基於Layer+jQuery的自定義彈框
編輯:JQuery入門技巧
目的:XXXX項目中,很多的彈窗是利用freemarker的網頁標簽追加的形式實現的,網頁彈框只是將隱藏的div顯示出來,這樣會使網頁在預加載時速度變慢,增加頁面加載和響應時間
解決方法如下:<已分中心管理的添加分中心彈框實現機制為例>
1.彈框頁面部分的html代碼和css抽離
html : html/configure/layer-win/_group-add-layer.html
css : css/common/componnentWin.css <自定義彈窗通用樣式>
子層html: _group-add-layer.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>group Add</title> </head> <link rel="stylesheet" type="text/css" href="../../../js/lib/datePicker/skin/WdatePicker.css" /> <link rel="stylesheet" type="text/css" href="../../../css/common/componnentWin.css" /> <body> ···· </body> <script type="text/javascript" src="../../../js/jquery-1.9.1.js"></script> <script type="text/javascript" src="../../../js/lib/layer/layer.js"></script> <script type="text/javascript" src="../../../js/scooper/scooper.tool.xiacy.js"></script> <script type="text/javascript" src="../../../js/configure/layer-win/group-new-add.js"></script> <script type="text/javascript"> </script> </html>
父層html : group-manager.html
<#include "/html/config/configure.html"/>
<@menuConfig likey="stationGroup">
<link rel="stylesheet" type="text/css" href="${contextPath}/css/configure/group-manager.css" />
<link rel="stylesheet" type="text/css" href="${contextPath}/css/lib/userLibs/page-plugin.css">
<script type="text/javascript" src="${contextPath}/js/lib/layer/layer.js"></script>
<script type="text/javascript" src="${contextPath}/js/lib/userLibs/page-load.js"></script>
<script type="text/javascript" src="${contextPath}/js/scooper/scooper.tool.xiacy.js"></script>
<script type="text/javascript" src="${contextPath}/js/configure/group-manager.js"></script>
·····
</@menuConfig>
通用彈窗 html :
<div id = "addNewGroupWin" class = "capsule-win show">
<div class = "capsule-win-top" title = "添加分中心"><span>添加分中心</span></div>
<div class = "capsule-win-center">
<div class = "capsule-item" id = "oldDevSearch">
<div class = "item-left input_required" >名稱</div>
<div class = "item-right">
<input id = "newGroupName" class = "sc_validate" title = "分中心名稱" type="text" placeholder="請輸入分中心名稱" scvalidate='{"required":true,"format":"string"}'/>
</div>
</div>
<div class = "capsule-item">
<div class = "item-left input_required">經度</div>
<div class = "item-right">
<input id = "newGroupLng" class = "sc_validate" title= "分中心經度" type="text" placeholder="請輸入0-180的數字" scvalidate='{"required":true,"format":"lng"}'/>
</div>
</div>
<div class = "capsule-item">
<div class = "item-left input_required">緯度</div>
<div class = "item-right">
<input id = "newGroupLat" class = "sc_validate" title = "分中心緯度" type="text" placeholder="請輸入0-90的數字" scvalidate='{"required":true,"format":"lat"}'/>
</div>
</div>
<div class = "capsule-item" id = "processSNOLDIV">
<div class = "item-left input_required">描述</div>
<div class = "item-right">
<textarea id = "newGroupDesc" class = "sc_validate" title = "分中心描述" scvalidate='{"required":true,"format":"string"}'></textarea>
</div>
</div>
</div>
<div class = "capsule-win-bottom">
<input id="addNewGroupSure" class = "btn-bottom centerfix btn-succ" type="button" value="確定"/>
<input id="addNewGroupCancle" class = "btn-bottom btn-cancel" type="button" value="取消"/>
</div>
</div>
2.子父層都需要引入layer.js
3.子層js
/**
* <分中心管理>
* 添加分中心
* Author : Yiyuery
* Date : 2016/10/19
*/
;(function($,w,document,undefined){
$(document).ready(function(){
validatorInit();
clickEventBind();
});
var addGroupValidator = new Validator();
var contextPath = "/ZJDZYW";
/**
* 表單驗證初始化
* @returns
*/
function validatorInit(){
addGroupValidator.init(function(obj, msg){
layer.tips(msg,obj,{
style: ['background-color:#78BA32; color:#fff', '#78BA32'],
maxWidth:185,
time: 2000,
tips: 1,
});
});
}
/**
* 點擊事件綁定
* @returns
*/
function clickEventBind(){
addNewGroupClick();
}
/**
* 分中心相關點擊事件
* @returns
*/
function addNewGroupClick(){
$("#addNewGroupSure").click(function(){
addNewGroupSure();
});
$("#addNewGroupCancle").click(function(){
addNewGroupCancle();
});
}
/**
* 添加新的分中心 [確定]
* @returns
*/
function addNewGroupSure(){
validatorInput();
}
/**
* 添加分中心 [取消]
*/
function addNewGroupCancle(){
closeLayerWin();
}
/**
* 關閉當前打開的layer彈窗
*/
function closeLayerWin(){
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index); //再執行關閉
}
/**
* 表單提交輸入驗證
*/
function validatorInput(){
/**
* 輸入校驗
*/
if(!addGroupValidator.validate("addNewGroupWin")){
return;
}
var paras = {
"group_name" : $("#newGroupName").val(),
"longitude" : $("#newGroupLng").val(),
"latitude" : $("#newGroupLat").val(),
"group_desc" : $("#newGroupDesc").val(),
};
$.ajaxSettings.async = false ;
$.getJSON(contextPath+"/stationGroup/add", paras, function(resp){
if(resp.code !=undefined && resp.code == 0){
console.log("分中心列表刷新!");
}
});
$.ajaxSettings.async = true ;
closeLayerWin();
}
})(jQuery,window,document);
4.父層js
$("#addGroup").click(function(){
layer.config({
path : '${contextPath}/js/lib/layer'
});
index = layer.open({
type: 2,
area: ['520px', '400px'],
fix: false, //不固定
title: '',
maxmin: false,
scrollbar:false,
shade:0.5,
shadeColse:true,
content:capsule.request.path.groupMan.layer.groupManAddLayerShow,
end:function(){
loadGroupCenterInfo();
}
});
});
loadGroupCenterInfo :父層js的方法,在關閉layer彈窗時調用父層方法刷新分中心列表
5.父層的layer彈窗此處是無法跳出父頁面的所嵌套的iframe的,由於添加分中心的操作loadGroupCenterInfo,中嵌套著點擊事件的重新激活clickEventInit該方法不是全局的,無法通過end傳遞到父頁面中再次執行
/**
* 加載分中心
*/
function loadGroupCenterInfo(){
$.ajaxSettings.async = false ;
$.getJSON(capsule.request.path.groupMan.getJson.loadCenterGroup,{},function(data){
$("#groupCenterArea").empty();
$.each(data.list,function(i,obj){
groupMap.setKeyValue(obj.id,obj.group_name);
var count = obj.c_num;
if(obj.c_num == null || obj.c_num == "null"){
count = 0;
}
var html = '<div class="groupItemDiv" id='+obj.id+'>'
+ '<img class="checkBoxLeftSite" src="'+contextPath+'/image/Checkbox.png"/>'+obj.group_name+"("+count+")"+'<li title="編輯" class="editGroup"></li></div>';
$("#groupCenterArea").append(html);
});
clickEventInit();
});
$.ajaxSettings.async = true ;
}
因此:當回調函數涉及當前層的函數互相調用時,是無法使用通用layer最外層彈框來實現的,只能在當前頁面的js中重新模塊化引入layer
[後來發現,其實是可以的,只需要將回調函數直接寫在調用方法中即可,參見:javascript中的方法回調和父頁面Iframe的方法調用]
layer.config({
path : '${contextPath}/js/lib/layer'
});
index = layer.open({
type: 2,
area: ['520px', '400px'],
fix: false, //不固定
title: '',
maxmin: false,
scrollbar:false,
shade:0.5,
shadeColse:true,
content:capsule.request.path.groupMan.layer.groupManAddLayerShow,
end:function(){
loadGroupCenterInfo();
}
});
6.通用彈窗樣式css
@charset "utf-8";
/*-------功能性按鈕------*/
body,html{
width:100%;
height:100%;
margin:0px;
padding:0px;
}
.capsule-btn {
height: 40px;
width: 50px;
background-color: #5093e1;
border: 0;
border-radius: 2px;
color: #fff;
margin: 15px 0px 10px 15px;
float: left;
}
/*----------------------------------------- 彈框按鈕 -------------------------------------*/
.capsule-win .btn-bottom{width: 100px; height: 40px; background-color: #4f94e0; font-size: 16px; border: none; color: #fff; -moz-border-radius: 3px; -khtml-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px;
cursor: pointer; margin-right: 10px;margin-top: 10px;}
.centerfix{margin-left: 30%;}
.btn-cancel {background-color: #f5f5f5 !important; border: 1px #c2c2c2 solid !important;; color: #333 !important;}
.btn-succ {background-color: #1abd9b;}
.btn-warn {background-color: #ec962f;}
/*------------彈窗---------------*/
.capsule-win {
width: 100%;
min-height: 100%;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
-webkit-border-radius: 5px;
background-color: #fff;
display: none;
position: fixed;
}
.capsule-win-top {
width: 100%;
height: 50px;
background-color: #4f94e0;
line-height: 50px;
color: #fff;
font-size: 16px;
}
.capsule-win-center {
width: 100%;
min-height: 250px;
padding: 20px 0px 20px 0px;
margin:0px 1px 0px 1px;
}
.capsule-win-bottom {
width: 100%;
height: 60px;
background-color: #ececec;
padding: 0px;
position: fixed;
bottom: 1px;
}
.capsule-win-center .capsule-item {
height: 50px !important;
width: 100%;
margin: 0px 2px 0px 2px;
padding: 0px;
}
.capsule-win-center .capsule-item .item-left {
width: 100px;
text-align: right;
margin: 10px 0px 0px 0px;
float:left;
}
.capsule-win-center .capsule-item .item-right {
width: 400px;
float:right;
}
.capsule-win-center .capsule-item .item-right input[type=text]{
width:75%;
height: 35px;
}
.capsule-win-center .capsule-item .item-right input[type=checkbox]{
width:20px;
marin:2px -5px 2px 0px;
padding:10px;
}
.capsule-win-center .capsule-item .item-right textarea{
width:75%;
height:50px;
margin-bottom: 10px;
overflow-y:auto;
}
.capsule-win-center .capsule-item .item-right select{
width:90%;
}
.hide{
display : none;
}
.show{
display : block;
}
.capsule-win-center .capsule-item-table{
width: 445px;
height: 120px;
margin: 5px 10px 0px 75px;
overflow-y:auto;
}
.capsule-win-center .capsule-item-table table{
border-collapse:collapse;
width:100%;
}
.capsule-win-center .capsule-item-table table,th, td{
border: 1px solid #ccc;
}
.capsule-win-center .capsule-item-table th{
height:30px;
text-align: center;
}
.capsule-win-center .capsule-item-table td{
text-align: center;
}
.capsule-win-center .capsule-item-table input[type=text] {
width:100% !important;
}
.textCenter {
text-align: center;
}
.capsule-win-top span {
margin : 10px;
}
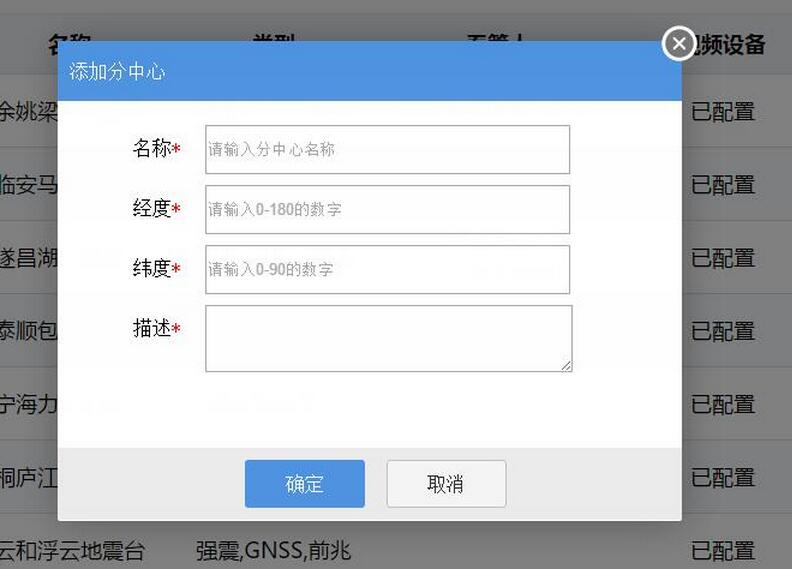
最終效果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
實例解析jQuery工具函數
jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
jquery實現靜態搜索功能(可輸入搜索文字)
jQuery中checkbox反復調用attr(checked, true/false)只有第一次生效的解決方法
如何編寫jquery插件
jQuery實現字體顏色漸變效果的方法
原生js實現addclass,removeclass,toggleclasss實例
解決同一頁面中兩個iframe互相調用jquery,js函數的方法
jQuery ajax 當async為false時解決同步操作失敗的問題
利用jquery實現驗證輸入的是否是數字、小數,包含保留幾位小數
熱門推薦