使用jquery給指定的table動態添加一行、刪除一行
編輯:JQuery入門技巧
需求場景
1)、添加一行
支持在任意行添加一行且可配置的,如可在第一行添加一行、第二行添加一行、倒數第一行添加一行、倒數第二行添加一行,隨需求的變化都不會影響。
前提條件:行數需在表中存在否則添加不成功。
2)、刪除一行
支持動態刪除一行。
先演示結果,如中意了在好好研究代碼。
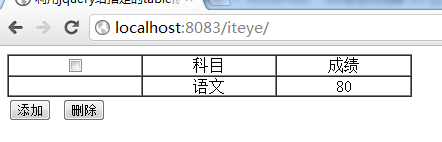
1、原始界面如下:

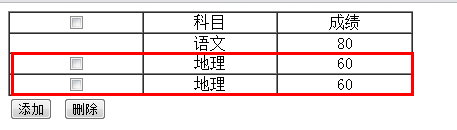
2、添加一行,如要添加一行需點擊“添加”按鈕,現點擊兩下會自動添加兩行,效果如下截圖:

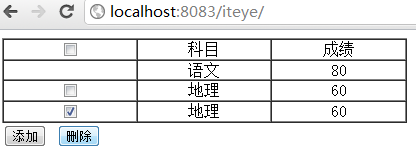
3、刪除一行,如要刪除指定行,先要選中行然後在點擊“刪除”按鈕進行刪除(這不是廢話嘛~~~),現選中一行,效果如下截圖:

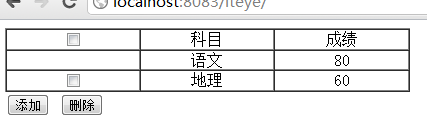
4、對選中行進行刪除,現點擊“刪除”按鈕就會把選中的行刪除掉,效果如下截圖:

核心代碼:
$("#mytable tr").find("td:nth-child(1)") 1表示獲取每行的第一列
$("#mytable tr").find("td:nth-child(3)") 3表示獲取每行的第三列
代碼如下:
<%@ page language="java" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>利用jquery給指定的table添加一行、刪除一行</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript"
src="<%=request.getContextPath()%>/js/jquery-1.5.1.js"></script>
<script type="text/javascript">
////////添加一行、刪除一行封裝方法///////
/**
* 為table指定行添加一行
*
* tab 表id
* row 行數,如:0->第一行 1->第二行 -2->倒數第二行 -1->最後一行
* trHtml 添加行的html代碼
*
*/
function addTr(tab, row, trHtml){
//獲取table最後一行 $("#tab tr:last")
//獲取table第一行 $("#tab tr").eq(0)
//獲取table倒數第二行 $("#tab tr").eq(-2)
var $tr=$("#"+tab+" tr").eq(row);
if($tr.size()==0){
alert("指定的table id或行數不存在!");
return;
}
$tr.after(trHtml);
}
function delTr(ckb){
//獲取選中的復選框,然後循環遍歷刪除
var ckbs=$("input[name="+ckb+"]:checked");
if(ckbs.size()==0){
alert("要刪除指定行,需選中要刪除的行!");
return;
}
ckbs.each(function(){
$(this).parent().parent().remove();
});
}
/**
* 全選
*
* allCkb 全選復選框的id
* items 復選框的name
*/
function allCheck(allCkb, items){
$("#"+allCkb).click(function(){
$('[name='+items+']:checkbox').attr("checked", this.checked );
});
}
////////添加一行、刪除一行測試方法///////
$(function(){
//全選
allCheck("allCkb", "ckb");
});
function addTr2(tab, row){
var trHtml="<tr align='center'><td width='30%'><input type='checkbox' name='ckb'/></td><td width='30%'>地理</td><td width='30%'>60</td></tr>";
addTr(tab, row, trHtml);
}
function delTr2(){
delTr('ckb');
}
</script>
</head>
<body>
<table border="1px #ooo" id="tab" cellpadding="0"
cellspacing="0" width="30%">
<tr align="center">
<td width="30%"><input id="allCkb" type="checkbox"/></td>
<td width="30%">科目</td>
<td width="30%">成績</td>
</tr>
<tr align="center">
<td width="30%"></td>
<td width="30%">語文</td>
<td width="30%">80</td>
</tr>
</table>
<input type="button" onclick="addTr2('tab', -1)" value="添加">
<input type="button" onclick="delTr2()" value="刪除">
</body>
</html>
如果上面的文章介紹的不夠詳細,可以參考下面的文章與演示
小編推薦
熱門推薦