Easyui的組合框的取值與賦值
編輯:JQuery入門技巧
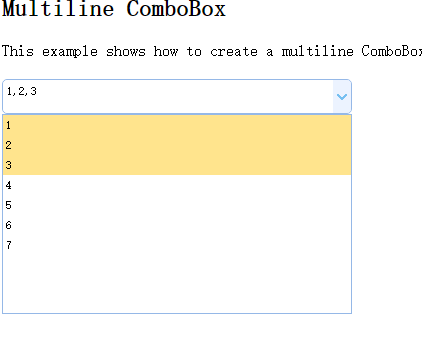
近期由於工作需要,用戶點擊下拉框可以試下多選的效果,效果大致如下圖:

實現的代碼如下:
<select id="iweekDay" class="col-sm-4 form-control easyui-combobox " name="state" data-options="multiple:true,multiline:true" style="width:350px;height:35px" > <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> </select>
最主要的是:multiple:true表示下拉框可以多選,如果單選:multiple:false單選
下面總結下combobox的取值與賦值
2、賦值
(1)單選賦值setValue
$('#Id').combobox('setValue','key')
(2)多選賦值setValues
多選key值是一個數組,$('#Id').combobox('setValues','key1,key2,key3'.split(','))
注意:'key1,key2,key3'.split(',')將字符串切分為數組,因為combobox的第二個參數是數組
3.取值
(1)單選取值getValue
$('#Id').combobox('getValue')
(2)多選取值getValues
多選key值是一個數組,$('#Id').combobox('getValues')
注意:取得的值是一個數組,如果想轉換為以逗號分隔的字符串的話例如("1,2,3"),使用join方法,代碼如下:
var str=$('#Id').combobox('getValues').join(",");
PS:下面看下easyui selectbox 賦值 取值的完整代碼
賦值 取值
// Redefine the banner
var storeName_value = '@ViewBag.StoreName';
var department_value = '@ViewBag.Department';
var changeDate_value = '@ViewBag.ChangeDate';
$('#StoreName option:selected').text(storeName_value);
$('#Department option:selected').text(department_value);
//$('#StoreName').combobox('setValue', storeName_value);
//$('#Department').combobox('setValue', department_value);
// bind searchBtn
$('#this_submit').bind('click', function () {
// var st = $('#StoreName option:selected').text().trim();
// var dep = $('#Department option:selected').text().trim();
var st = $('#StoreName').combobox('getValue');
var dep = $('#Department').combobox('getValue');
var changeDate = $('#datepicker').val();
var href = '../';
href += '&storeName=' + st + '&department=' + dep + '&changeDate=' + changeDate;
href += '&page=1&size=8';
window.location.href = href;
});
以上所述是小編給大家介紹的Easyui的組合框的取值與賦值,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦