jQuery ajax MD5實現用戶注冊即時驗證功能
編輯:JQuery入門技巧
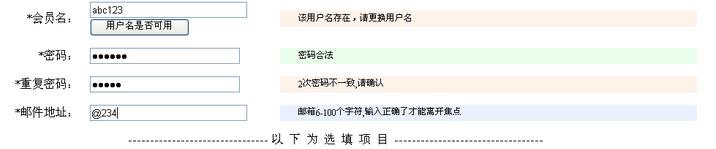
實際項目中比較常用的(JQuery+AJAX+MD5),屬於即時驗證,亮點是驗證用戶是否存在的那一項,具體內容如下

具體示例
registe.jsp
<span style="font-size: large;"><%@ page pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>注冊驗證</title>
<script type="text/javascript" src="md5.js"></script>
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
<link type="text/css" rel="stylesheet" href="validator.css"></link>
<script src="formValidator.js" type="text/javascript" charset="UTF-8"></script>
<script type="text/javascript">
$(document).ready(function(){
$.formValidator.initConfig({formid:"myform",onerror:function(msg){alert(msg)},onsuccess:function(){
$('#pwd').val(MD5($('#pwd').val()));
return true;
}});
$("#loginname").formValidator({onshow:"請輸入用戶名",onfocus:"用戶名至少3個字符,最多10個字符",oncorrect:"該用戶名可以注冊"}).inputValidator({min:3,max:10,onerror:"你輸入的用戶名非法,請確認"})
.ajaxValidator({
type : "post",
url : "account.do?"+Math.random(),
datatype : "text",
success : function(data){
if(data==1){
return false;
} else{
return true;
}
},
buttons: $("#lnbtn"),
error: function(){alert("服務器沒有返回數據,可能服務器忙,請重試");},
onerror : "該用戶名存在,請更換用戶名",
oncorrect:"恭喜你,該用戶名可用",
onwait : "正在對用戶名進行合法性校驗,請稍候..."
});
$("#pwd").formValidator({onshow:"請輸入密碼",onfocus:"密碼不能為空",oncorrect:"密碼合法"}).inputValidator({min:3,empty:{leftempty:false,rightempty:false,emptyerror:"密碼兩邊不能有空符號"},onerror:"密碼不能為空,請確認"});
$("#confirm_pwd").formValidator({onshow:"請輸入重復密碼",onfocus:"兩次密碼必須一致哦",oncorrect:"密碼一致"}).inputValidator({min:1,empty:{leftempty:false,rightempty:false,emptyerror:"重復密碼兩邊不能有空符號"},onerror:"重復密碼不能為空,請確認"}).compareValidator({desid:"pwd",operateor:"=",onerror:"2次密碼不一致,請確認"});
$("#email").formValidator({onshow:"請輸入郵箱",onfocus:"郵箱6-100個字符,輸入正確了才能離開焦點",oncorrect:"恭喜你,你輸對了",defaultvalue:"@"}).inputValidator({min:6,max:100,onerror:"你輸入的郵箱長度非法,請確認"}).regexValidator({regexp:"^([\\w-.]+)@(([[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}.)|(([\\w-]+.)+))([a-zA-Z]{2,4}|[0-9]{1,3})(]?)$",onerror:"你輸入的郵箱格式不正確"});
});
function submitForm(){
var pwd = document.getElementById('pwd');
pwd.value = MD5(pwd.value);
return true;
}
</script>
</head>
<body>
<!-- 頁頭結束 -->
<!-- 廣告欄開始 -->
<!-- 廣告欄結束 -->
<!-- 主內容開始 -->
<div id="content">
<!-- 注冊欄開始 -->
<div class="longBar">
<div class="longTitle">注冊新會員</div>
<div class="longBody">
<form id="myform" action="account.do?method=registe" method="post">
<table width="100%" border="0" cellspacing="5" cellpadding="5">
<tr>
<td width="23%" align="right"><span class="redStar">*</span>會員名:</td>
<td width="19%">
<input name="loginname" class="text" type="text" id="loginname" tabindex="1" size="30" maxlength="20" />
<input type="button" value="用戶名是否可用" id="lnbtn"/>
</td>
<td width="58%"><div id="loginnameTip"></div></td>
</tr>
<tr>
<td align="right"><span class="redStar">*</span>密碼:</td>
<td><input name="pwd" class="text" type="password" id="pwd" tabindex="2" size="30" maxlength="20" /></td>
<td><div id="pwdTip"></div></td>
</tr>
<tr>
<td align="right"><span class="redStar">*</span>重復密碼:</td>
<td><input name="confirm_pwd" class="text" type="password" id="confirm_pwd" tabindex="3" size="30" maxlength="20" /></td>
<td><div id="confirm_pwdTip"></div></td>
</tr>
<tr>
<td align="right"><span class="redStar">*</span>郵件地址:</td>
<td><input id="email" class="text" tabindex="4" name="email" size="30" type="text" /></td>
<td><div id="emailTip"></div></td>
</tr>
<tr>
<td colspan="3" align="right"><div align="center">-------------------------------- 以 下 為 選 填 項 目 ----------------------------------</div></td>
</tr>
<tr>
<td align="right">真實姓名:</td>
<td><input id="username" class="text" name="username" tabindex="5" size="30" type="text" /> </td>
<td><div id="usernameTip"></div></td>
</tr>
<tr>
<td align="right">聯系電話:</td>
<td><input id="phone" class="text" name="phone" tabindex="6" size="30" type="text" /> </td>
<td><div id="phoneTip"></div></td>
</tr>
<tr>
<td align="right">手機號碼:</td>
<td><input id="mobile" class="text" name="mobile" tabindex="7" size="30" type="text" /> </td>
<td><div id="mobileTip"></div></td>
</tr>
<tr>
<td align="right">通訊地址:</td>
<td><input id="address" class="text" name="address" tabindex="9" size="35" type="text" /> </td>
<td><div id="addressTip"></div></td>
</tr>
<tr>
<td align="right">郵政編碼:</td>
<td><input id="zipCode" class="text" name="zipCode" tabindex="10" size="30" type="text" /> </td>
<td><div id="zipCodeTip"></div></td>
</tr>
<tr>
<td align="right"></td>
<td colspan="2"><input type="submit" class="submit" tabindex="11" value="提交注冊"/></td>
</tr>
</table>
</form>
</div>
</div>
<!-- 注冊欄結束 -->
</div>
<!-- 主內容結束 -->
<div class="hackBox"></div>
</body>
</html></span>
AccountServlet.java
<span style="font-size: large;">package com.validator.test;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class AccountServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String loginname=request.getParameter("loginname");
PrintWriter out = response.getWriter();
if(loginname.equals("abc123")){
out.println("1");
}else{
out.println("0");
}
out.flush();
}
}</span>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦