jQuery動態添加與刪除tr行實例代碼
編輯:JQuery入門技巧
這篇文章給大家分享的是一個用Jquery實現動態添加和刪除tr行的小例子
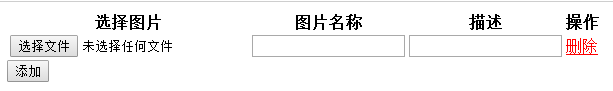
下面是實現的樣子,當然沒有樣式:

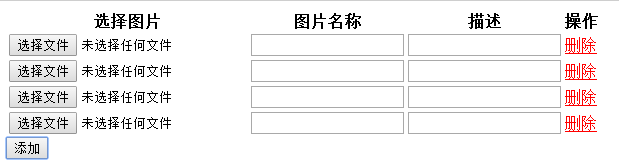
點擊添加按鈕可以添加一行:

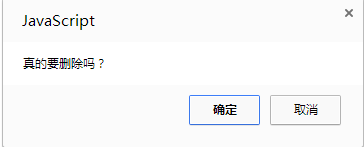
點擊刪除可以刪除本行:

基本功能是這樣,下面是代碼:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 這裡是引用了一個百度的jquery庫,可換為本地jquery庫 -->
<script src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.js" type="text/javascript"></script>
</head>
<body>
<table id="allDatas">
<tr>
<th>選擇圖片</th>
<th>圖片名稱</th>
<th>描述</th>
<th>操作</th>
</tr>
<tr>
<td><input type="file" name="imageFile1"/></td>
<td><input name="imageName"></input></td>
<td><input name="note" /> </td>
<td><a href="javascript:;" onclick="deleteCurrentRow(this);"><font color='red'>刪除</font></a> </td>
</tr>
</table>
<button onclick="javascript:addCurrentRow();" >添加</button>
<script>
function addCurrentRow()
{
var trcomp="<tr><td><input type='file' name='imageFile'/></td><td><input name='imageName'></input></td><td><input name='note' /></td><td><a href='javascript:;' onclick='deleteCurrentRow(this);'><font color='red'>刪除</font></a></td></tr>";
$("#allDatas tr:last-child").after(trcomp);
}
function deleteCurrentRow(obj)
{
var isDelete=confirm("真的要刪除嗎?");
if(isDelete)
{
var tr=obj.parentNode.parentNode;
var tbody=tr.parentNode;
tbody.removeChild(tr);
}
}
</script>
</body>
</html>
總結
以上就是jQuery動態添加與刪除tr行的全部內容,希望本文的內容對大家的學習或者工作能有所幫助,如果有疑問大家可以留言交流。
小編推薦
熱門推薦