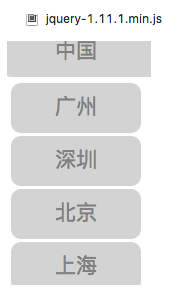
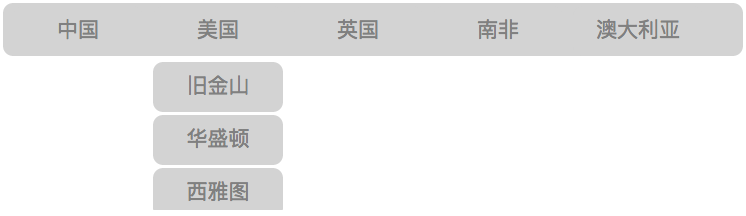
jQuery是一款流行已久的Javascript框架,確實很好用。今天我給大家介紹jquery下拉菜單的實現代碼,具體代碼如下所述:

<!DOCTYPE html>
<head lang="en">
<meta charset="UTF-8">
* {
padding: 0;
margin: 0;
ul {
list-style: none;
.wrap {
width: 730px;
height: 50px;
margin: 100px auto 0;
background-color: lightgray;
padding-left: 10px;
border-radius: 10px;
padding-bottom: 3px;
.wrap li {
float: left;
width: 130px;
height: 50px;
margin-right: 10px;
position: relative;
.wrap a {
margin-top: 3px;
color: gray;
text-decoration: none;
display: block;
width: 130px;
height: 50px;
text-align: center;
line-height: 50px;
font-size: 21px;
border-radius: 10px;
.wrap li ul {
position: absolute;
display: none;
.wrap li ul li {
margin-top: 3px;
.wrap li ul li a:hover{
color: red;
<script src="jquery-1.11.1.min.js"></script>
$(document).ready(function () {
$(".wrap li").hover(function () {
});
<div class="wrap">
<a href="#">中國</a>
<li><a href="#">廣州</a></li>
<li><a href="#">深圳</a></li>
<li><a href="#">北京</a></li>
<li><a href="#">上海</a></li>
<a href="#">美國</a>
<li><a href="#">舊金山</a></li>
<li><a href="#">華盛頓</a></li>
<li><a href="#">西雅圖</a></li>
<a href="#">英國</a>
<li><a href="#">倫敦</a></li>
<li><a href="#">愛丁堡</a></li>
<li><a href="#">伯明翰</a></li>
<a href="#">南非</a>
<li><a href="#">約翰內斯堡</a></li>
<li><a href="#">伊麗莎白港</a></li>
<li><a href="#">茨瓦內</a></li>
</li><li>
<a href="#">澳大利亞</a>
<li><a href="#">堪培拉</a></li>
<li><a href="#">悉尼</a></li>
<li><a href="#">墨爾本</a></li
</ul></html>

以上所述是小編給大家介紹的jQuery下拉菜單的實現代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!