jQuery EasyUI右鍵菜單實現關閉標簽/選項卡
編輯:JQuery入門技巧
本文實例為大家分享了jQuery EasyUI右鍵菜單可以選擇關閉標簽/選項卡操作,供大家參考,具體內容如下
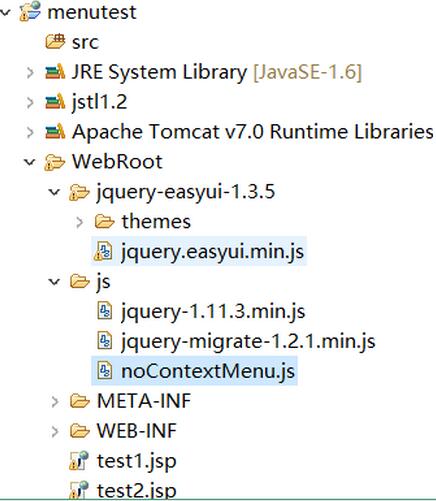
目錄結構:

noContextMenu.js 文件內容如下:
$(function(){
//屏蔽右鍵菜單
$(document).bind("contextmenu", function(e){ return false; });
});
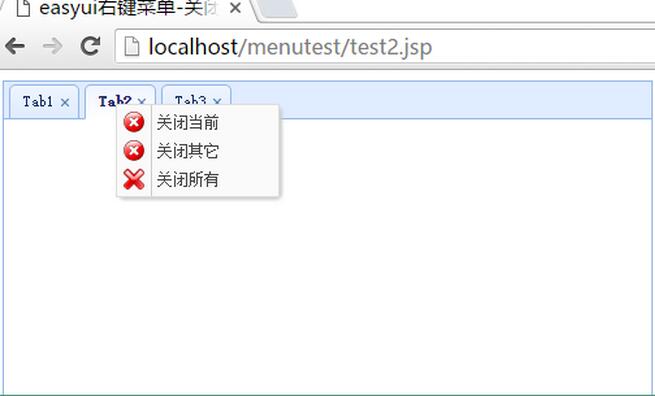
效果圖:

方式一:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>easyui右鍵菜單-關閉標簽方式一</title>
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath }/jquery-easyui-1.3.5/themes/default/easyui.css" />
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath }/jquery-easyui-1.3.5/themes/icon.css" />
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/noContextMenu.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/jquery-easyui-1.3.5/jquery.easyui.min.js"></script>
<script type="text/javascript">
$(function() {
//生成tab標簽
$('#tt').tabs({
border : true,
/* onSelect : function(title) {
alert(title + ' is selected');
} */
});
//生成右鍵菜單
$('#tt').tabs({
onContextMenu: function(e, title, index){
//選中標簽
$('#tt').tabs('select',index);
//顯示右鍵菜單
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY
}) ;
}
});
//為每個菜單綁定點擊事件
//關閉選中的標簽
$("#closeCurrent").click(function(){
//獲取選中的標簽索引
var tab = $('#tt').tabs('getSelected');
var index = $('#tt').tabs('getTabIndex',tab);
$("#tt").tabs("close",index);
});
//關閉選中標簽之外的標簽
$("#closeOthers").click(function(){
//獲取所有標簽
var tabs = $("#tt").tabs("tabs");
var length = tabs.length;
//獲取選中標簽的索引
var tab = $('#tt').tabs('getSelected');
var index = $('#tt').tabs('getTabIndex',tab);
//關閉選中標簽之前的標簽
for(var i=0;i<index;i++){
$("#tt").tabs("close",0);
}
//關閉選中標簽之後的標簽
for(var i=0;i<length-index-1;i++){
$("#tt").tabs("close",1);
}
});
//關閉所有標簽
$("#closeAll").click(function(){
var tabs = $("#tt").tabs("tabs");
var length = tabs.length;
for(var i=0;i<length;i++){
$("#tt").tabs("close",0);
}
});
});
</script>
</head>
<body>
<!-- menu -->
<div id="mm" class="easyui-menu" style="width:120px;">
<div id="closeCurrent" name="closeCurrent" data-options="iconCls:'icon-no'">關閉當前</div>
<div id="closeOthers" name="closeOthers" data-options="iconCls:'icon-no'">關閉其它</div>
<div id="closeAll" name="closeAll" data-options="iconCls:'icon-cancel'">關閉所有</div>
</div>
<!-- tabs -->
<div id="tt" class="easyui-tabs" style="width:500px;height:250px;">
<div title="Tab1" data-options="closable:true" style="overflow:hidden;padding:20px;display:none;">tab1</div>
<div title="Tab2" data-options="closable:true" style="overflow:hidden;padding:20px;display:none;">tab2</div>
<div title="Tab3" data-options="closable:true" style="overflow:hidden;padding:20px;display:none;">tab3</div>
</div>
</body>
</html>
方式二:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>easyui右鍵菜單-關閉標簽方式二</title>
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath }/jquery-easyui-1.3.5/themes/default/easyui.css" />
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath }/jquery-easyui-1.3.5/themes/icon.css" />
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-migrate-1.2.1.min.js"></script>
<%-- <script type="text/javascript" src="${pageContext.request.contextPath }/js/noContextMenu.js"></script> --%>
<script type="text/javascript" src="${pageContext.request.contextPath }/jquery-easyui-1.3.5/jquery.easyui.min.js"></script>
<script type="text/javascript">
$(function() {
//生成tab標簽
$('#tt').tabs({
border : true,
/* onSelect : function(title) {
alert(title + ' is selected');
} */
});
//生成右鍵菜單
$('#tt').tabs({
onContextMenu: function(e, title, index){
//讓默認事件失效
e.preventDefault() ;
//選中標簽
//$('#tt').tabs('select',title);
$('#tt').tabs('select',index);
//顯示右鍵菜單
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY
});
$("#mm").menu({
onClick : function (item) {
/* alert(item.name);
alert(typeof this) ; */
closeTab(this, item.name);
}
});
}
});
});
//關閉標簽的方法
var closeTab = function(type,menuName){
if(menuName == "closeCurrent"){
//獲取選中的標簽索引
var tab = $('#tt').tabs('getSelected');
var index = $('#tt').tabs('getTabIndex',tab);
$("#tt").tabs("close",index);
}else if(menuName == "closeOthers"){
//獲取所有標簽
var tabs = $("#tt").tabs("tabs");
var length = tabs.length;
//獲取選中標簽的索引
var tab = $('#tt').tabs('getSelected');
var index = $('#tt').tabs('getTabIndex',tab);
//關閉選中標簽之前的標簽
for(var i=0;i<index;i++){
$("#tt").tabs("close",0);
}
//關閉選中標簽之後的標簽
for(var i=0;i<length-index-1;i++){
$("#tt").tabs("close",1);
}
}else if(menuName == "closeAll"){
var tabs = $("#tt").tabs("tabs");
var length = tabs.length;
for(var i=0;i<length;i++){
$("#tt").tabs("close",0);
}
}
} ;
</script>
</head>
<body>
<!-- menu -->
<div id="mm" class="easyui-menu" style="width:120px;">
<div id="closeCurrent" name="closeCurrent" data-options="iconCls:'icon-no'">關閉當前</div>
<div id="closeOthers" name="closeOthers" data-options="iconCls:'icon-no'">關閉其它</div>
<div id="closeAll" name="closeAll" data-options="iconCls:'icon-cancel'">關閉所有</div>
</div>
<!-- tabs -->
<div id="tt" class="easyui-tabs" style="width:500px;height:250px;">
<div title="Tab1" data-options="closable:true" style="overflow:hidden;padding:20px;display:none;">tab1</div>
<div title="Tab2" data-options="closable:true" style="overflow:hidden;padding:20px;display:none;">tab2</div>
<div title="Tab3" data-options="closable:true" style="overflow:hidden;padding:20px;display:none;">tab3</div>
</div>
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦