關於webuploader插件使用過程遇到的小問題
編輯:JQuery入門技巧
本文為大家解決webuploader上傳插件如何自定義參數的問題,供大家參考,具體內容如下
大致架構:
前端:html5+ajax
後端:java (struts框架相關)
碰到問題:
後台coder給我提供一個接口./file/uploader.do?upFile=?,讓我上傳文件對應upFile這個參數,前端使用的是webuploader這個上傳插件,並不知道這個東西怎麼自定義參數。經過各種google,百度,找到以下兩種解決方案:
1、接口不需要指明參數,直接用request.getInputStream()二進制的方式來接受上傳的文件,但是這裡特別注意,需要將webuploader這個配置
sendAsBinary改為true
var uploader = WebUploader.create({
swf: './js/webuploader/Uploader.swf',
server: common.BASE_URL_DEV+'/file/upload.do',
pick: '#picker',
duplicate: false,
resize: false,
auto: true,
fileNumLimit: 5,
sendAsBinary:true, //指明使用二進制的方式上傳文件
fileSingleSizeLimit: 5242880,
//fileType:'rar,zip,doc,xls,docx,xlsx,pdf'
accept: {
title: 'intoTypes',
extensions: 'rar,zip,doc,xls,docx,xlsx,pdf',
mimeTypes: '.rar,.zip,.doc,.xls,.docx,.xlsx,.pdf'
}
});
2、使用common-fileupload這個插件接收,不多說(後端coder自知,提供相關文檔一份:http://www.jb51.net/article/94780.htm)
而在網上翻資料的時候看到很多朋友都在問,java後端怎麼寫?怎麼接受參數?這裡本人已經實踐了一次,為大家做解答,首先感謝我們的後端coder,讓我豁然開朗:
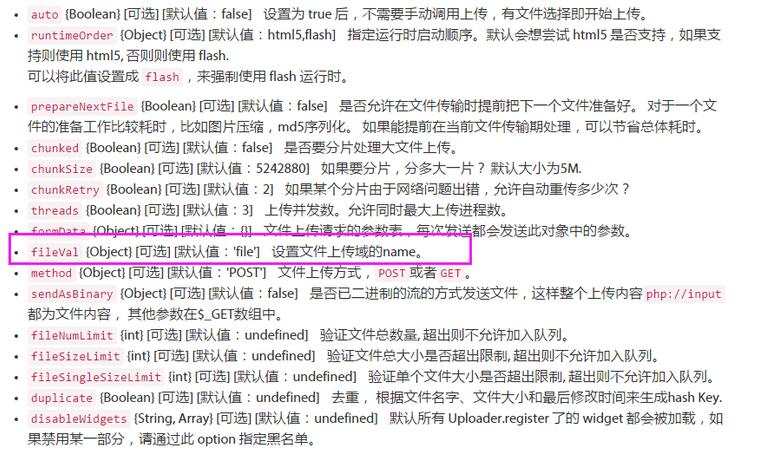
當我我給他接口不傳參數的時候上傳文件,他那裡看到的tomcat日志打印出來了三個參數,分別是file,fileContentType,fileFileNamez這三個參數,file這個參數經過調試,是我傳過去的文件,然後我們就猜測是不是有一個默認參數叫做“file”,去webuploader這個api中經過搜索證明了我們的猜測是正確的,如下圖:

果然有一個默認參數叫做"file".....................
至此此問題迎刃而解,貼如下代碼:
var uploader = WebUploader.create({
swf: './js/webuploader/Uploader.swf',
server: common.BASE_URL_DEV+'/file/upload.do',
pick: '#picker',
duplicate: false,
resize: false,
auto: true,
fileNumLimit: 5,
fileVal:"upload", //指明參數名稱,後台也用這個參數接收文件
fileSingleSizeLimit: 5242880,
//fileType:'rar,zip,doc,xls,docx,xlsx,pdf'
accept: {
title: 'intoTypes',
extensions: 'rar,zip,doc,xls,docx,xlsx,pdf',
mimeTypes: '.rar,.zip,.doc,.xls,.docx,.xlsx,.pdf'
}
});
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦