jQuery繼承extend用法詳解
編輯:JQuery入門技巧
本文實例為大家jQuery繼承extend用法,供大家參考,具體內容如下
js代碼
//直接基於jQuery的擴展,判斷是否為空
$.isBlank = function(obj){
return(typeof(obj)=='undefined'||obj==''||obj==null);
}
//直接基於jQuery的擴展,去除html標簽,保留內容
$.htmlContent = function(tag){
var reTag = /<(?:.|\s)*?>/g;
return tag.replace(reTag,"");
}
//直接基於jQuery的擴展(方式二)
$.xy = {
sayhello:function(){return "hello";},
saybaybay:function(){return "baybay";}
};
//jQuery類級別的擴展
$.extend({
add:function(a,b){return a+b;},
diff:function(a,b){return a-b}
});
//jQuery對象級別的擴展
$.fn.extend({
getvalue:function(){
return this.val();
}
});
html代碼
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="jquery-1.7.js"></script>
<script type="text/javascript" src="jquery-1.7.min.js"></script>
<script type="text/javascript" src="my.js"></script>
<script type="text/javascript">
$(function(){
var br = $("<br/>");
$(".myspan").append(br);
})
</script>
</head>
<body>
<script type="text/javascript">
document.write("判斷是否為空:"+$.isBlank(null));
</script>
<span class="myspan"></span>
<script type="text/javascript">
document.write("過濾html標簽:"+$.htmlContent("<html><body><a id='a1'>a標簽</a><div style='width:100%'>div標簽</div>內容</body></html>")+"<br/>");
document.write("擴展自jQuery類的xy的sayhello方法:"+ $.xy.sayhello()+"</br>");
document.write("擴展自jQuery類的xy的sayhello方法:"+ $.xy.saybaybay()+"</br>");
document.write("基於jQuery類的add法:"+ $.add(3,5)+"</br>");
document.write("基於jQuery類的diff法:"+ $.diff(5,3)+"</br>");
document.write("基於自jQuery類對象的擴展getvalue():"+$("<input type='text' value='str' />").getvalue()+"<br/>");
</script>
</body>
</html>
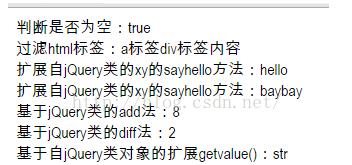
輸出

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦