本文實例講述了jQuery模擬實現經典FLASH導航動畫效果的方法。分享給大家供大家參考,具體如下:
一、前言:
FLASH在中國互聯網發展初期的時候非常的熱,各種各樣的矢量造型和動作,加上專門配制的音效,讓很多人眼前一亮,並且讓很多人迷上了這種新興的媒體,那時候興起了很多大大小小的專門發布FLASH的網站,印象中記得的像“FLASH閃吧”、“FLASH帝國”、“閃客天地”等這些都是很火很熱的網站,在當時盛極一時,由此也產生了一大批的專門從事FLASH的開發者,我們時尚的稱之為“閃客”。//是不是想到了某些動畫片中的貌似隱者的那種習慣使用快劍的劍客呢?
我印象中比較出名的是的《小破孩》系列的動畫,另外還有《鹿鼎記》、《大話西游》、《水浒Q傳》等系列的做得非常精致的動畫,在我那個情窦初開的年代,都專門買了光盤看了和收集了起來,還專門買了很多FLASH制作的書來學習,希望有一天也可以做出一個像樣的作品,但是到現在為止也沒有做出一個像樣的作品,最多只能做一些圖片加文字版的MV,慚愧啊。可以說,FLASH在那時候基本上是到達了頂峰時期。
從那以後,網絡開始進入WEB2.0的時代,由於現代社會工作節奏的加快,FLASH的更新速度慢、開發的時間周期長、新的技術和應用不斷湧現以及一些純FLASH作品發布的站點不營利以及網絡傳送等帶來的一系列的問題,輝煌的FLASH開始走下坡路,再也回復不到當年的輝煌時期了。盡管Macromedia公司最後在2005年被ADOBE收購,並且推出新的版本和3.0的AS,但也沒法挽回下滑的局面。
到了今天,市場的份額已經遠遠回不到當年巅峰時期了,但仍有不少的人在孜孜不倦的研究和使用這個曾經帶給我們那麼多夢想和美好的FLASH,仍有不少優秀的作品在流傳著,不管蘋果放棄支持FLASH,或是在新的技術下,以後FLASH會退出舞台,但我們對FLASH都深存敬意。
哈哈,好像扯遠了,回歸正題。
二、正題
新的HTML5和CSS3的誕生後,有人預言FLASH會被這些新的技術取代,我覺得這個可能性不大,兩者的方向不同,起碼在目前的階段還不用擔心這個問題。
作為一名前端攻城獅認為,在我們的WEB開發中,FLASH的使用以盡量少用為妙,如一些FLASH的網站或是導航或其他頁面的元素等,因為FLASH對搜索引擎不友好,搜索引擎無法抓取裡面的內容,所以在我們的一般開發中,特別是大型的或門戶的網站開發中都不使用FLASH,但是FLASH以其特別暢游的動畫效果仍會吸引很大的一部分人來使用它來做網站整站或是一些效果。
在一些項目中,客戶要求要某個站點上用FLASH效果來做導航,唯一的一個原因是覺得動畫好看,但對於我們這些前端攻城獅,代碼狂,一是不會做FLASH,二是直接將別人的FLASH拿下來也不合適,因為別人的是針對項目來開發的,裡面有很多的AS也是和項目關聯起來的,所以也拿下來了也無法使用,三是有SEO或是代碼潔癖,喜歡折騰,總想通過其他各種不同的方法來實現,有不折騰到死也不會滿足的心態,所以就有了下面的這樣一個折騰——js模擬的flash導航效果折騰。
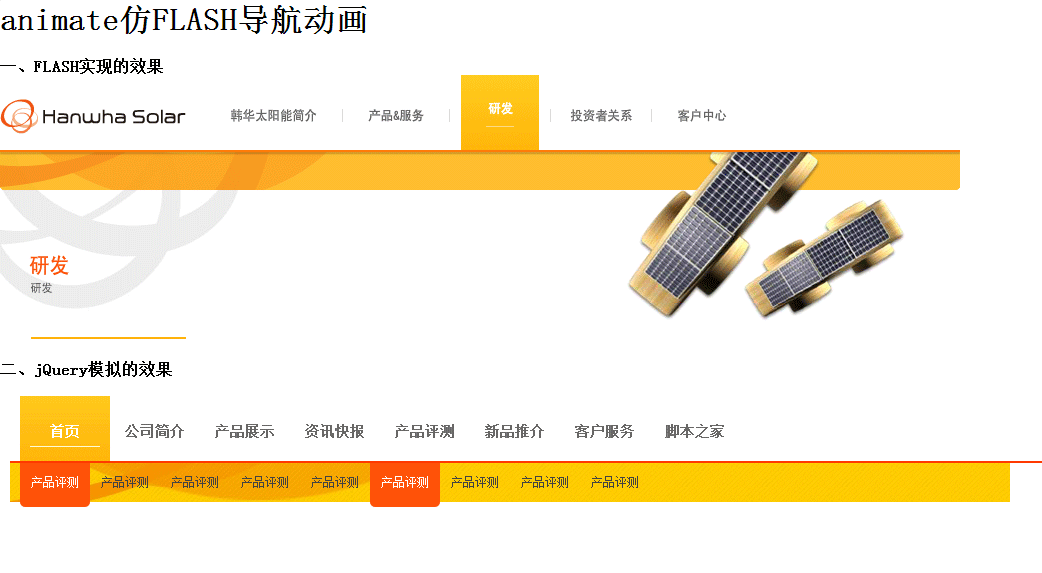
要折騰的效果如下圖:

具體的效果請看DEMO ,點擊此處打開。
像DEMO裡的這個這樣的FLASH導航,裡面除了AS的一些條件的判斷外,還有XML的腳本配置,真的是沒有扎實的AS知識,想改造過來都很難,哈,還不如對脆直接模擬來做效果,且收錄要比FLASH來得好哈。
想嘗試用HTML5和CSS3應該可以實現的,但想想,浏覽器的兼容性還是一個很大的問題,由於HTML5和CSS3項目中用得少,也比較菜,所以還是JS算了,但JS本身也非常的菜,JQuery略懂一些,就直接用JQuery來搞了,等以後浏覽器都完美的支持HTML3和CSS3或我有空的時候,再來重新寫一下這個效果哈。
說干就干,說做就做,首先來說一下思路。
這個分上下兩個部分,上面是大分類,下面是二級分類,動畫是一個向上,一個向下,動畫利用JQuery中的animate可以做到,鼠標的移上和移出就是一個hover的事件進行觸發,基本涉及的就主要是這兩個函數了,其他的一些小地方就在實際的過程中進行細節調整就可以了。
於是就有了下面基於JQuery的核心腳本(這個代碼有點長,其實沒什麼特別的地方,和我們平常寫的基本一樣,HTML和CSS請到DEMO頁中查看,因有使用圖片就不貼出來了)
$("#nav>li>a").wrapInner( '<span class="out"></span>' ).append( '<span class="bg"></span>' );
$("#nav>li>a").each(function() {
$( '<span class="over"><strong>' + $(this).text() + '</strong></span>' ).appendTo( this );
});
$("#nav>li>a:not('.cur')").hover(function() {
$(".out",this).stop().animate({'top':'65px'},250); // 向下滑動 - 隱藏
$(".over",this).stop().animate({'top':'0px'},250); // 向下滑動 - 顯示
$(".bg",this).stop().animate({'top':'0px'}, 120); // 向下滑動 - 顯示
}, function() {
$(".out",this).stop().animate({'top':'0px'},250); // 向上滑動 - 顯示
$(".over",this).stop().animate({'top':'65px'},250); // 向上滑動 - 隱藏
$(".bg",this).stop().animate({'top':'65px'},120); // 向上滑動 - 隱藏
});
$("#nav>li:not(':first'):not(':last')").hover(function() {
$(".navBg").stop().animate({'height':'44px'},120);
$(this).children(".snav").stop(true).css({"left":- $(this).position().left}).show();
}, function() {
$(".navBg").stop().animate({'height':'0px'},120);
$(this).children(".snav").stop(true).hide();
});
$(".snav>a").wrapInner( '<span class="out"></span>' ).append( '<span class="bg"></span>' );
$(".snav>a").each(function() {
$( '<span class="over">' + $(this).text() + '</span>' ).appendTo( this );
});
$(".snav>a:not('.cur')").hover(function() {
$(".out",this).stop().animate({'top':'-44px'},250); // 向上滑動 - 隱藏
$(".over",this).stop().animate({'top':'0px'},250); // 向上滑動 - 顯示
$(".bg",this).stop().animate({'top':'0px'}, 120); // 向上滑動 - 顯示
}, function() {
$(".out",this).stop().animate({'top':'0px'},250); // 向下滑動 - 顯示
$(".over",this).stop().animate({'top':'-44px'},250); // 向下滑動 - 隱藏
$(".bg",this).stop().animate({'top':'-44px'},120); // 向下滑動 - 隱藏
});
三、結語
雖然模擬的效果與用FLASH的效果還有一定的差距,個人覺得效果能夠達到FLASH的80%左右吧,但基本上影響不大,且利於SEO,且加載的速度也明顯的比FLASH加載得快,所以個人覺得還可以接受,但有時候客戶是否接受,就需要一些溝通了。
總的來說,FLASH和模擬的各有優缺點,在不同的環境中各有千秋,沒有好與不好的說法,只能說看需求和取捨,有時候,客戶需要就是一定要這樣搞,你也必須要這樣搞,客戶永遠都是上帝,技術這些東西在某些人眼裡就是一坨一坨的哈,但對於我個這樣的一些對於代碼樂此不倦折騰的的偽程序猿來說,雖然有技術的情結在裡面,對於一些客戶的需求也無可奈何,能讓我們快樂的是在於折騰的過程和實現的喜悅並進行分享。你說是麼?
完整demo實例代碼點擊此處本站下載。
(PS:本文在作者原文的基礎上針對demo演示做了大量簡化並提供了demo源碼的下載,以期可以直接將最核心的部分展現給讀者。)
更多關於jQuery相關內容感興趣的讀者可查看本站專題:《jQuery窗口操作技巧總結》、《jQuery拖拽特效與技巧總結》、《jQuery常用插件及用法總結》、《jquery中Ajax用法總結》、《jQuery表格(table)操作技巧匯總》、《jQuery擴展技巧總結》、《jQuery常見經典特效匯總》、《jQuery動畫與特效用法總結》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。