DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery入門技巧 >> jQuery EasyUI中的日期控件DateBox修改方法
jQuery EasyUI中的日期控件DateBox修改方法
編輯:JQuery入門技巧
jQuery EasyUI中的日期控件DateBox很好用的,首先需要引入jquery文件,代碼如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Basic DateBox - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="css/easyui.css"> <script type="text/javascript" src="js/jquery-1.8.0.min.js"></script> <script type="text/javascript" src="js/jquery.easyui.min.js"></script> </head> <body> <div> <input class="easyui-datebox"></input> </div> </body> </html>
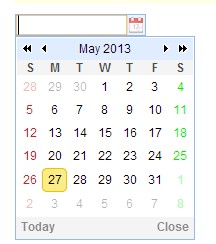
效果為:

這裡是英文的,如果有要求用中文的,那麼需要的改的幾個地方,首先是月份的,找到下面的代碼:
$.fn.calendar.parseOptions=function(_454){
var t=$(_454);
return $.extend({},$.parser.parseOptions(_454,["width","height",{firstDay:"number",fit:"boolean",border:"boolean"}]));
};
$.fn.calendar.defaults={width:180,height:180,fit:false,border:true,firstDay:0,weeks:["S","M","T","W","T","F","S"],months:["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],year:new Date().getFullYear(),month:new Date().getMonth()+1,current:new Date(),onSelect:function(date){
}};
})(jQuery);
改成下面的對應的
$.fn.calendar.parseOptions=function(_454){
var t=$(_454);
return $.extend({},$.parser.parseOptions(_454,["width","height",{firstDay:"number",fit:"boolean",border:"boolean"}]));
};
$.fn.calendar.defaults={width:180,height:180,fit:false,border:true,firstDay:0,weeks:["一", "二", "三", "四", "五", "六", "日"], months:["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"], year:new Date().getFullYear(),month:new Date().getMonth()+1,current:new Date(),onSelect:function(date){
}};
})(jQuery);
這樣就行了,還有一個時間格式的修改,默認的是5/27/2013,即月/日/年的格式,如果換成的2013-05-27這樣的,官方也給出了代碼,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic DateBox - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="css/easyui.css">
<script type="text/javascript" src="js/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
</head>
<body>
<div class="date">
<input class="easyui-datebox" data-options="formatter:myformatter,parser:myparser"></input>
</div>
</body>
<script type="text/javascript">
function myformatter(date){
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
return y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d);
}
function myparser(s){
if (!s) return new Date();
var ss = (s.split('-'));
var y = parseInt(ss[0],10);
var m = parseInt(ss[1],10);
var d = parseInt(ss[2],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d)){
return new Date(y,m-1,d);
}else{
return new Date();
}
}
</script>
</html>
這樣的話,格式怎麼變的話,都很好修改的!
以上這篇jQuery EasyUI中的日期控件DateBox修改方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦