使用jquery.qrcode.js生成二維碼插件
編輯:JQuery入門技巧
二維碼應用已經滲透到我們的生活工作當中,您只需要用手機對著二維碼“掃一掃”即可獲得所對應的信息,方便我們了解商家、購物、觀影等等。本文將介紹一款基於jquery的二維碼生成插件qrcode,在頁面中調用該插件就能生成對應的二維碼。
1.qrcode其實是通過使用jQuery實現圖形渲染,畫圖,支持canvas(HTML5)和table兩種方式,
github源碼地址:https://github.com/jeromeetienne/jquery-qrcode
參數說明:
- render : "canvas",//設置渲染方式
- width : 256, //設置寬度
- height : 256, //設置高度
- typeNumber : -1, //計算模式
- correctLevel : QRErrorCorrectLevel.H,//糾錯等級
- background : "#ffffff",//背景顏色
- foreground : "#000000" //前景顏色
2.使用實例:
插件引用:
<script src="../Js/jquery-1.11.3.min.js"></script> <script src="../Js/jquery-qrcode-master/jquery.qrcode.min.js"></script>
簡單實例1:
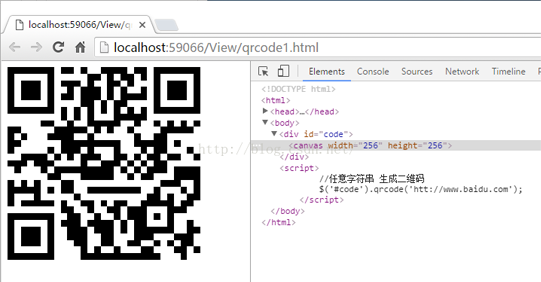
<div id="code"></div>
<script>
//任意字符串 生成二維碼
//默認使用Canvas畫圖
$('#code').qrcode('http://blog.csdn.net/u011127019');
</script>

簡單實例2:
<div id="code"></div>
<script>
//table 模式兼容 IE低版本
$('#code').qrcode({
render: 'table',
width: 100,
height: 100,
text: 'http://blog.csdn.net/u011127019'
});
</script>
簡單實例3(中文支持):
我們試驗的時候發現不能識別中文內容的二維碼,通過查找多方資料了解到,jquery-qrcode是采用charCodeAt()方式進行編碼轉換的。而這個方法默認會獲取它的Unicode編碼,如果有中文內容,在生成二維碼前就要把字符串轉換成UTF-8,然後再生成二維碼。
<div id="code"></div>
<script>
//如果內容中有中文,在生成二維碼錢就要把字符串轉換成utf-8
function toUtf8(str) {
var out, i, len, c;
out = "";
len = str.length;
for (i = 0; i < len; i++) {
c = str.charCodeAt(i);
if ((c >= 0x0001) && (c <= 0x007F)) {
out += str.charAt(i);
} else if (c > 0x07FF) {
out += String.fromCharCode(0xE0 | ((c >> 12) & 0x0F));
out += String.fromCharCode(0x80 | ((c >> 6) & 0x3F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
} else {
out += String.fromCharCode(0xC0 | ((c >> 6) & 0x1F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
}
}
return out;
}
$('#code').qrcode({
text: toUtf8('我是tianma'),
width: 150,
height: 150
});
//就目前 微信/支付寶等 不識別其他顏色的二維碼
$('#code').qrcode({
text: toUtf8('我是tianma'),
width: 150,
height: 150,
background: '#f00',
foreground: '#0f0'
});
</script>
實例4:
//text 屬性的值長度不能太長,最大字節數 10208
//text 字符串太長 微信/支付寶等掃一掃無法識別,微博識別內容更多
//微博掃一掃:大約200 字以內,微信掃一掃:大約 160字以內,支付寶掃一掃:大約130字符以內
$('#code').qrcode({
text: toUtf8('SignalR 是 ASP.NET 團隊正在開發的一個 Microsoft .NET Framework 庫和 jQuery 插件,可能包括在以後版本的 ASP.NET 平台中。 它提供了一些前景極為光明的功能,而這些功能正是,並且是越來越多的,當前不曾具有的,'),
width: 150,
height: 150
});
希望本文所述對你有所幫助,使用jquery.qrcode.js生成二維碼插件內容就給大家介紹到這裡了。希望大家繼續關注我們的網站!
小編推薦
熱門推薦