最原始的jQuery注冊驗證方式
編輯:JQuery入門技巧
這裡介紹的第一個是最原始的表單驗證方式,即沒有使用即時驗證,需要點擊提交按鈕才進行驗證,也沒有使用正則表達式或者AJAX驗證,也或者是JQuery的驗證,不過這麼多驗證方式接著第一個後面都會寫出來的,即時驗證,正則驗證。
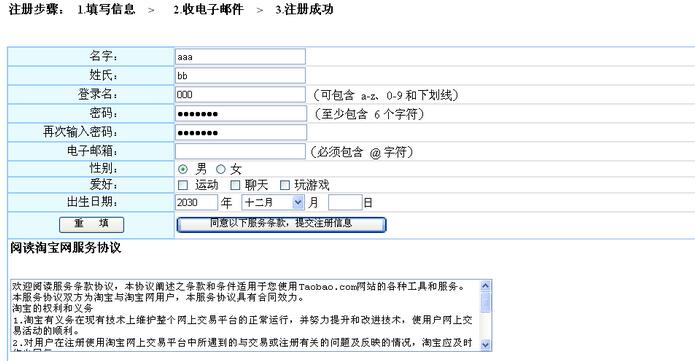
最原始的注冊驗證方式,需要通過點擊提交按鈕才驗證,具體內容如下
先上圖:

具體代碼
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
</head>
<body>
<div id="content">
<!--首頁的中間部分-->
<SCRIPT language="javascript" type="text/javascript">
//checkUserName() && sNameCheck() && passCheck() && bdaycheck() && genderCheck() && emailcheck() &&
function validateform(){
if(checkUserName() && sNameCheck() && passCheck()&& emailcheck() && bdaycheck() && genderCheck() && agree( ))
return true;
else
return false;
}
//validate Name
function checkUserName(){
var fname = document.userfrm.fname.value;
var lname = document.userfrm.lname.value;
// validate first Name
if(fname.length != 0){
for(i=0;i<fname.length;i++){
var ftext = fname.substring(i,i+1);
if(ftext < 9 || ftext > 0){
alert("名字中包含數字 \n"+"請刪除名字中的數字和特殊字符");
document.userfrm.fname.focus();
document.userfrm.fname.select();
return false
}
}
}
else{
alert("請輸入“名字”文本框");
document.userfrm.fname.focus();
return false
}
// Validate last name
if(fname.length != 0){
for(i=0;i<fname.length;i++){
var ftext = fname.substring(i,i+1);
if(ftext < 9 || ftext > 0){
alert("名字中包含數字 \n"+"請刪除名字中的數字和特殊字符");
document.userfrm.fname.focus();
document.userfrm.fname.select();
return false
}
}
}
else{
alert("請輸入“名字”文本框");
document.userfrm.fname.focus();
return false
}
// Validate last name
if(lname.length != 0){
for(j=0;j<lname.length;j++){
var ltext = lname.substring(j,j+1);
if(ltext < 9 || ltext > 0){
alert("姓氏中包含數字 \n"+"請刪除姓氏中的數字和特殊字符");
document.userfrm.lname.focus();
document.userfrm.lname.select();
return false
}
}
}
else{
alert("“姓氏”文本框為空");
document.userfrm.lname.focus();
return false;
}
return true;
}
// Login Name Validation
function sNameCheck(){
var sname = document.userfrm.sname.value;
var illegalChars = /\W/;
if(sname.length != 0){
if(illegalChars.test(sname)){
alert("登錄名無效");
document.userfrm.sname.select();
return false;
}
}
else{
alert("是否忘記輸入登錄名?");
document.userfrm.sname.focus();
return false
}
return true;
}
//Validate password
function passCheck(){
var userpass = document.userfrm.pass.value;
var ruserpass = document.userfrm.rpass.value;
var illegalChars = /[\W_]/;// allow only charactors and numbers
// Check if Password field is blank.
if(userpass == "" || ruserpass == ""){
alert("未輸入密碼 \n" + "請輸入密碼");
document.userfrm.pass.focus();
return false;
}
// Check if password length is less than 6 charactor.
if(userpass.length < 6){
alert("密碼必須多於或等於 6 個字符。\n");
document.userfrm.pass.focus();
return false;
}
//check if password contain illigal charactors.
else if(illegalChars.test(userpass)){
alert("密碼包含非法字符");
document.userfrm.pass.select();
return false;
}
else if(userpass != ruserpass){
alert("密碼不符");
document.userfrm.rpass.select();
return false;
}
return true;
}
// Email Validation
function emailcheck(){
var usermail = document.userfrm.email.value;
if(usermail.length == "0"){
alert("Email 文本框為空")
document.userfrm.email.focus();
return false;
}
if( usermail.indexOf("@") < 0 || usermail.indexOf(".") < 0 || usermail.indexOf("@") > usermail.indexOf(".")){
alert("Email 地址無效");
return false;
}
return true;
}
function bdaycheck(){
var bmonth = document.userfrm.bmon.value;
var bday = document.userfrm.bday.value;
var byear = document.userfrm.byear.value;
//alert(bmonth + "/" + bday + "/" + byear);
if(bmonth == "" || bday == "" || byear == "" || bday=="dd" || byear == "yyyy"){
alert("請輸入您的生日");
document.userfrm.bmon.focus();
return false;
}
for(i=0; i<bday.length; i++){
var bnum = bday.substring(i,i+1)
if(!(bnum < 9 || bnum > 0)){
alert("生日無效");
document.userfrm.bday.focus();
return false;
}
}
for(j=0; j<byear.length; j++){
var bynum = byear.substring(j,j+1)
if(!(bynum < 9 || bynum > 0)){
alert("生日無效");
document.userfrm.byear.focus();
return false;
}
}
//驗證出生年月日是否在指定的范圍內
if (byear<1900||byear>2120){
alert("您輸入的出生年份超出范圍!\n請重新輸入!");
document.userfrm.byear.focus();
return(false);
}
else
if(bmonth<0||bmonth>12){
alert("您輸入的月份超出范圍!\n請重新輸入!");
document.userfrm.bmon.focus();
return(false);
}
else
if(bday<0||bday>31){
alert("您輸入的日期超出范圍!\n請重新輸入!");
return(false);
}
return true;
}
//check sex
function genderCheck(){
var usergen = document.userfrm.gen.length;
for(i=0;i<usergen;i++){
if(document.userfrm.gen[i].checked){
return true;
}
if (i==usergen-1){
alert("請選擇性別");
return false;
}
}
return true;
}
function agree( )
{
if (document.userfrm.okradio[0].checked==false)
{
alert("您必須同意淘寶網的協議!才能加入會員");
return false;
}
else
return true;
}
</SCRIPT>
<TABLE width="950" border="0" align="center">
<TR>
<TD height="75"><h4>注冊步驟: 1.填寫信息 > 2.收電子郵件 > 3.注冊成功 </h4></TD>
</TR>
</TABLE>
<TABLE width="950" border="1" align="center" cellpadding="0" cellspacing="0" bordercolor="#99CCFF">
<FORM name="userfrm" method="post" action="register_success.htm" onSubmit="return validateform( )">
<TR class="register_table_line">
<TD width="160" align="right" bgcolor="#E7FBFF">名字:</TD>
<TD width="507" align="left" bordercolor="#E7E3E7"><INPUT name="fname" type="text" class="register_textBroader"
id="fname" size="24"></TD>
</TR>
<TR class="register_table_line">
<TD width="160" align="right" bgcolor="#E7FBFF">姓氏:</TD>
<TD align="left" bordercolor="#E7E3E7"><INPUT name="lname" type="text" class="register_textBroader" id="lname"
size="24"></TD>
</TR>
<TR class="register_table_line">
<TD width="160" align="right" bgcolor="#E7FBFF">登錄名:</TD>
<TD align="left" bordercolor="#E7E3E7"> <INPUT name="sname" type="text" class="register_textBroader" id="sname"
size="24">
(可包含 a-z、0-9 和下劃線)</TD>
</TR>
<TR class="register_table_line">
<TD width="160" align="right" bgcolor="#E7FBFF">密碼:</TD>
<TD align="left" bordercolor="#E7E3E7"> <INPUT name="pass" type="password" class="register_textBroader"
id="pass" size="26">
(至少包含 6 個字符) </TD>
</TR>
<TR class="register_table_line">
<TD width="160" height="0" align="right" bgcolor="#E7FBFF">再次輸入密碼:</TD>
<TD height="0" align="left" bordercolor="#E7E3E7"><INPUT name="rpass" type="password"
class="register_textBroader" id="rpass" size="26"></TD>
</TR>
<TR class="register_table_line">
<TD width="160" height="0" align="right" bgcolor="#E7FBFF">電子郵箱:</TD>
<TD height="0" align="left" bordercolor="#E7E3E7"><INPUT name="email" type="text" class="register_textBroader"
id="email" size="24">(必須包含 @ 字符)</TD>
</TR>
<TR class="register_table_line">
<TD width="160" align="right" bgcolor="#E7FBFF">性別:</TD>
<TD align="left" bordercolor="#E7E3E7">
<INPUT name="gen" type="radio" value="男" checked>
男
<INPUT name="gen" type="radio" value="女" class="input"> 女
</TD>
</TR>
<TR class="register_table_line">
<TD width="160" align="right" bgcolor="#E7FBFF">愛好:</TD>
<TD align="left" bordercolor="#E7E3E7">
<LABEL>
<INPUT type="checkbox" name="checkbox" value="checkbox">
</LABEL>
運動
<LABEL>
<INPUT type="checkbox" name="checkbox2" value="checkbox">
</LABEL>
聊天
<LABEL>
<INPUT type="checkbox" name="checkbox22" value="checkbox">
</LABEL>
玩游戲
</TD>
</TR>
<TR class="register_table_line">
<TD width="160" align="right" bgcolor="#E7FBFF">出生日期:</TD>
<TD align="left" bordercolor="#E7E3E7">
<INPUT name="byear" class="register_textBroader" id="byear" onFocus="this.value=''" value="yyyy"
size=4 maxLength=4 > 年
<SELECT name="bmon" >
<OPTION value="" selected>[選擇月份]
<OPTION value=0>一月
<OPTION value=1>二月
<OPTION value=2>三月
<OPTION value=3>四月
<OPTION value=4>五月
<OPTION value=5>六月
<OPTION value=6>七月
<OPTION value=7>八月
<OPTION value=8>九月
<OPTION value=9>十月
<OPTION value=10>十一月
<OPTION value=11>十二月
</SELECT> 月
<INPUT name="bday" class="register_textBroader" id="bday" onFocus="this.value=''" value="dd"
size=2 maxLength=2 >日
</TD>
</TR>
<TR class="register_table_line">
<TD width="160" height="35" align="right" bgcolor="#E7FBFF">
<INPUT type="reset" name="Reset" value=" 重 填 "></TD>
<TD height="35" align="left" bordercolor="#E7E3E7">
<INPUT type="submit" name="Button" value="同意以下服務條款,提交注冊信息">
</TD>
</TR>
<TR>
<TD colspan="2"><TABLE width="760" border="0">
<TR>
<TD height="36">
<H4>閱讀淘寶網服務協議 </H4>
</TD>
</TR>
<TR>
<TD height="120">
<TEXTAREA name="textarea" cols="80" rows="6">
歡迎閱讀服務條款協議,本協議闡述之條款和條件適用於您使用Taobao.com網站的各種工具和服務。
本服務協議雙方為淘寶與淘寶網用戶,本服務協議具有合同效力。
淘寶的權利和義務
1.淘寶有義務在現有技術上維護整個網上交易平台的正常運行,並努力提升和改進技術,使用戶網上交易活動的順利。
2.對用戶在注冊使用淘寶網上交易平台中所遇到的與交易或注冊有關的問題及反映的情況,淘寶應及時作出回復。
3.對於在淘寶網網上交易平台上的不當行為或其它任何淘寶認為應當終止服務的情況,淘寶有權隨時作出刪除相關信息、終止服務提
供等處理,而無須征得用戶的同意。
4.因網上交易平台的特殊性,淘寶沒有義務對所有用戶的注冊資料、所有的交易行為以及與交易有關的其他事項進行事先審查。
</TEXTAREA>
</TD>
</TR>
</TABLE></TD>
</TR>
</FORM>
</TABLE>
</div>
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦