DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery入門技巧 >> etmvc+jQuery EasyUI+combobox多值操作實現角色授權實例
etmvc+jQuery EasyUI+combobox多值操作實現角色授權實例
編輯:JQuery入門技巧
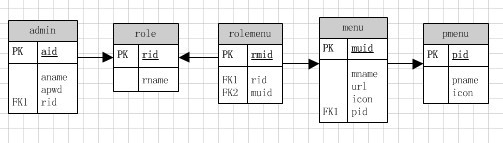
基於角色的權限管理一般有5張表構成,如下圖,這裡我們要實現對角色role進行授權操作,簡單來說就是要對rolemenu進行添加操作,這裡前端主要用easyui-combobox來實現權限多選。
總體思路是先初始化combobox,綁定所有的權限;然後根據當前的角色獲取該角色已經擁有的權限,設置combobox選中這些權限;最後修改好權限了,獲取combobox的選中值發送到後端進行保存。
1、控件初始化
先是前端html,設置combobox的value是角色id,text是角色name,代碼如下:
<table class="grid"> <tr> <td colspan="2"><input id="id" name="id" type="hidden" /> </td> </tr> <tr> <td>角色名稱:</td> <td><input name="roleName" class="easyui-validatebox" readonly></input></td> </tr> <tr> <td>角色權限:</td> <td><select id="roleRight" class="easyui-combobox" name="roleRight" data-options=" url:'/ciccpsMember/menu/getAllMenus', editable:false,required:true, valueField:'menuid', textField:'menuname', multiple:true, panelHeight:'100'"> </select></td> </tr> </table>
後端獲取系統所有的權限,也就是menu表的記錄,代碼如下:
public JsonView getAllMenus() throws Exception{
List<Menu> menus = Menu.findAll(Menu.class);
return new JsonView(menus);
}
2、獲取角色當前擁有的權限
前端JS腳本獲取當前角色role的id發送到後端獲取該角色擁有的權限的id數組,如下:
function newAuthorize(){
var row = grid.datagrid('getSelected');
if (row){
win1.window('open');
form1.form('load',row);
$.post('/ciccpsMember/role/getMenusByRid', { id:row.id},
function(result) {
if (result) {
//獲取權限menu的id
var t=[];
jsonList=result.rows;
for(var i=0;i<jsonList.length;i++){
t[i]=jsonList[i].muid;
}
$('#roleRight').combobox('setValues',t);//設置combobox的選中值
} else {
$.messager.alert('錯誤','出錯了','error');
}
},'json');
//form.form('load', '/ciccpsMember/admin/getAdminById/'+row.id);
//form1.url = '/ciccpsMember/role/authorize/?id='+row.id;
} else {
$.messager.show({
title:'警告',
msg:'請先選擇信息記錄。'
});
}
}
後端根據前端傳來的role的id查詢數據庫獲取對應的權限id返回給客戶端,代碼如下:
//根據角色返回權限id
public JsonView getMenusByRid(Integer id) throws Exception {
List<Rolemenus> rolemenuss = Rolemenus.findAll(Rolemenus.class, "rid =?", new Object[]{id}); //根據角色id在rolemenu表中獲取權限id
//構造JSON用的數據結構並返回JSON視圖
Map<String, Object> result = new HashMap<String, Object>();
result.put("rows", rolemenuss);
return new JsonView(result);
}
3、提交修改後的角色權限
前端JS腳本獲取combobox選中的值發送到後端,記住對combobox值進行escape編碼,要以1%2C2%2C3的形式傳送,否則到後端就剩一個值了,代碼如下:
function authorize(){
var id=$('#id').attr("value");
var r = $('#roleRight').combobox('getValues');
var rr=escape(r);
//$.messager.alert('錯誤',id+'ddd'+rr,'error');
$.post('/ciccpsMember/role/authorize', { id:id,rr:rr },
function(result) {
if (result.success) {
win1.window('close');
$.messager.show({
title:'提示',
msg:'角色授權成功。'
});
} else {
$.messager.alert('錯誤',result.msg,'error');
}
},'json');
}
後端獲取前端傳過來的值,進行數據庫操作,代碼如下:
/**
* 授權操作
*/
public JsonView authorize(Integer id,String rr) throws Exception {
//刪除舊的
Rolemenus.destroyAll(Rolemenus.class, "rid =?", new Object[]{id});
//追加新的
String[] ary = rr.split("%2C");
Rolemenus rm=null;
for(String item: ary){
//System.out.println(item);
rm=new Rolemenus();
rm.setRid(id);
rm.setMuid(Integer.parseInt(item));
rm.save();
}
return new JsonView("success:true");
}
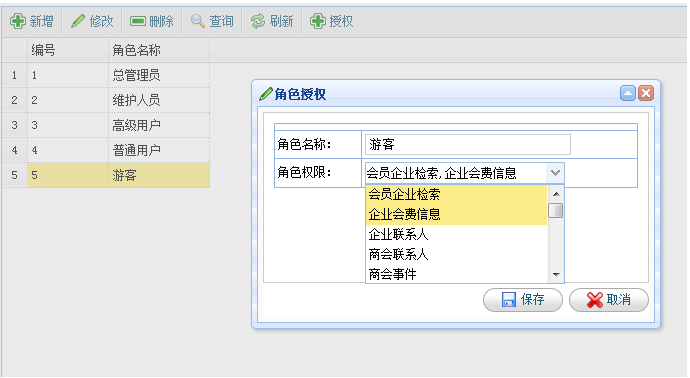
至此,角色授權就實現了,主要有兩點要注意,一是對combobox賦多個值的問題,另一個就是獲取combobox多個值(1,2,3)後要進行escape編碼後再傳到後端。效果圖如下:
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦