadMenuTree : function() {
$.post("province/showProvince.do", null, function(data) {
$.fn.zTree.init($("#tree"), menu.setting, data);
});
}
};
$().ready(function() {
menu.loadMenuTree();
});
function addNode(event, treeId, treeNode, clickFlag) {
var zTree = $.fn.zTree.getZTreeObj("tree");
if (treeNode.isParent && typeof (treeNode.children) == "undefined") {
var type = treeNode.type;
var parameter = {
pId : treeNode.id
};
if (type == 0) {
$.post("city/showCity.do", parameter, function(data) {
zTree.addNodes(treeNode, data);
});
}
if (type == 1) {
$.post("county/showCounty.do", parameter, function(data) {
zTree.addNodes(treeNode, data);
});
}
}
}
其中onExpand : addNode, onClick : addNode 兩個回調函數,分別是在點擊折疊按鈕和節點時,異步加載子節點的內容,onDblClick添加回調函數時,發現會觸發onExpand 事件,是因為zTree雙擊時觸發onExpand事件,所以在setting中設置 view : { dblClickExpand : false } 可關閉這個默認設置。
最後,提供一個zTree的在線api: http://www.treejs.cn/v3/api.php
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦