使用 jQuery.ajax 上傳帶文件的表單遇到的問題
編輯:JQuery入門技巧
今天幫人看代碼的時候,遇到一點小問題。使用 jQuery 上傳帶文件的表單時,會有些問題。
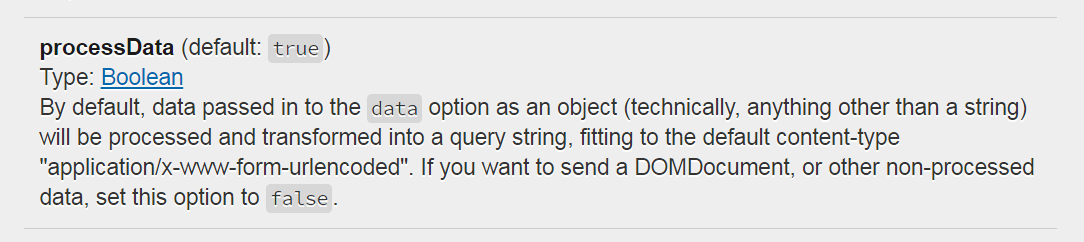
首先,因為使用的是 FormData,所以必須在傳入 $.ajax 的參數中配置 processData: false。
否則將會拋出 Illegal invocation 的異常,因為 jQuery 默認是會對傳入的 data 字段的數據進行處理的。
官方文檔是這麼解釋的:

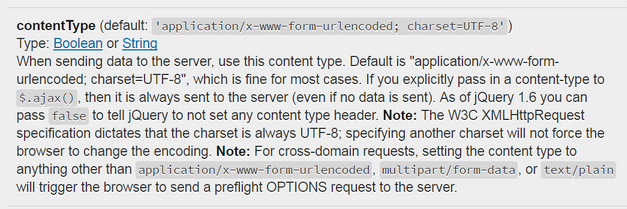
其次,注意請求的 Content-Type 首部,默認是 application/x-www-form-urlencoded; charset=UTF-8,也就是我們通常見的 “a=A&b=B” 這種格式。但使用 FormData 時,就不行了。
對參數添加 contentType 字段,將其值設置為 false 即可。如果 jQuery 版本小於 1.6,則手動設置為 multipart/form-data。具體說明請見文檔說明:

我以前通常都是使用原生的 XMLHttpRequest,所以倒也沒有遇到過這種問題。既然遇到了,就得解決。因此記錄下來,以備日後查找。
以上所述是小編給大家介紹的使用 jQuery.ajax 上傳帶文件的表單遇到的問題,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦