jquery組件WebUploader文件上傳用法詳解
編輯:JQuery入門技巧
WebUploader是由Baidu WebFE(FEX)團隊開發的一個簡單的以HTML5為主,FLASH為輔的現代文件上傳組件,下文來為各位演示一下關於jquery WebUploader文件上傳組件的用法。
使用WebUploader還可以批量上傳文件、支持縮略圖等等眾多參數選項可設置,以及多個事件方法可調用,你可以隨心所欲的定制你要的上傳組件。

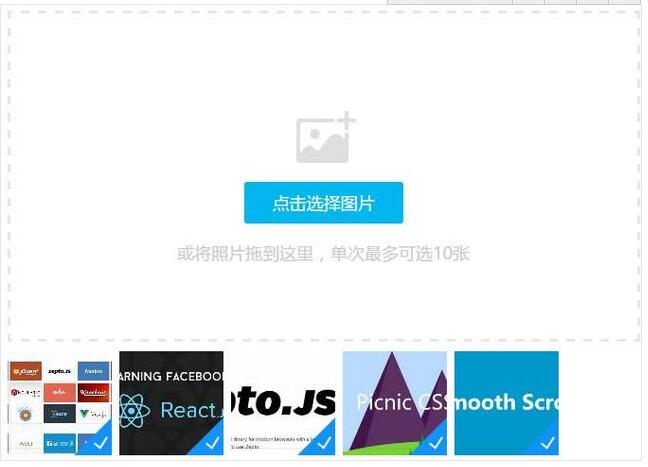
接下來我以圖片上傳實例,給大家講解如何使用WebUploader。
HTML
我們首先將css和相關js文件加載。
<link rel="stylesheet" type="text/css" href="css/webuploader.css"> <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script type="text/javascript" src="js/webuploader.min.js"></script>
然後我們需要准備一個按鈕#imgPicker,和一個用來存放添加的文件信息列表的容器#fileList,在body中加入如下代碼:
<div id="uploadimg"> <div id="fileList" class="uploader-list"></div> <div id="imgPicker">選擇圖片</div> </div>
JAVASCRIPT
首先創建Web Uploader實例:
var uploader = WebUploader.create({
auto: true, // 選完文件後,是否自動上傳
swf: 'js/Uploader.swf', // swf文件路徑
server: 'upload.php', // 文件接收服務端
pick: '#imgPicker', // 選擇文件的按鈕。可選
// 只允許選擇圖片文件。
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
}
});
接著監聽fileQueued事件,即當有文件添加進來的時候,通過uploader.makeThumb來創建圖片預覽圖。
uploader.on( 'fileQueued', function( file ) {
var $list = $("#fileList"),
$li = $(
'<div id="' + file.id + '" class="file-item thumbnail">' +
'<img>' +
'<div class="info">' + file.name + '</div>' +
'</div>'
),
$img = $li.find('img');
// $list為容器jQuery實例
$list.append( $li );
// 創建縮略圖
uploader.makeThumb( file, function( error, src ) {
if ( error ) {
$img.replaceWith('<span>不能預覽</span>');
return;
}
$img.attr( 'src', src );
}, 100, 100 ); //100x100為縮略圖尺寸
});
最後是上傳狀態提示了,當文件上傳過程中, 上傳成功,上傳失敗,上傳完成都分別對應uploadProgress, uploadSuccess,
uploadError, uploadComplete事件。
// 文件上傳過程中創建進度條實時顯示。
uploader.on( 'uploadProgress', function( file, percentage ) {
var $li = $( '#'+file.id ),
$percent = $li.find('.progress span');
// 避免重復創建
if ( !$percent.length ) {
$percent = $('<p class="progress"><span></span></p>')
.appendTo( $li )
.find('span');
}
$percent.css( 'width', percentage * 100 + '%' );
});
// 文件上傳成功,給item添加成功class, 用樣式標記上傳成功。
uploader.on( 'uploadSuccess', function( file, res ) {
console.log(res.filePath);//這裡可以得到上傳後的文件路徑
$( '#'+file.id ).addClass('upload-state-done');
});
// 文件上傳失敗,顯示上傳出錯。
uploader.on( 'uploadError', function( file ) {
var $li = $( '#'+file.id ),
$error = $li.find('div.error');
// 避免重復創建
if ( !$error.length ) {
$error = $('<div class="error"></div>').appendTo( $li );
}
$error.text('上傳失敗');
});
// 完成上傳完了,成功或者失敗,先刪除進度條。
uploader.on( 'uploadComplete', function( file ) {
$( '#'+file.id ).find('.progress').remove();
});
到這裡,我們就實現了一個簡單的圖片上傳實例,點擊“選擇圖片”會彈出文件選擇對話框,當選擇圖片後,即進入上傳圖片流程,會將圖片對應的縮略圖現實在列表裡。
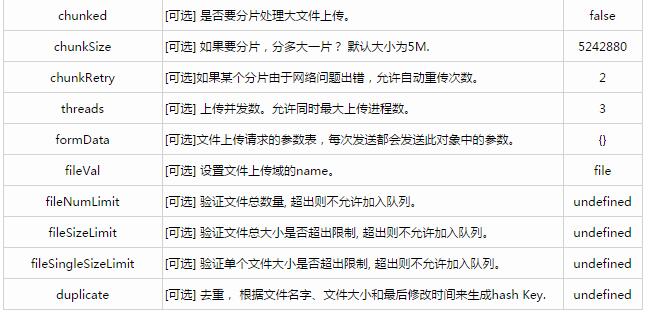
常用選項設置與事件調用
Web Uploader提供了豐富的API選項設置與事件調用。


常用的事件說明:

更多精彩內容,請點擊《jQuery上傳操作匯總》,進行深入學習和研究。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦