本文實例為大家分享了jquery.validate表單驗證的使用方法,供大家參考,具體內容如下
1 、表單驗證的准備工作
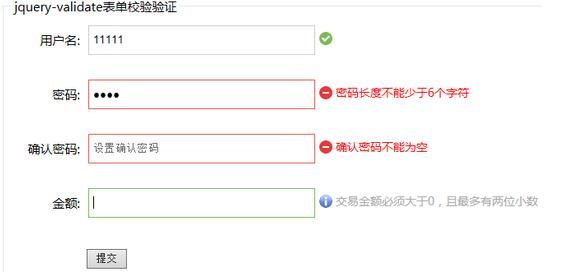
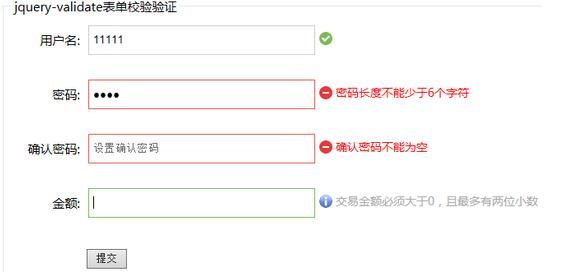
在開啟長篇大論之前,首先將表單驗證的效果展示給大家。
1.點擊表單項,顯示幫助提示

2.鼠標離開表單項時,開始校驗元素

3.鼠標離開後的正確、錯誤提示及鼠標移入時的幫助提醒

對於初學者而言,html表單驗證是一項極其瑣碎的事情。要做好表單驗證,需要准備以下基本要素:
1).html表單結構:包含需要校驗的表單元素;
2).js邏輯控制:在需要校驗的表單元素上綁定事件,如點擊、獲取焦點、失去焦點等事件,並設置這些事件對應的執行函數;
3).css樣式設置:針對需要校驗的表單元素,需要設置默認的初始樣式,以及觸發元素綁定事件後的變化樣式。
這3類基本要素中,html表單結構的創建相對簡單。表單驗證的重點和難點在於如何利用js及時有效地提醒用戶有關表單操作的信息。這裡我參考了百度,163郵箱,京東等知名互聯網企業的注冊頁面,歸納出表單驗證需要的主要提示信息分類如下:
1).表單元素獲取焦點後的幫助信息(插件中對應class名"tip");
2).表單元素驗證通過時的成功信息(插件中對應class名"valid");
3).表單元素驗證失敗時的錯誤信息(插件中對應class名"error")。
如果不借助任何插件,我們需要花費大量的時間去編寫不同類型的信息提示,考慮各種樣式間的來回切換,以及編寫一些基本的驗證規則。名言曰:"我之所以看得更遠,是因為我站在巨人的肩膀上"。何不直接利用一些已有的成熟插件,來幫助我們快速的編寫一個表單驗證功能,這樣既能提高效率,又能讓我們抽出時間專注於我們自己的邏輯。
在眾多表單驗證插件中,jquery validate插件是歷史最悠久的jQuery插件之一,經過了全球范圍內不同項目的驗證。它的特點如下:
1.內置驗證規則:擁有必填、數字、email、url和信用卡號碼等內置驗證規則;
2.自定義驗證規則:可以很方便地自定義驗證規則(通過$.validator.addMethod(name,method,message)實現);
3.簡單強大的驗證信息提示:默認了驗證信息提示,並提供自定義覆蓋默認信息提示的功能(通過設置插件中的message參數來實現);
4.實時驗證:可以通過keyup或blur事件觸發驗證,而不僅僅在表單提交的時候驗證。
下面我們選擇該插件,來實現一個簡單而漂亮的表單驗證例子。
2 jquery validate插件實現表單驗證的小例子
在引入jquery validate插件前,需要先引入它所依賴的文件jquery.js(例子中jquery的版本為1.9);在實現的過程中,為了更好地效果,我在jquery.validate.extend.js文件中對jquery validate原有的功能進行了擴展,並修改了相關默認選項;因此在文檔頭部需要引入的文件有三個:
<script src="jquery.js"></script> <script src="lib/jquery.validate.min.js"></script> <script src="lib/jquery.validate.extend.js"></script>
2.1 表單html
表單驗證3要素中,首先需要完成html表單結構代碼的編寫。為了讓表單結構簡單而清晰,我們將表單的每個元素都包裹在一個div結構中:用label標簽用來標記元素的名稱,接著便是表單元素本身。
【注明:1.使用label標簽的好處是為鼠標用戶改進了可用性。當在label元素內點擊文本時,浏覽器就會自動將焦點轉到和label相關的表單控件上。2.每個需要校驗的表單元素都應該設置id和name屬性,方便在使用插件時將元素綁定校驗規則和校驗信息。】
表單實現代碼如下:
<form action="#" method="post" id="regForm">
<fieldset>
<legend>jquery-validate表單校驗驗證</legend>
<div class="item">
<label for="username" class="item-label">用戶名:</label>
<input type="text" id="username" name="username" class="item-text" placeholder="設置用戶名"
autocomplete="off" tip="請輸入用戶名">
</div>
<div class="item">
<label for="password" class="item-label">密碼:</label>
<input type="password" id="password" name="password" class="item-text" placeholder="設置密碼"
tip="長度為6-16個字符">
</div>
<div class="item">
<label for="password" class="item-label">確認密碼:</label>
<input type="password" name="repassword" class="item-text" placeholder="設置確認密碼">
</div>
<div class="item">
<label for="amt" class="item-label">金額:</label>
<input type="text" id="amt" name="amt" class="item-text" placeholder="交易金額"
tip="交易金額必須大於0,且最多有兩位小數">
</div>
<div class="item">
<input type="submit" value="提交" class="item-submit">
</div>
</fieldset>
</form>
2.2 表單驗證js邏輯
接著我們通過js來實現對表單元素的校驗。在校驗之前,我對jquery validate插件進行了功能擴展,對默認的選項進行了重寫覆蓋。jquery validate插件默認只提供了校驗正確及錯誤時的提示,缺少我們常見的幫助信息提示。為了解決這個問題,我仔細研究了插件的源碼,發現插件本身提供了onfocusin(校驗元素獲得焦點時調用)和onfocusout(校驗元素失去焦點時調用)這兩個函數。通過修改默認參數的這兩個接口,可以實現黨用戶鼠標點擊或選擇元素時(即元素獲得焦點),提示幫助信息;在用戶鼠標離開元素時(即元素失去焦點),移除幫助信息。
此外,jquery validate默認提供表單元素輸入時的實時校驗,因為我們要求在輸入時只提示用戶幫助信息,故需要關閉輸入的實時校驗,為此我們將默認參數中的onkeyup設置為null。
具體的擴展改進代碼我放到了新增js腳本jquery.validate.extend.js中,代碼如下:
/*******************************插件新功能-設置插件validator的默認參數*****************************************/
$.validator.setDefaults({
/*關閉鍵盤輸入時的實時校驗*/
onkeyup: null,
/*添加校驗成功後的執行函數--修改提示內容,並為正確提示信息添加新的樣式(默認是valid)*/
success: function(label){
/*label的默認正確樣式為valid,需要通過validClass來重置,否則這裡添加的其他樣式不能被清除*/
label.text('').addClass('valid');
},
/*重寫校驗元素獲得焦點後的執行函數--增加[1.光標移入元素時的幫助提示,2.校驗元素的高亮顯示]兩個功能點*/
onfocusin: function( element ) {
this.lastActive = element;
/*1.幫助提示功能*/
this.addWrapper(this.errorsFor(element)).hide();
var tip = $(element).attr('tip');
if(tip && $(element).parent().children(".tip").length === 0){
$(element).parent().append("<label class='tip'>" + tip + "</label>");
}
/*2.校驗元素的高亮顯示*/
$(element).addClass('highlight');
// Hide error label and remove error class on focus if enabled
if ( this.settings.focusCleanup ) {
if ( this.settings.unhighlight ) {
this.settings.unhighlight.call( this, element, this.settings.errorClass, this.settings.validClass );
}
this.hideThese( this.errorsFor( element ) );
}
},
/*重寫校驗元素焦點離開時的執行函數--移除[1.添加的幫助提示,2.校驗元素的高亮顯示]*/
onfocusout: function( element ) {
/*1.幫助提示信息移除*/
$(element).parent().children(".tip").remove();
/*2.校驗元素高亮樣式移除*/
$(element).removeClass('highlight');
/*3.替換下面注釋的原始代碼,任何時候光標離開元素都觸發校驗功能*/
this.element( element );
/*if ( !this.checkable( element ) && ( element.name in this.submitted || !this.optional( element ) ) ) {
this.element( element );
}*/
}
});
完善插件的功能後,現在就是重頭戲——使用插件為表單元素綁定校驗規則和校驗信息。jquery validate插件提供validate方法實現form表單的元素校驗,該方法的參數是一個包含鍵值對的對象。其中最常用的鍵有rules(為不同元素定義校驗規則),messages(為不同元素定義錯誤提示信息),success(校驗正確後的字符串或者是執行函數)。常見的校驗規則有:required(是否必填),minlength(最小長度),maxlength(最大長度),email(email格式規則),url(url格式規則),date(date格式規則),rangelength(給定長度范圍規則),equalTo(要求元素等於另一元素例如equalsTo:"#password")。下面的代碼呈現了如何對表單中的用戶名、密碼等字段綁定校驗規則:
<script>
$(document).ready(function(){
$("#regForm").validate({
rules: {
username:{
required: true,
minlength: 2
},
password:{
required: true,
minlength: 6,
maxlength: 16
},
repassword:{
required: true,
equalTo: "#password"
},
amt: {
required: true,
amtCheck: true
}
},
messages:{
username:{
required: "用戶名不能為空",
minlength: "用戶名的最小長度為2"
},
password:{
required: "密碼不能為空",
minlength: "密碼長度不能少於6個字符",
maxlength: "密碼長度不能超過16個字符"
},
repassword:{
required: "確認密碼不能為空",
equalTo: "確認密碼和密碼不一致"
},
amt: {
required: "金額不能為空"
}
}
});
});
</script>
2.3 表單驗證css樣式
最後還要為頁面元素添加css樣式。插件中有一系列默認選項:其中默認錯誤顯示標簽為label,錯誤樣式為label.error。上面在jquery.validate.extend.js文件中,有一個success函數需要說明一下。這個函數是在校驗成功的時候執行的,我們在函數中為label提示標簽添加了校驗正確對應的樣式label.valid。因此在css中如果要美化信息提示,需要對label相關樣式如error,valid樣式進行設計。此外我們在擴展插件功能中添加了一個class為tip的label標簽,該標簽僅在校驗元素獲得焦點時生成。為此,還需要設置label的tip樣式。
完整的樣式文件內容具體如下:
body{
font-family: Microsoft Yahei;
font-size: 15px;
}
fieldset{ width: 680px; }
legend{ margin-left: 8px; }
.item{
height: 56px;
line-height: 36px;
margin: 10px;
}
.item .item-label{
float: left;
width: 80px;
text-align: right;
}
.item-text{
float: left;
width: 244px;
height: 16px;
padding: 9px 25px 9px 5px;
margin-left: 10px;
border: 1px solid #ccc;
overflow: hidden;
}
.item-select{
float: left;
height: 34px;
border: 1px solid #ccc;
margin-left: 10px;
font-size: 14px;
padding: 6px 0px;
}
.item-submit{
margin-left: 88px;
}
input.error{
border: 1px solid #E6594E;
}
input.highlight{
border: 1px solid #7abd54;
}
label.error,label.tip{
float: left;
height: 32px;
line-height: 32px;
font-size: 14px;
text-align: left;
margin-left: 5px;
padding-left: 20px;
color: red;
background: url('error.png') no-repeat left center;
}
label.tip{
color: #aaa;
background: url('tip.png') no-repeat left center;
}
label.valid{
background: url('valid.png') no-repeat left center;
width: 32px;
}
3 表單驗證效果演示
至此,表單校驗的代碼編寫和插件的應用已經全部完成。在浏覽器中運行代碼,顯示效果如下圖:

基本上滿足現在大多數網站表單驗證的要求,如果需要增加驗證規則,只需要在jquery.validate.extend.js中增加校驗規則即可,例子如下:
/*******************************插件字段校驗*****************************************/
$.validator.addMethod(
"amtCheck",
function(value, element){
/*var dotPos = value.indexOf('.');
return value > 0 && dotPos < 0 && (dotPos > 0 && value.substring(dotPos + 1) <= 2);*/
return value && /^\d*\.?\d{0,2}$/.test(value);
},
"金額必須大於0且小數位數不超過2位"
);
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。