前言
排序對於我們是再熟悉不過了,在絕大數應用程序中都會有這樣一個場景:當我們從服務器端獲取一個列表時,在界面上進行渲染,我們可以會依賴於某一個規則來進行排序,當然此時絕大多數會再次與服務器進行交互來進行重新渲染列表到客戶端,這樣做未嘗不可,但是在有些情況下,我們既不需要利用框架也不需要重新生成列表到客戶端,明明可以在客戶端進行,達到我們的目的,為何要再一次發送請求到服務器呢?下面我們來看看。
話題
我們首先看看在w3c中js的sort方法。
<script type="text/javascript"> var arr = new Array(6) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" arr[3] = "James" arr[4] = "Adrew" arr[5] = "Martin" document.write(arr + "<br />") document.write(arr.sort()) </script>
結果輸出:
George,John,Thomas,James,Adrew,Martin
Adrew,George,James,John,Martin,Thomas
如果調用該方法時沒有使用參數,將按字母順序對數組中的元素進行排序,說得更精確點,是按照字符編碼的順序進行排序,但是我們可以自定義排序規則。
我們在sort方法參數中自定義排序函數,如下:
<script type="text/javascript">
function sortNumber(a,b)
{
return a - b
}
var arr = new Array(6)
arr[0] = "10"
arr[1] = "5"
arr[2] = "40"
arr[3] = "25"
arr[4] = "1000"
arr[5] = "1"
document.write(arr + "<br />")
document.write(arr.sort(sortNumber))
</script>
輸出如下:
10,5,40,25,1000,1
1,5,10,25,40,1000
如上是在w3c中的例子,是不是sort方法就這麼簡單呢?有何實際用途沒有呢?
我能想到的實際場景:在頁面上渲染一個列表時,可能該頁內容比較多,我們需要滾動鼠標才能看到其他內容或者說該頁前幾條內容我們已經看過,想看看其他內容,此時我們需要將頁面內容進行反轉,我們該如何做呢?
利用sort方法對DOM元素排序
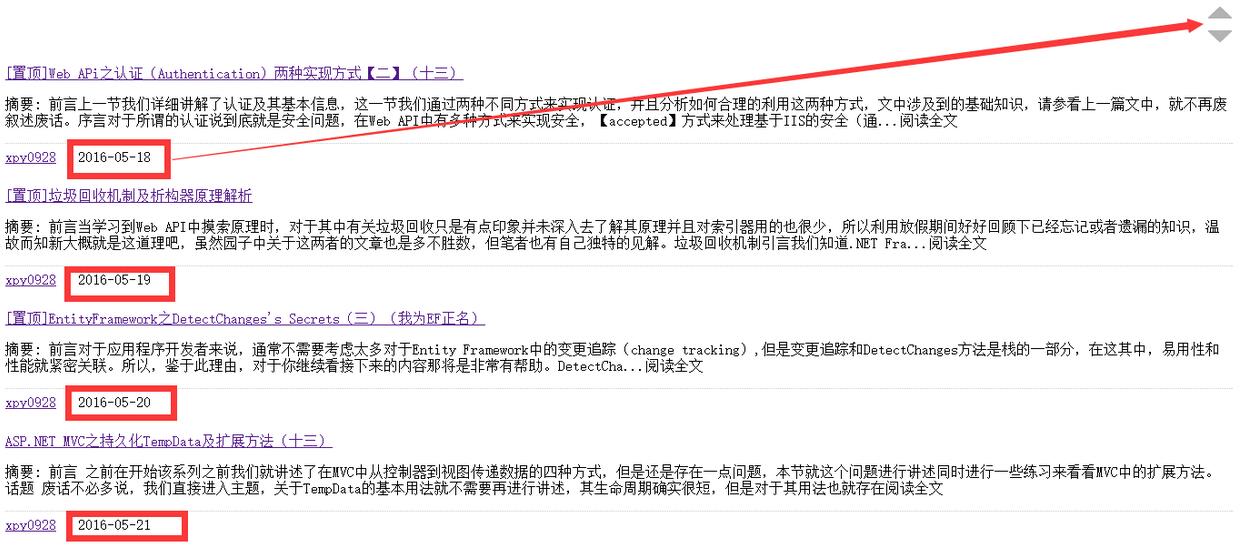
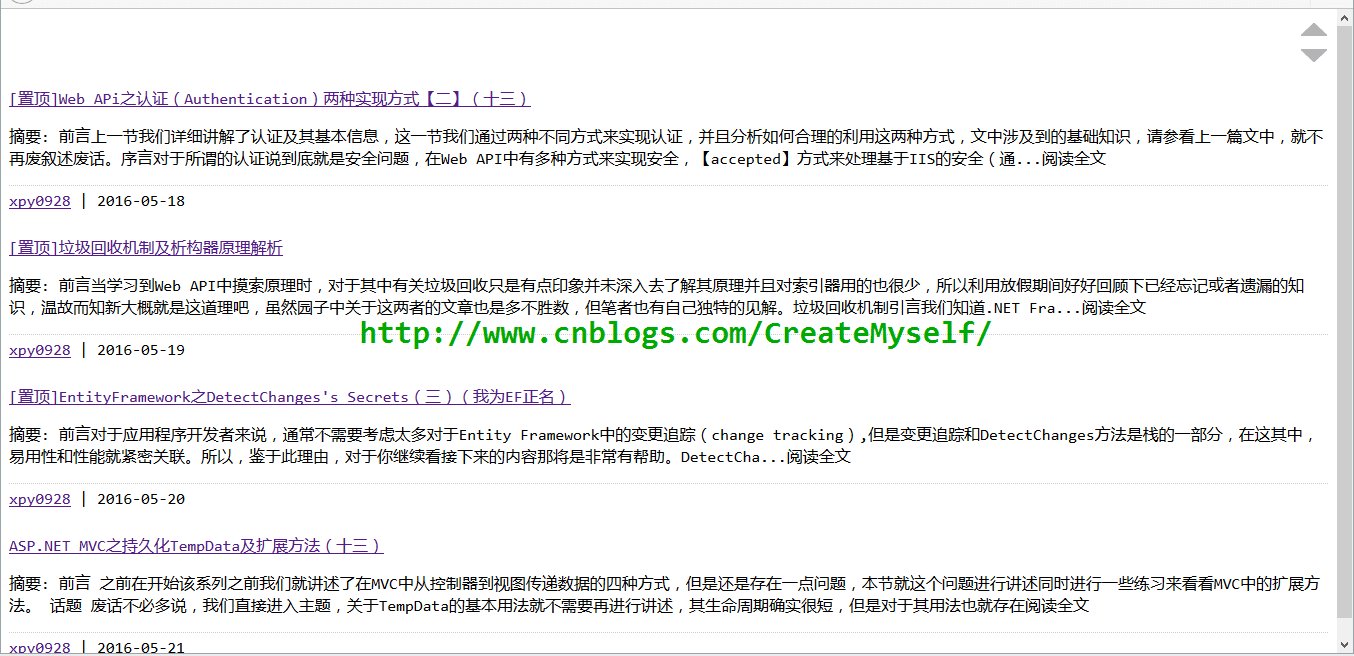
首先我們來看看界面效果,如下:

上述列表是通過日期進行排序,在右上角有一個排序圖標,我們需要實現的是點擊該排序圖標,來實現列表升序和降序的切換。
既然是排序我們首先需要考慮的是要有一個排序規則,我們添加一個排序序號則可以實現在客戶端列表的排序或者反轉。接下來我們通過ASP.NET MVC來實現演示sort的反轉。看下視圖代碼:
<div id="MessageList">
@{
int count = 0;
foreach (var m in Model)
{
count++;
<div class="message-list-item" data-sort="@count">
<div class="main-content">
<div style="margin-top:20px"><a href="#">@m.title</a></div>
<div class="q_content">
<p>@m.body</p>
</div>
<div class="q_answeroption" style="border-top: 1px dotted #CCC;padding-bottom: 5px;padding-top: 5px;">
<div class="lf">
</div>
<div class="answer_author">
<a href="#" class="bluelink">@m.author</a>
<span class="v-split">|</span>
@m.postDate
</div>
</div>
</div>
</div>
}
}
</div>
上述class="message-list-item" 有一個特性 data-sort ,通過此特性來實現初始化的排序。該特性會用於進行DOM元素值的比較,緊接著利用sort方法進行排序。其實說則是調用JQuery中的sort方法,最終還是調用js中的sort方法而已。我們需要對列表進行反轉,需要以下幾步。
(1)定義一個全局變量。
為什麼要定義全局變量?此變量用來保存排序的狀態(asc or desc)。
(2)用JQuery來選擇列表中的所有元素。
(3)運行JQuery中sort方法來進行排序。
(4)通過detach方法來重新將列表attach到父節點中。
下面給出整個代碼。
<script type="text/javascript">
var sortThread = {};
$(function () {
sortThread.sortAscending = true;
$("#ReverseOrder").on("click", function () {
sortThread.sortAscending = !sortThread.sortAscending;
var $msgListItem = $(".message-list-item");
$msgListItem.sort(function (a, b) {
var sort1 = a.getAttribute('data-sort') * 1;
var sort2 = b.getAttribute('data-sort') * 1;
var sortNum = 1;
if (!sortThread.sortAscending)
sortNum = -1;
if (sort1 > sort2)
return 1 * sortNum;
if (sort1 < sort2)
return -1 * sortNum;
return 0;
});
$msgListItem.detach().appendTo("#MessageList");
});
});
</script>
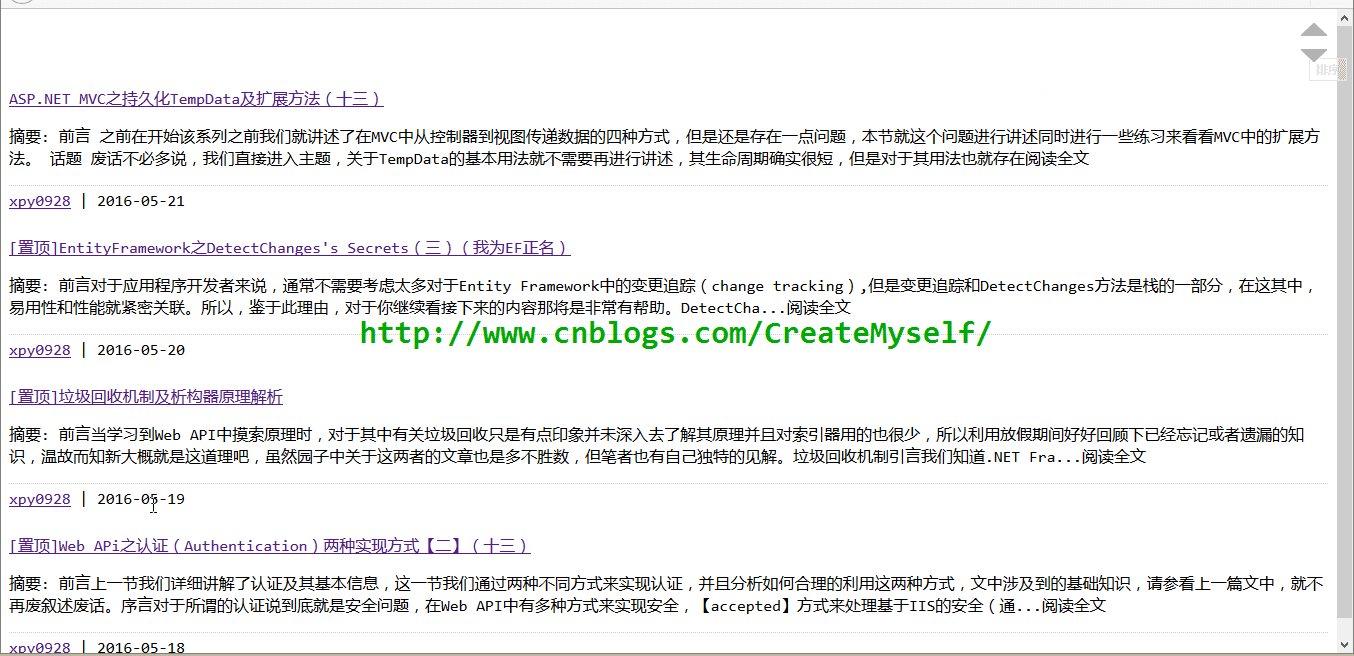
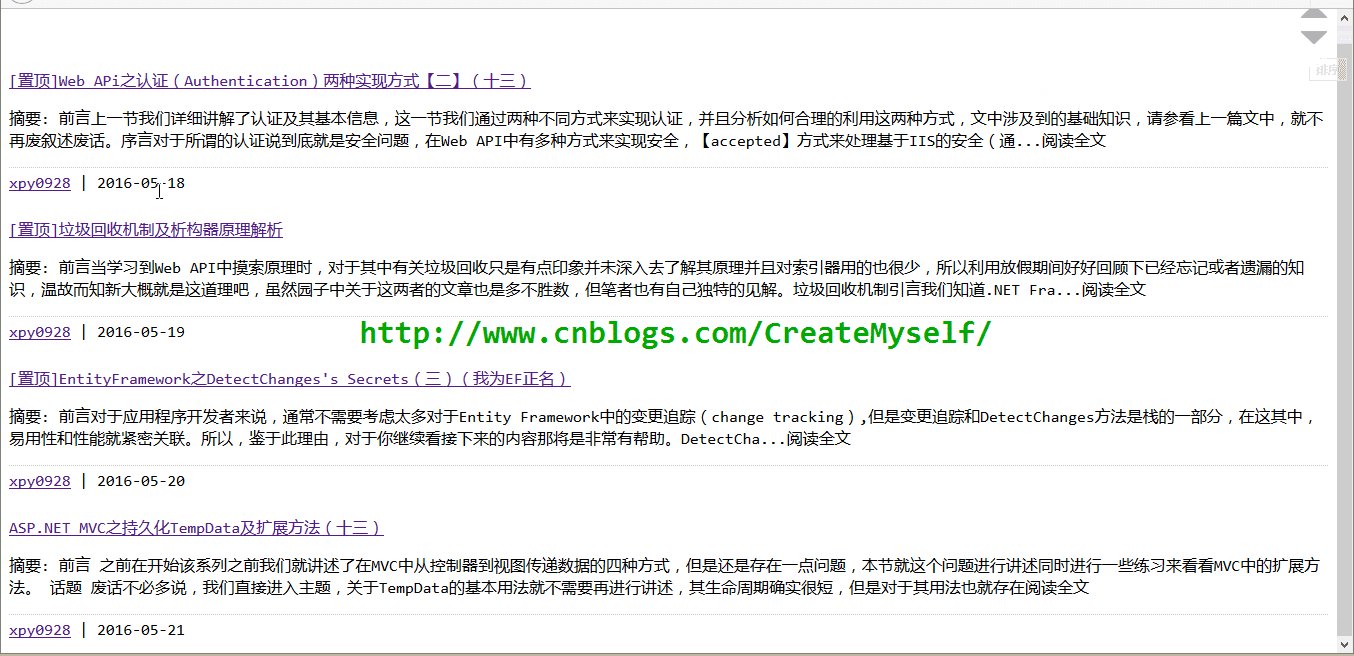
我們來演示一下:

當然在客戶端利用sort不僅僅是反轉,還可以排序,如下人員信息列表。
<ul class="peopleList"> <li data-name="John Doe">Mr. John Doe</li> <li data-name="Trent Richardson">Mr. Trent Richardson</li> <li data-name="Cindy Smith">Ms. Cindy Smith</li> <li data-name="Bill Williams">Mr. Bill Williams</li> <li data-name="Jane Doe">Mrs. Jane Doe</li> </ul>
同理獲取上述data-name特性來進行人名排序。
總結
本節通過實際例子來講述了JQuery中的sort方法。我也是在查資料過程中看到在客戶端排序的思路,於是進行了學習並和大家分享下。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。